前言
测试小伙伴们在集成测试中反馈了一个问题,Safari 12访问项目个别页面场景样式错乱了。
我的第一直觉认为postcss那边处理出了问题,最后发现并不然,且听我道来!
问题背景
公司前端工程是基于webpack体系的,为什么会引入esbuild来处理css的部分压缩工作,主要是为了解决一个长期出现的疑难问题;内部样式注入页面的方式把有部分我们不要的东西打到标品了。而esbuild-loader介入到构建流程,就可以中途处理这些【压缩,去除sourcemap这些】!况且而且esbuild足够快,又能解决使用场景,何乐而不为!
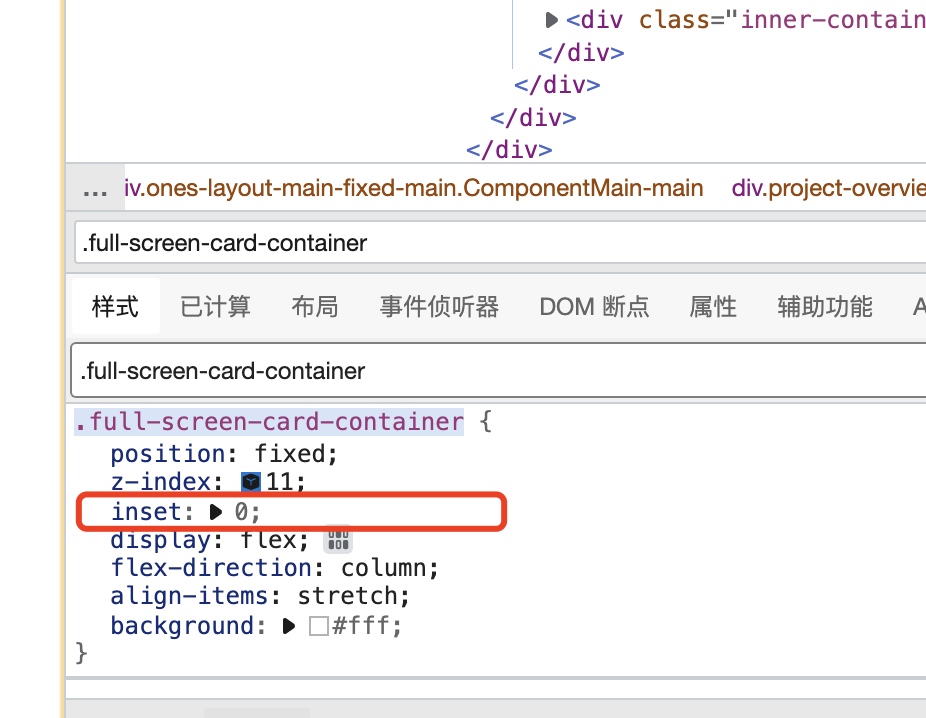
目前暴露的一个问题就是会把css样式偏移量传统的写法,采用现代化的特性替换,比如inset取代上下左右的偏移量!!!
环境信息
- webpack : v4
- esbuild : v0.14.1
Bug效果图










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1835
1835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










