
<template>
<div class="texts">
<div class="tt">
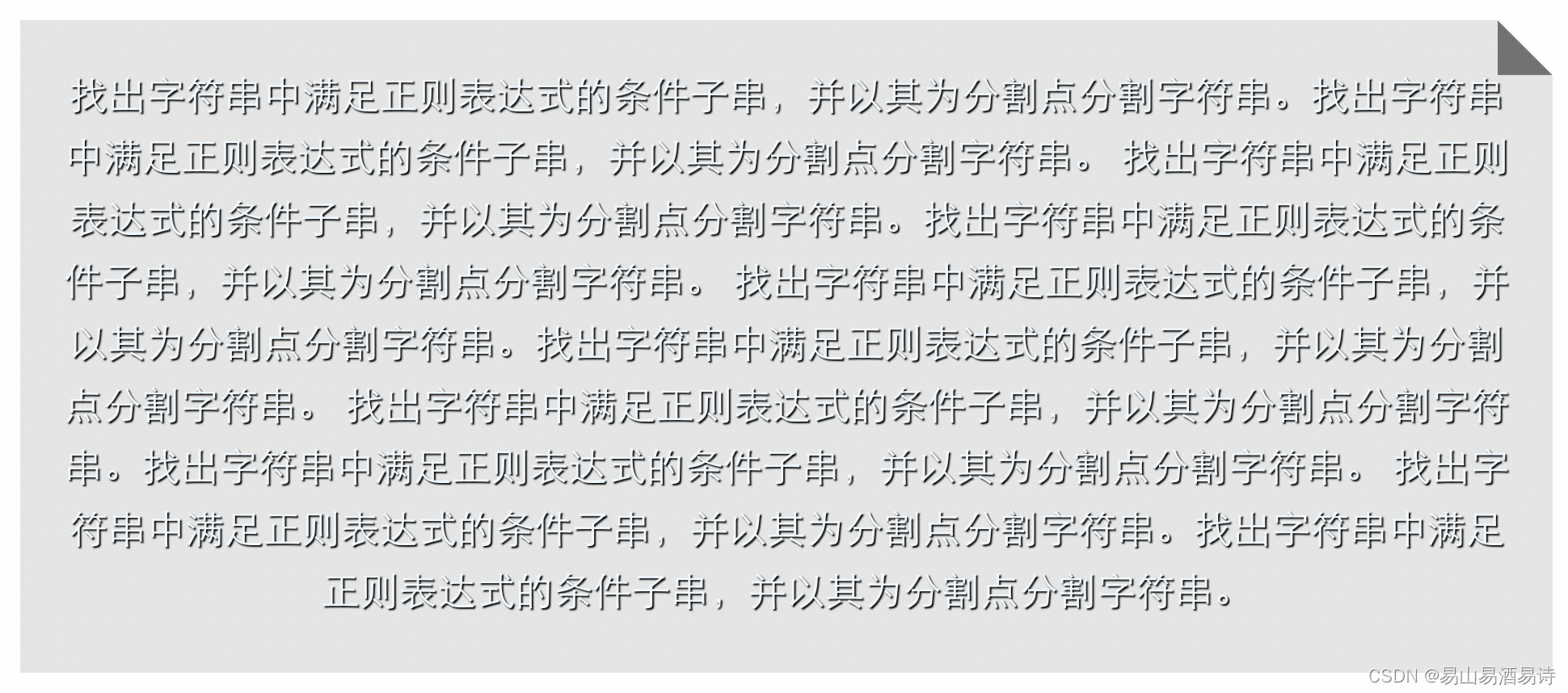
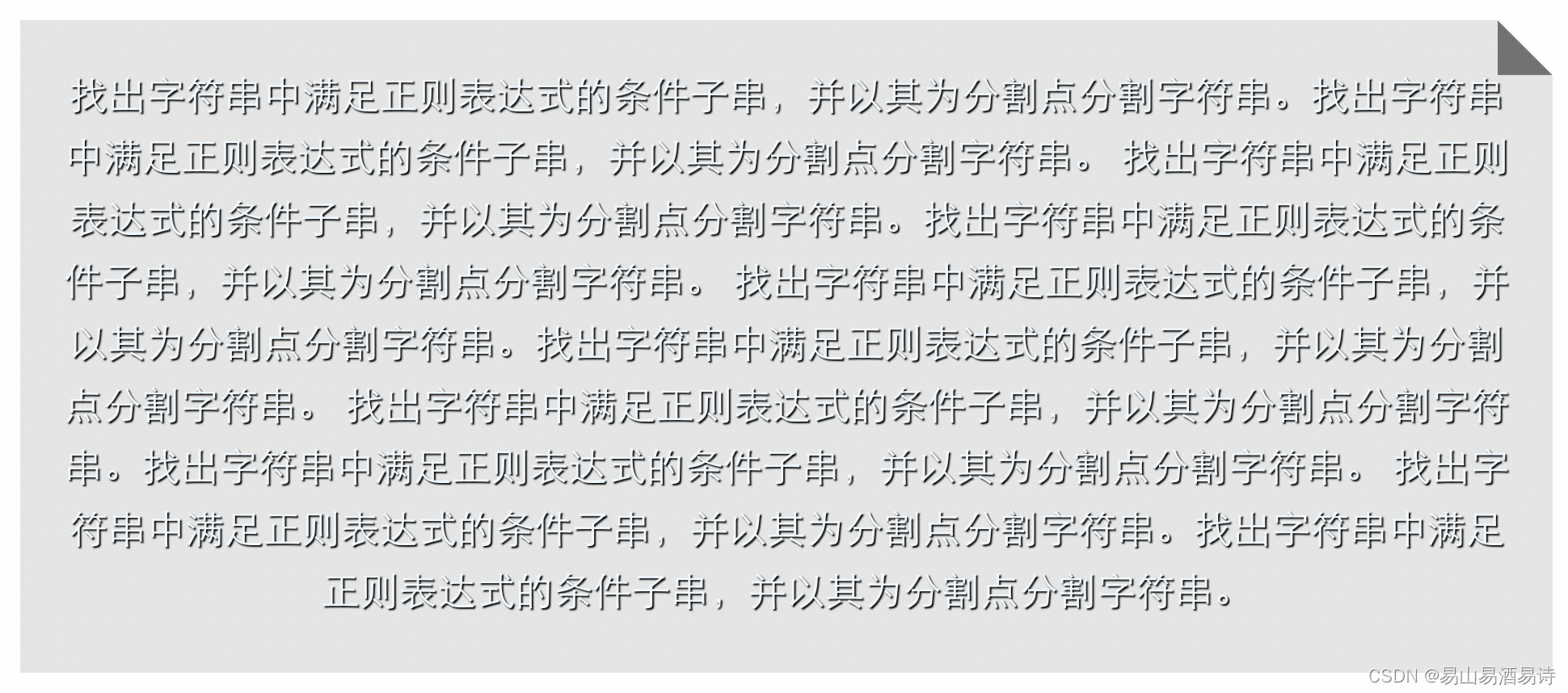
找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。
找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。
找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。
找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。
找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。找出字符串中满足正则表达式的条件子串,并以其为分割点分割字符串。
</div>
</div>
</template>
<script>
export default {
mounted() {},
methods: {},
};
</script>
<style>
body {
background: none;
}
.texts {
background: none;
font: 1.5em/1.6em "华文黑体";
}
.tt {
position: relative;
left: 15%;
top: 26%;
width: 66%;
height: 44%;
color: aliceblue;
padding: 2%;
background: linear-gradient(225deg, transparent 0 1em, rgba(0,0,0,.1) 0),
linear-gradient(45deg, rgba(0,0,0,.5) 0 50%, transparent 0) no-repeat 100% 0 / 1.414em 1.414em;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 1);
}
</style>
























 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










