CSS3打造磨砂玻璃的背景
最新推荐文章于 2024-08-10 14:29:40 发布
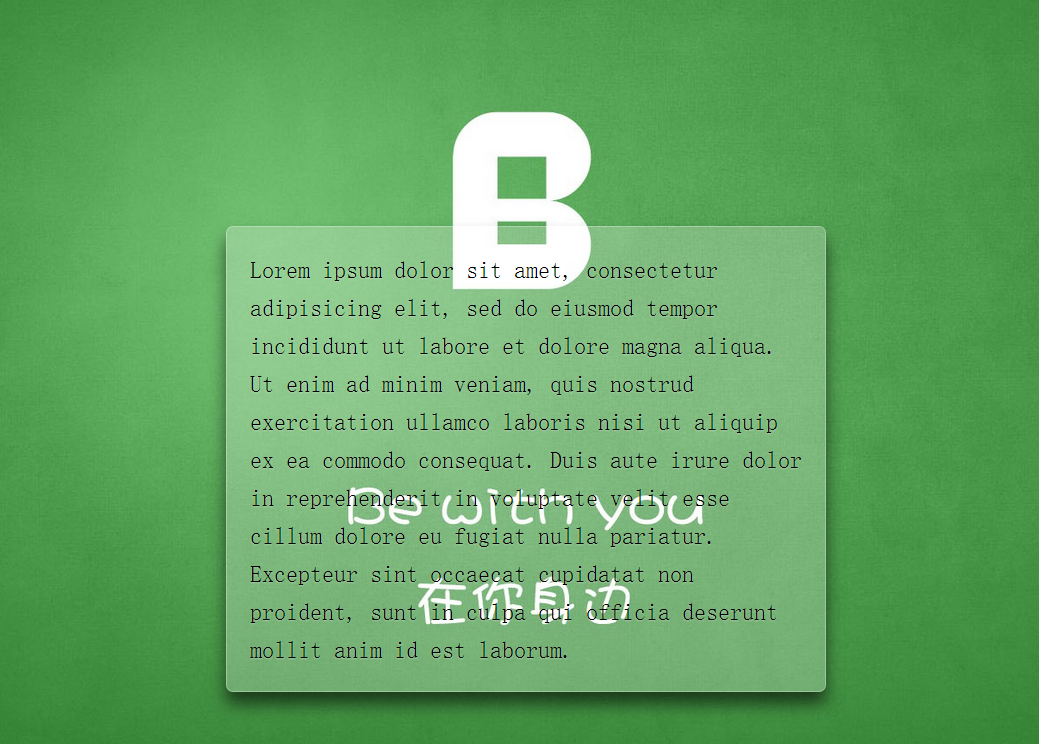
 本文介绍了从《CSS Secrets》一书中获取的灵感,如何利用CSS3实现磨砂玻璃背景效果。通过简洁的代码实现,兼顾性能和维护性,如使用em单位和hsla颜色值,提供了一种灵活且视觉友好的背景效果解决方案。
本文介绍了从《CSS Secrets》一书中获取的灵感,如何利用CSS3实现磨砂玻璃背景效果。通过简洁的代码实现,兼顾性能和维护性,如使用em单位和hsla颜色值,提供了一种灵活且视觉友好的背景效果解决方案。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










