mysql的函数看不懂哈哈,反正也是临时去mysql项目做个模块,开发时间比较短 只能另想办法处理tree了。
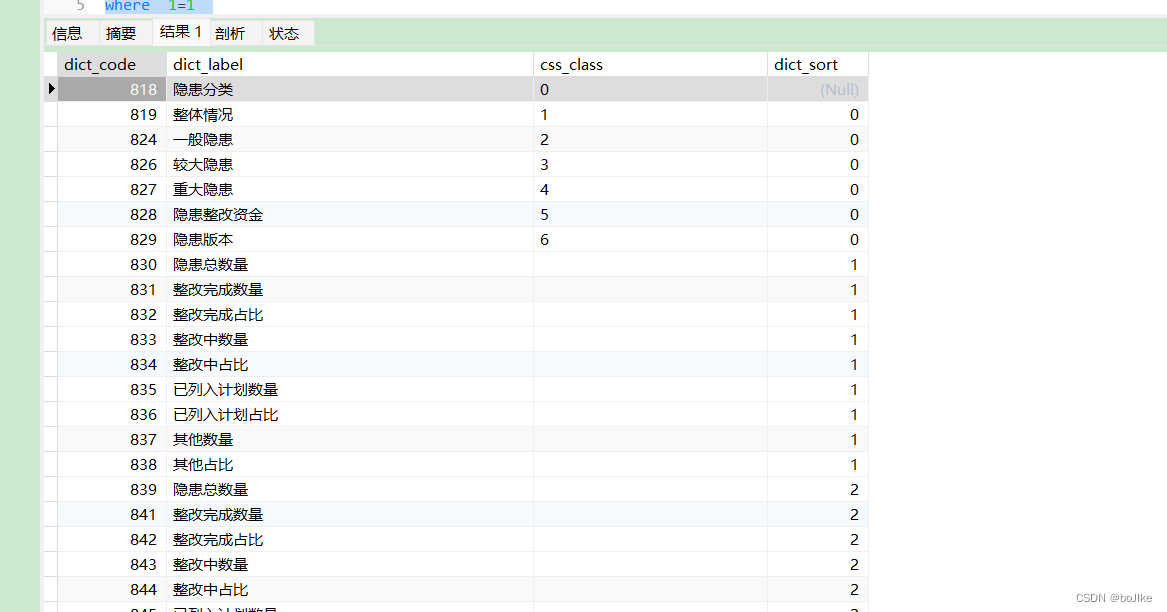
首先数据库表中设置了上下级对应关系,
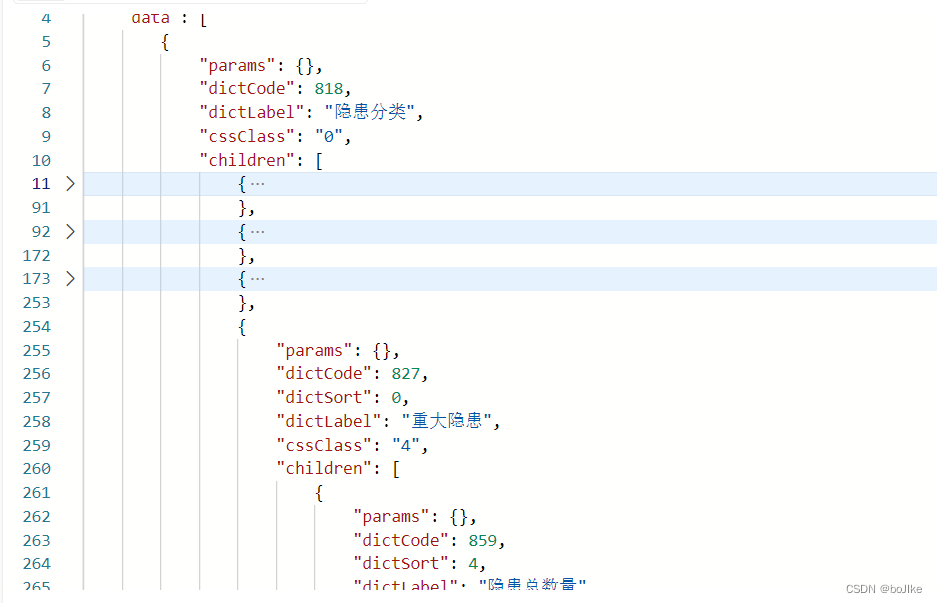
前台实体类要封装一个List ,childList用来存放子类元素
看下图就行了,我在数据库中设置的上下级很简单,dict_sort就是子类元素
css_class就是父类级别元素

直接复制代码 只需要更换下符合你需求的 判断父节点以及子父关联系就ok。
此办法不适合较多数据,因我数据基本固定50条左右,此方法还算尚可。
如你所需展示的tree层级较多,可写每次只查询一级的展示内容层次展示。
@Override
public List<SysDictData> selectDictTreeList() {
List<SysDictData> sysDictData =statisticAnalysisMapper.selectDictTreeList();
List<SysDictData> root = new ArrayList<>();
for(SysDictData scheme:sysDictData){
//如果是空就是父节点 此处更改属性
if(scheme.getDictSort() == null){
root.add(scheme);
}
}
//为根结点设置子菜单,递归调用的
for (SysDictData nav : root) {
//获取根节点下的所有子节点 使用getChild方法
//此处放置子元素
List<SysDictData> childList = getChild(nav.getCssClass(), sysDictData);
//给根节点设置子节点
nav.setChildren(childList);
}
return root;
}
/**
* 获取子节点
* @param schemeId 父节点
* @param schemeVos 所有数据
* @return
*/
private List<SysDictData> getChild(String schemeId, List<SysDictData> schemeVos) {
//子菜单
List<SysDictData> childList = new ArrayList<>();
for (SysDictData nav : schemeVos) {
// 遍历所有节点,将所有菜单的父id与传过来的根节点的id比较
//相等说明:为该根节点的子节点。
//此处为父元素为空的根节点
if(nav.getDictSort() != null) {
if (schemeId.equals(nav.getDictSort().toString())) {
childList.add(nav);
}
}
}
//递归
for (SysDictData nav : childList) {
nav.setChildren(getChild(nav.getCssClass(), schemeVos));
}
//如果节点下没有子节点,返回一个空List(递归退出)
if (childList.size() == 0) {
return new ArrayList<>();
}
return childList;
}
这样下来就变成了父含有子,子含有孙。
仅仅适用于条数不多的的2级 3级tree,如层级以及条数过多,请分层级展示,每次只展示当前层级,点击查询获取id再次展示下一级。

























 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










