预备知识
- CSS定位
- CSS三角实现
- CSS圆角及伪类,盒子阴影
在自己做的项目的某个地方需要用到折角效果,折腾了下就拿出来分享了;
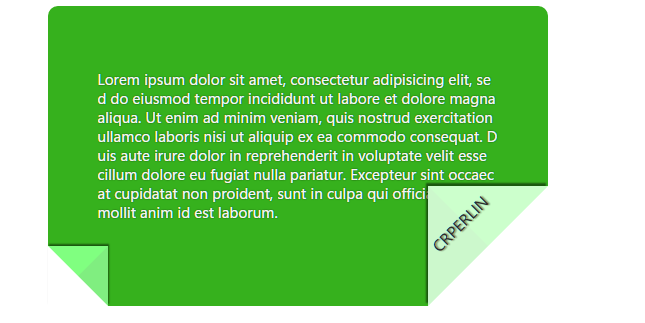
效果图
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3实现折角效果</title>
<style media="screen">
.wrapper{
margin:0 auto;
width:500px;
height:300px;
background-color: #36b11d;
border-radius: 10px;
font-family: monoca,"微软雅黑",sans-serif;
/*父包含块*/
position: relative;
}
.wrapper > p







 本文介绍了如何利用CSS3的定位、三角形技巧、圆角和阴影来实现精美的纸张折角效果。通过预备知识的学习,读者可以理解并实现这种视觉效果。
本文介绍了如何利用CSS3的定位、三角形技巧、圆角和阴影来实现精美的纸张折角效果。通过预备知识的学习,读者可以理解并实现这种视觉效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4117
4117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










