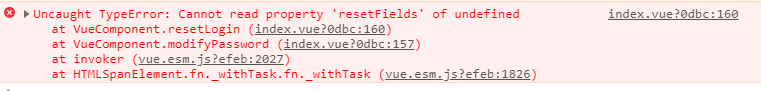
报错信息:

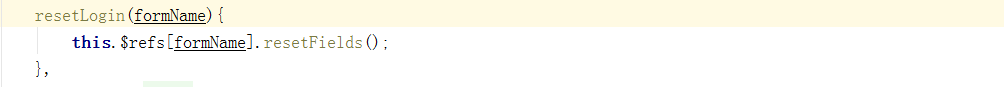
报错代码:

问题描述:

Vue + element 开发,一个 Dialog 表单多次使用 ,为了清空 Dialog 表单数据, 使用了 this.$refs[formName].resetFields()
每次第一次点击显示 Dialog,都会报错
报错原因:
mouted加载table数据以后,隐藏的 Dialog 并没有编译渲染进 dom 里面。
所以当通过点击事件,Dialog 弹出的时候,$refs 并没有获取到 dom 元素导致 ‘resetFields’ of undefined
解决方法:
1、使用 $nextTick,保证 dom 已经渲染成功

2、判断是不是第一次点击,如果是第一次就点击就没必要清空 Dialog 表单数据, 根据元素undefined判断

























 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








