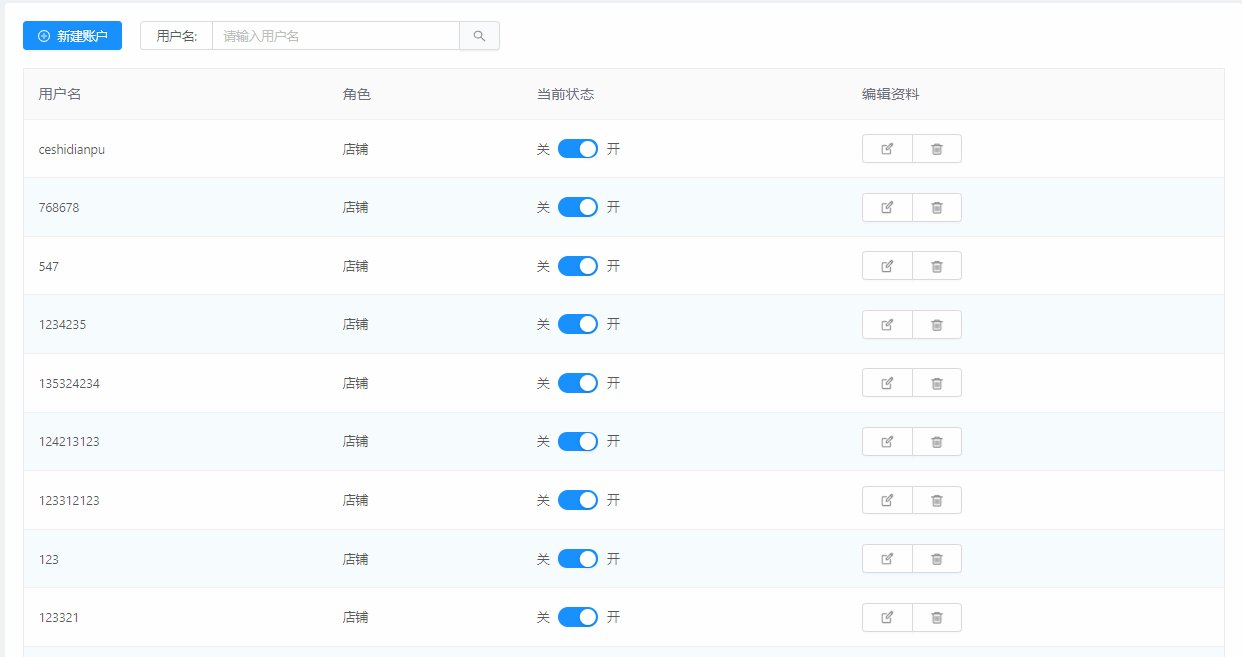
先看问题: 
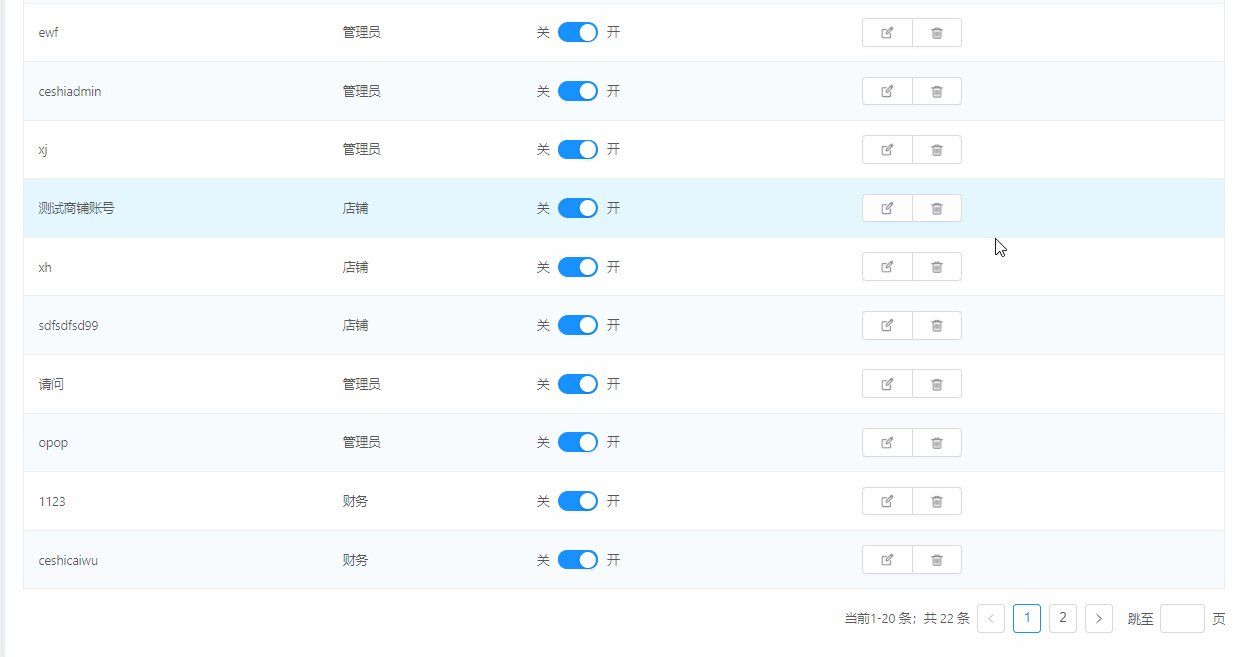
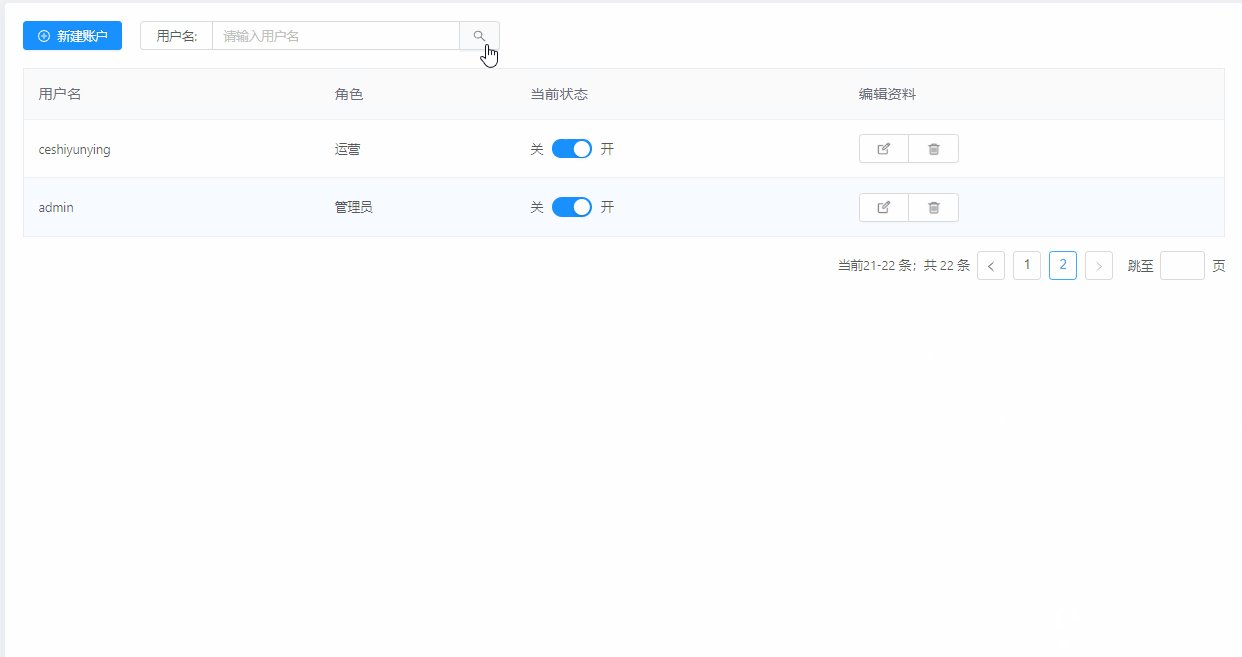
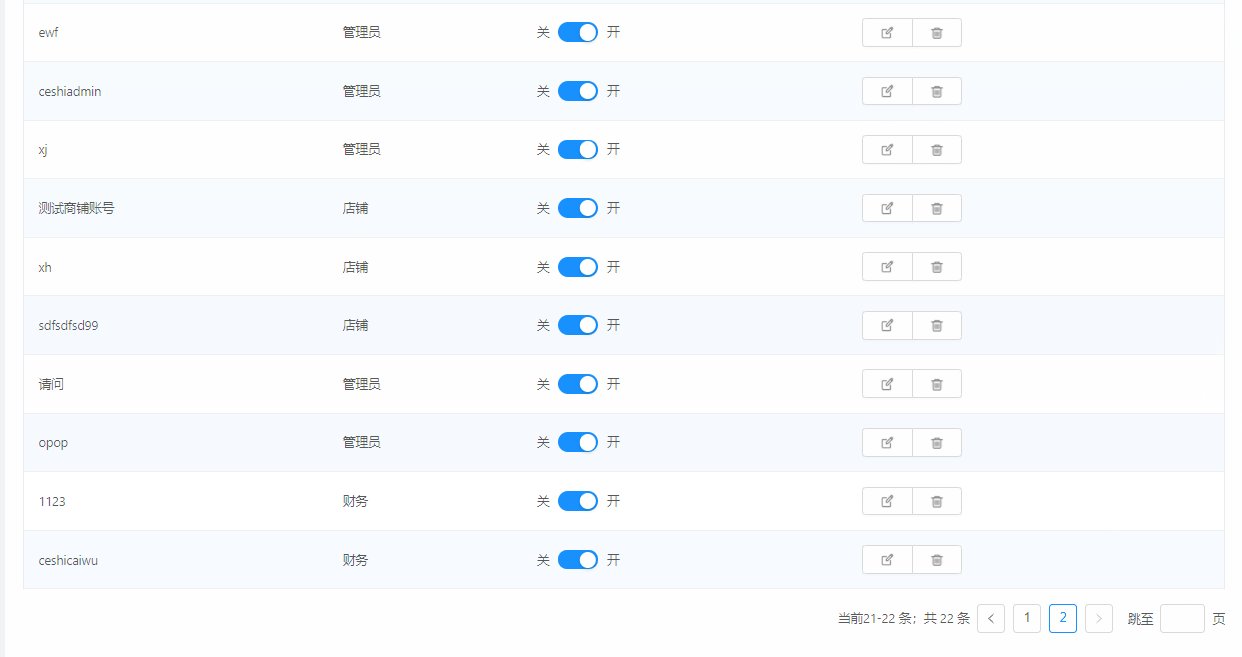
可以看到,在第二页点击搜索的时候,页面数据已经为第一页的数据,但是分页器的页码依然停留在第二页(2)。(至于为什么会出现这个问题,目前还没有找到原因,(我是菜鸟))
然后来看解决思路:
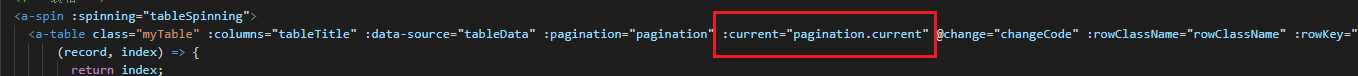
