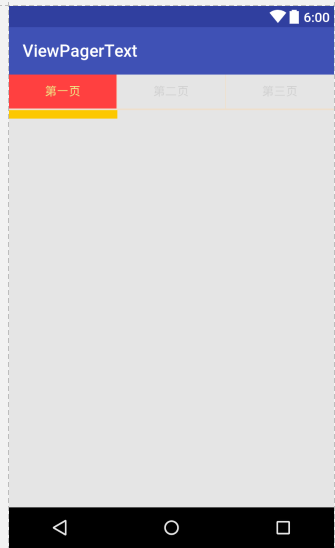
外加一个功能效果图如下:
dome:http://download.csdn.net/detail/bobo8945510/9654567
下面为本章内容
fragment+viewpager实践
一、效果图
二、开发流程
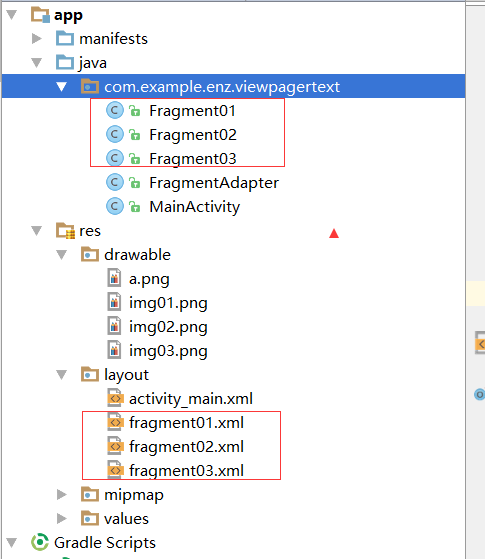
1、首先定义布局文件,一个主布局,外加三个fragment布局。代码预览图如下:
2、看一下布局主xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#E5E5E5">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView01"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="40dp"
android:gravity="center"
android:textColor="#EEE685"
android:background="#FF4040"
android:text="第一页"
/>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#EEDFCC">
</View>
<TextView
android:id="@+id/textView02"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="40dp"
android:textColor="#D1D1D1"
android:gravity="center"
android:text="第二页"/>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#EEDFCC">
</View>
<TextView
android:id="@+id/textView03"
android:layout_width="0dp"
android:layout_weight="1"
android:textColor="#D1D1D1"
android:layout_height="40dp"
android:gravity="center"
android:text="第三页"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#EEDFCC">
</View>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
android:id="@+id/img01"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginBottom="5dp"
android:scaleType="matrix"
android:background="@drawable/img01"/>
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewp_01"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>布局效果图
三个fragment布局,内容都一样,只不过设置的文字和图片不一样
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/img01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.enz.viewpagertext.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="center"
android:text="fragment01"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/guide_350_01"
/>
</LinearLayout>三、代码实现流程
1、首先创建三个fragment,并且继承Fragment,例如Fragment01,就几行代码。
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by ENZ on 2016/10/11.
*/
public class Fragment01 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//引用创建好的xml布局
View view = inflater.inflate(R.layout.fragment01,container,false);
return view;
}
}
2、Main中创建一个包含这三个fragment的list集合,用于统一管理这些fragment。
fragment01 = new Fragment01();
fragment02 = new Fragment02();
fragment03 = new Fragment03();
mFragmentList.add(fragment01);
mFragmentList.add(fragment02);
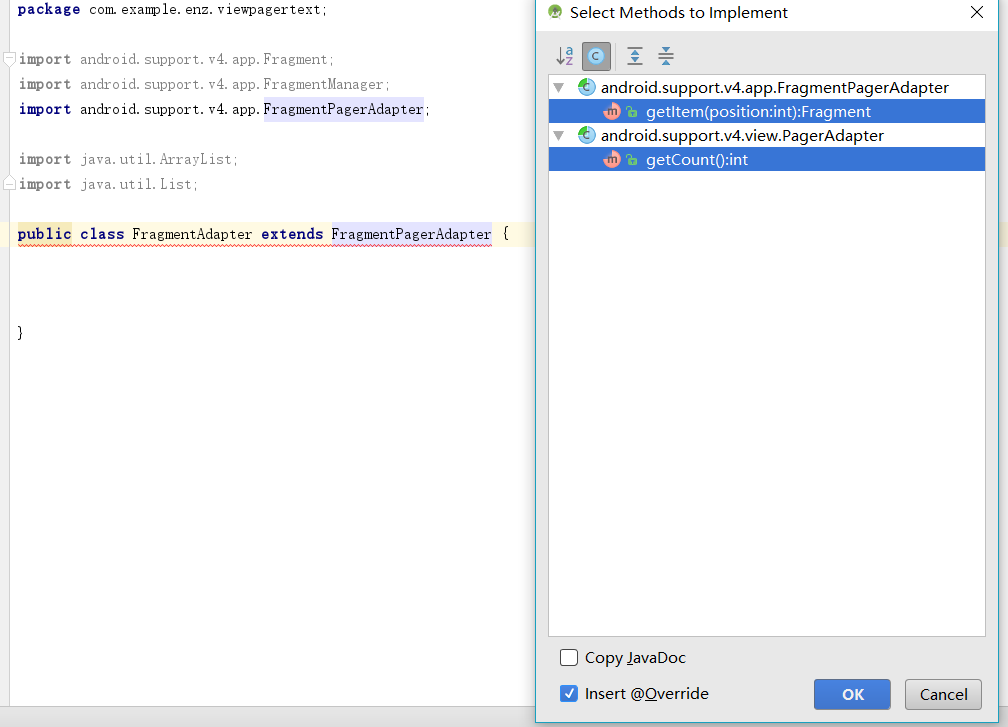
mFragmentList.add(fragment03);3、上面封装好了三个fragment的数据,他和listview一样也需要一个Adapter来适配这些数据到对应的位置。Fragment的继承的是*FragmentPagerAdapter,继承后他会让你添加getItem()和getCount()两个方法,如下:*
- 01、继承后他会让你添加getItem()和getCount()两个方法,这两个方法很容易理解
- 02、我附上我自己的代码
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class FragmentAdapter extends FragmentPagerAdapter {
List<Fragment> fragmentList = new ArrayList<Fragment>();
public FragmentAdapter(FragmentManager fm, List<Fragment> fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
//通过position设置对应的Fragment,
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
//你的fragment集合的参数长度
public int getCount() {
return fragmentList.size();
}
}
4、怎么和viewpager关联呢。如果对viewpager了解不清楚的,可以看我之前博客,下面附上链接
http://blog.csdn.net/bobo8945510/article/details/52742758 第一节 viewpager实现简单的过渡页。
http://blog.csdn.net/bobo8945510/article/details/52743570 第二节 viewpager实现滑动条功能。
http://blog.csdn.net/bobo8945510/article/details/52779629 第三节 viewpager实现滑动条及导航功能。
http://blog.csdn.net/bobo8945510/article/details/52786360 第四节 viewpager实现带小园点过渡页。
