本文是作者本人学习过程中的笔记总结,如若文中有不正确或需要补充的地方,欢迎在评论区中留言。
1. 新增子级选择器
- 用于选取带有特定父元素的元素
- 书写语法:element 1 > element 2
- 注意:如果 element 2 元素不是父元素 element 1 的直接子元素,则不会被选择
HTML代码:
.box > p {
color: blue;
}
<body>
<div class="box">
<p class="one">这是直接子元素</p>
<div class="inner">
<p class="two">这是后代元素,非直接子元素</p>
</div>
</div>
</body>显示效果:

使用 .box > p 进行选择,可以看到,只有直接子元素被选中而改变了字体颜色。
2. 新增兄弟选择器
2.1.相邻兄弟选择器
- 书写语法:element 1 + element 2
- 匹配同一个父元素中紧跟着 element 1 后面的一个 element 2 元素
注意:
- 选中的是紧跟着 element 1 后面的同级元素 element 2
- 只能选中一个元素
- 二者有共同的父元素
- + 符号前后可以添加空格书写
HTML代码:
.one + p {
color: blue;
}
<body>
<div class="box">
<p class="one">这是第一段</p>
<p class="two">这是第二段</p>
<p class="three">这是第三段</p>
<p class="four">这是第四段</p>
</div>
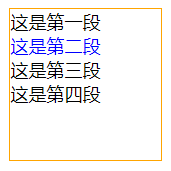
</body>显示效果:

只有与第一个<p> 标签相邻的 <p> 标签才被选中,而改变了字体颜色
2.2.其它兄弟选择器
- 书写语法:element 1 ~ element 2
- 匹配同一个父元素中在 element 1 后面的所有 element 2 元素
注意:
- 选择的是 element 1 后面出现的所有同级元素 element 2
- 二者有共同的父元素
- ~ 符号前后可以添加空格书写
HTML代码:
.one ~ p {
color: blue;
}
<body>
<div class="box">
<p class="one">这是第一段</p>
<p class="two">这是第二段</p>
<p class="three">这是第三段</p>
<p class="four">这是第四段</p>
</div>
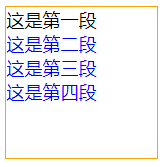
</body>显示效果:

第一个 <p> 标签后面,所有的同级元素都被选中,而改变了字体颜色。
3. 新增结构伪类选择器
3.1. 常用种类

HTML代码:
p:nth-of-type(2) {
color: blue;
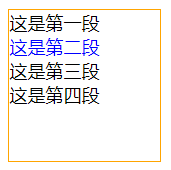
}显示效果:

3.2. nth-child(n)
- n可以是数字,关键字和公式
- n如果是数字,表明选中第 n 个
- 常见的关键字有:even(偶数)和 odd(奇数)
- 常见的公式如下(如果n是公式,则从 0 开始计算,n是从0,1,2,3...一直递增)

HTML代码:
p:nth-child(-n + 2) {
color: blue;
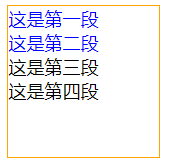
}显示效果:

3.3. E:nth-child(n)和E:nth-of-type(n)的区别
- E:nth-child(n) --> 匹配父元素的第 n 个子元素 E,同时需要满足两个条件
- E:nth-of-type(n) --> 匹配同类型中的第 n 个同级兄弟元素 E,会忽视其它同级的非同类型元素
4. 新增伪元素选择器
4.1. 常用种类

HTML代码:
.one::first-letter {
content: "";
font-size: 20px;
color: blue;
}显示效果:

4.2. 注意事项
- 伪元素只能给双标签添加,不能给单标签添加
- 伪元素的冒号前不能有空格
- 伪元素里面必须写上属性 content: "";
- before 和 after 创建一个元素,但是属于行内元素
5. 新增属性选择器

HTML代码:
p[class*="hello"] {
color: blue;
}
<body>
<div class="box">
<p class="one test">这是第一段</p>
<p class="two test">这是第二段</p>
<p class="three hello">这是第三段</p>
<p class="four hello">这是第四段</p>
</div>
</body>显示效果:

6. 选择器权重
- 基础选择器:id选择器 > 类选择器 > 标签选择器 > 通配符*
- 伪类选择器、属性选择器的权重等于类选择器
- 伪元素选择器的权重等于标签选择器






















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