1.表格双向绑定属性 current (默认值为1)。 

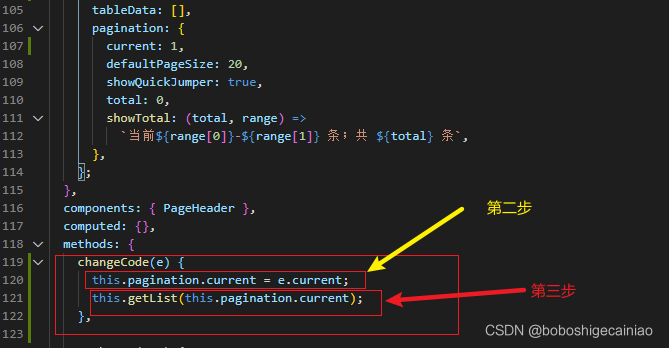
2.然在点击跳转第二页,触发change事件的时候(e.current的值此时为2 ),然后把这个值赋给表格属性current(此时为2)。
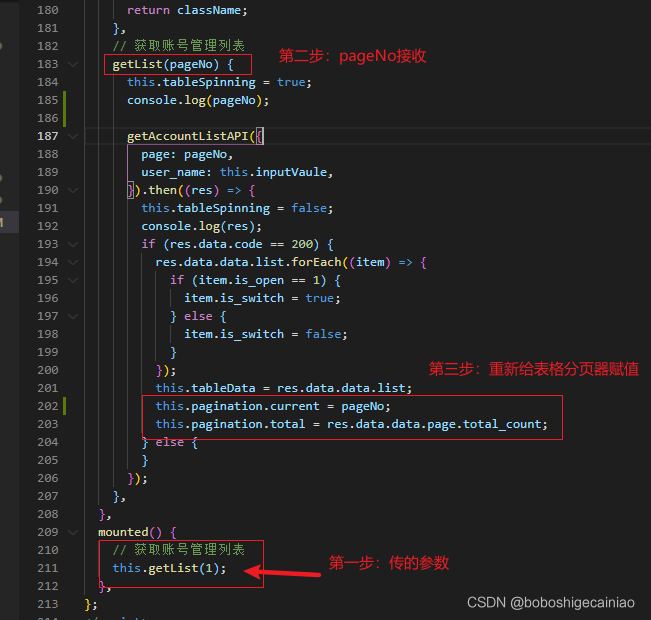
3.在拉取列表第二页的时候,把表格属性current (此时为2)的值传了过去,

4.(问题所在)在第二页的时候表格属性current的值为2,然后在搜索的时候表格属性current依然为(2),所以传的也是(2),所以当前页码也是为(2),但是页面数据为第一页的数据(因为在重新拉取列表的时候传的值为1,如下代码,但是此时的表格属性current依然为2,所以会出现这个问题)
mounted() {
// 获取账号管理列表
this.getList(1);
},
问题所在,可以看上面gif图。
5.在点击搜索请求成功(重新拉取列表)重新给表格赋值的时候, 此时参数pageNo为(1) ,然后把pageNo的值重新赋给表格属性current。

(记录只为避免自己以后踩坑。)




















 2286
2286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