- 01、通过viewpager的setOnPageChangeListener()方法,这个方法有三个子方法,我们这里用的是onPageScrolled()方法来和我们的标题栏关联
vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
//页面在滑动过程中不停触发该方法:position:当前滑动到的位置,positionOffset:偏移量的百分比,positionOffsetPixels:偏移量的数值
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
//ViewPager跳转到新页面时触发该方法,position表示新页面的位置。
public void onPageSelected(int position) {
switch (position){
case 0:
textView01.setTextColor(android.graphics.Color.parseColor("#ffffff"));
textView02.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView03.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView01.setBackgroundColor(android.graphics.Color.parseColor("#FF4040"));
textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
//把当前位置传递到动画方法中,进行滑动
movePositionX(0);
break;
case 1:
textView01.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView02.setTextColor(android.graphics.Color.parseColor("#ffffff"));
textView03.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView02.setBackgroundColor(android.graphics.Color.parseColor("#FF4040"));
textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
//把当前位置传递到动画方法中,进行滑动
movePositionX(1);
break;
case 2:
textView01.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView02.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView03.setTextColor(android.graphics.Color.parseColor("#ffffff"));
textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView03.setBackgroundColor(android.graphics.Color.parseColor("#FF4040"));
//把当前位置传递到动画方法中,进行滑动
movePositionX(2);
break;
}
}
@Override
//当页面的滑动状态改变时该方法会被触发,页面的滑动状态有3个:“0”表示什么都不做,“1”表示开始滑动,“2”表示结束滑动。
public void onPageScrollStateChanged(int state) {
}
});
//初始化指示器位置
initPosition();
//把数据传递给适配器中,进行数据处理。
vp.setAdapter(mFragmentAdapter);
}- 02、在上面我们有一个initPosition()方法,我们用此方法来计算我们的屏幕宽度,以及参数
private void initPosition() {
//很明显是通过BitmapFactory.decodeResource()方法获取图片资源的宽度
img_wight = BitmapFactory.decodeResource(getResources(),R.drawable.img01).getWidth();
//看上面注释(01)
DisplayMetrics disp = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(disp);
w = disp.widthPixels;//获取了分辨率的宽度
offset = ((w/3)-img_wight)/2;// 计算偏移量
}- 03、通过“02”步骤中onPageScrolled()方法中 movePositionX(int)传递过来的位置,来设置他的偏移动作
//页面滑动动画方法
private void movePositionX(int toPosition) {
int one = img_wight+offset*2;// 页面一到页面二移动量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
Log.i("Text","oneoneone "+one);
//创建一个移动动画,用来实现滑动效果
Animation animation = null;
switch (toPosition) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(0, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(0, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = toPosition;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
img01.startAnimation(animation);
}四、完整代码
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private ViewPager vp;
private List<Fragment> mFragmentList = new ArrayList<Fragment>();
private FragmentAdapter mFragmentAdapter;
/**
* Fragment
*/
private Fragment01 fragment01;
private Fragment02 fragment02;
private Fragment03 fragment03;
//创建一个list集合 参数为view
private ImageView img01;
private int img_wight = 0; // 游标宽度
private int currIndex = 0;// 当前页卡编号
private int offset = 0;// // 动画图片偏移量
int w=0;
//下面是第三章博客新加id
private TextView textView01,textView02,textView03;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setView();
}
private void setView() {
textView01= (TextView) findViewById(R.id.textView01);
textView01.setOnClickListener(this);
