WordPress默认自带的块编辑器(Gutenberg古腾堡编辑器)本身就自带添加脚注功能,不过经典编辑器不行。如果想要在WordPress中添加更加专业的脚注,建议使用Modern Footnotes插件,具体介绍及使用请参考『WordPress站点如何添加专业的脚注?推荐使用Modern Footnotes插件<』文章:
今天boke112百科就跟大家介绍一下WordPress块编辑器(Gutenberg古腾堡)中如何添加脚注,具体操作步骤如下:
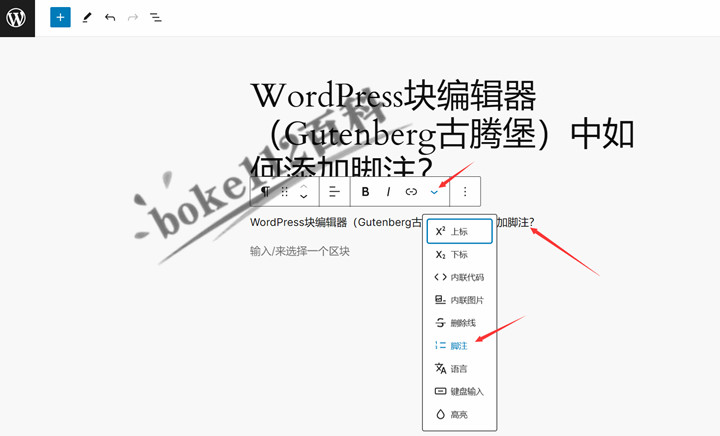
1、进入WordPress后台,在文章编辑页面,将光标定位在需要插入脚注的地方,然后点击下拉箭头并点击“脚注”。

2、此时,文章底部已自动添加了一个脚注块,并自动定位到该位置,接着我们只需要输入脚注的内容即可。

比如我们输入脚注的说明,具体如下图红线所示:

3、完成文章的编辑和该文章的脚注添加后,点击右上角的【发布】或【更新】按钮。
此时,我们访问该篇文章就可以看到在我们插入脚注的地方多了一个上标数字1,表示该文第一个脚注,点击该数字1就会自动跳转到文末对应的脚注内容。

在文末的脚注内容最后可以看到有一个返回箭头,点击该箭头就会自动跳转到对应脚注序号的地方,非常方便。
一般的WordPress站点很少用到脚注,不过如果你的站点发布的都是专业的内容,那么对于一些名词,或缩写,或内容来源等,那么通过添加相应的脚注来进一步说明,会为你的文章加分不少哦!
来源:https://boke112.com/post/11826.html








 本文介绍了如何在WordPress的Gutenberg编辑器中使用内置或ModernFootnotes插件添加脚注,特别适合发布专业内容时提供详细解释。步骤包括在需要位置插入脚注,编辑内容并发布,访问文章时可查看和跳转至脚注。
本文介绍了如何在WordPress的Gutenberg编辑器中使用内置或ModernFootnotes插件添加脚注,特别适合发布专业内容时提供详细解释。步骤包括在需要位置插入脚注,编辑内容并发布,访问文章时可查看和跳转至脚注。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










