vue-cli构建的vue项目,在打包的时候,会把所有vue模板打包成一个app.js包,在项目页面比较多的时候,这个文件会非常的大。用户第一次访问,要加载vendor.js依赖包和app.js两个比较大的文件,响应非常慢。
那么,就要把app.js拆分开来,打包成多个文件,访问哪个模板路由,就加载哪一个。不需要一次把所有模板页面全部加载。
解决办法:在router/index.js文件中,把模板引入方式改成函数引入:
import Vue from 'vue'
import Router from 'vue-router'
const Detail = () => import('@/views/detail');
const Error = () => import('@/views/error');原理:
不直接import模板文件,通过函数调用方式,访问到哪一个路由,函数才会调用该路由对应的模板,进行加载。
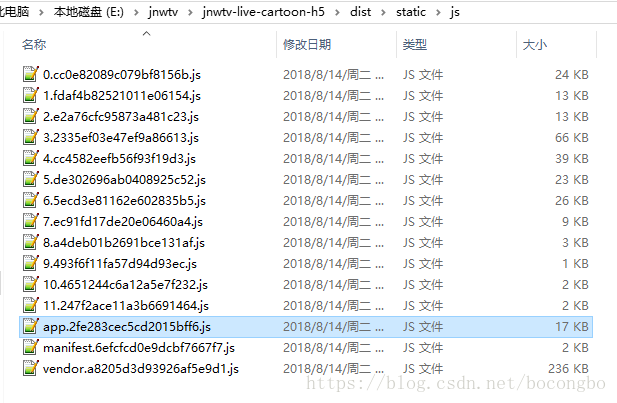
再次打包,发现dist/static/js文件夹下面,被拆分成了很多个模板文件。
(友情提示)webpack打包默认会生成map文件,用来处理错误信息,如果不想生成该文件,则修改config/index.js
productionSourceMap: false






















 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