textView02= (TextView) findViewById(R.id.textView02);
textView02.setOnClickListener(this);
textView03= (TextView) findViewById(R.id.textView03);
textView03.setOnClickListener(this);
fragment01 = new Fragment01();
fragment02 = new Fragment02();
fragment03 = new Fragment03();
mFragmentList.add(fragment01);
mFragmentList.add(fragment02);
mFragmentList.add(fragment03);
mFragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mFragmentList);
//初始化viewPager
vp = (ViewPager)findViewById(R.id.viewp_01);
img01 = (ImageView) findViewById(R.id.img01);
//添加OnPageChangeListener的API
vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
//页面在滑动过程中不停触发该方法:position:当前滑动到的位置,positionOffset:偏移量的百分比,positionOffsetPixels:偏移量的数值
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
//ViewPager跳转到新页面时触发该方法,position表示新页面的位置。
public void onPageSelected(int position) {
switch (position){
case 0:
textView01.setTextColor(android.graphics.Color.parseColor("#ffffff"));
textView02.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView03.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView01.setBackgroundColor(android.graphics.Color.parseColor("#FF4040"));
textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
//把当前位置传递到动画方法中,进行滑动
movePositionX(0);
break;
case 1:
textView01.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView02.setTextColor(android.graphics.Color.parseColor("#ffffff"));
textView03.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView02.setBackgroundColor(android.graphics.Color.parseColor("#FF4040"));
textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
//把当前位置传递到动画方法中,进行滑动
movePositionX(1);
break;
case 2:
textView01.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView02.setTextColor(android.graphics.Color.parseColor("#d1d1d1"));
textView03.setTextColor(android.graphics.Color.parseColor("#ffffff"));
textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff"));
textView03.setBackgroundColor(android.graphics.Color.parseColor("#FF4040"));
//把当前位置传递到动画方法中,进行滑动
movePositionX(2);
break;
}
}
@Override
//当页面的滑动状态改变时该方法会被触发,页面的滑动状态有3个:“0”表示什么都不做,“1”表示开始滑动,“2”表示结束滑动。
public void onPageScrollStateChanged(int state) {
}
});
//初始化指示器位置
initPosition();
//把数据传递给适配器中,进行数据处理。
vp.setAdapter(mFragmentAdapter);
}
private void initPosition() {
//很明显是通过BitmapFactory.decodeResource()方法获取图片资源的宽度
img_wight = BitmapFactory.decodeResource(getResources(),R.drawable.img01).getWidth();
//看上面注释(01)
DisplayMetrics disp = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(disp);
w = disp.widthPixels;//获取了分辨率的宽度
offset = ((w/3)-img_wight)/2;// 计算偏移量
}
//页面滑动动画方法
private void movePositionX(int toPosition) {
int one = img_wight+offset*2;// 页面一到页面二移动量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
Log.i("Text","oneoneone "+one);
//创建一个移动动画,用来实现滑动效果
Animation animation = null;
switch (toPosition) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(0, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(0, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = toPosition;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
img01.startAnimation(animation);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.textView01:
//绑定viewopager对应的页卡
vp.setCurrentItem(0);
break;
case R.id.textView02:
vp.setCurrentItem(1);
break;
case R.id.textView03:
vp.setCurrentItem(2);
break;
}
}
}


























 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








