前言
趁着周六日的空闲时间,了解了下vscode插件或者代码片段的发布套路.
本来找下GG有啥文章前人走过的文章,最后似乎木有,那就只能自己摸索了.
从官方文档入手!!实践出真理…
em…自认为英文不错和自学能力灰常好的大佬,到这里可以停止阅读了,省的浪费时间!
学会这个,你能收获什么?见仁见智…
但是起码你知道怎么发布了,且对 npm的package.json会有更深一层的理解.
发布的大体流程
- 有个微软的账号
- 登录市场,创造一个团队
- 创建一个
Personal Access token - 全局安装
vsce模块 - github 新建一个对应的仓库
- 核心要点,
package.json的书写 snippets的 json 文件- 对应的静态文件等(image)
- 最后一步就是发布,看我们自己的发布的成果了
1.微软帐号
em…自己创建,之后访问vscode maketplace
传送门: VSCode marketplace => sign in(登录)
右上角还有官方的两篇文档:
- Build your own : 对于拓展这块的文档大纲
- Publish extensions : 其实就是你帐号登录后的一个管理平台,汇总你发布插件的…
2.登录市场,创建一个团队
你刚登录帐号,看到的页面是这个.
是不是一脸懵逼!!!我刚登录也是一脸懵逼…
那个Upload new extension是什么鬼!
其实这里是你有插件发布之后,一个汇总平台!!(记住是插件拓展!)
可以简化更新流程,直接上传封装好的插件…
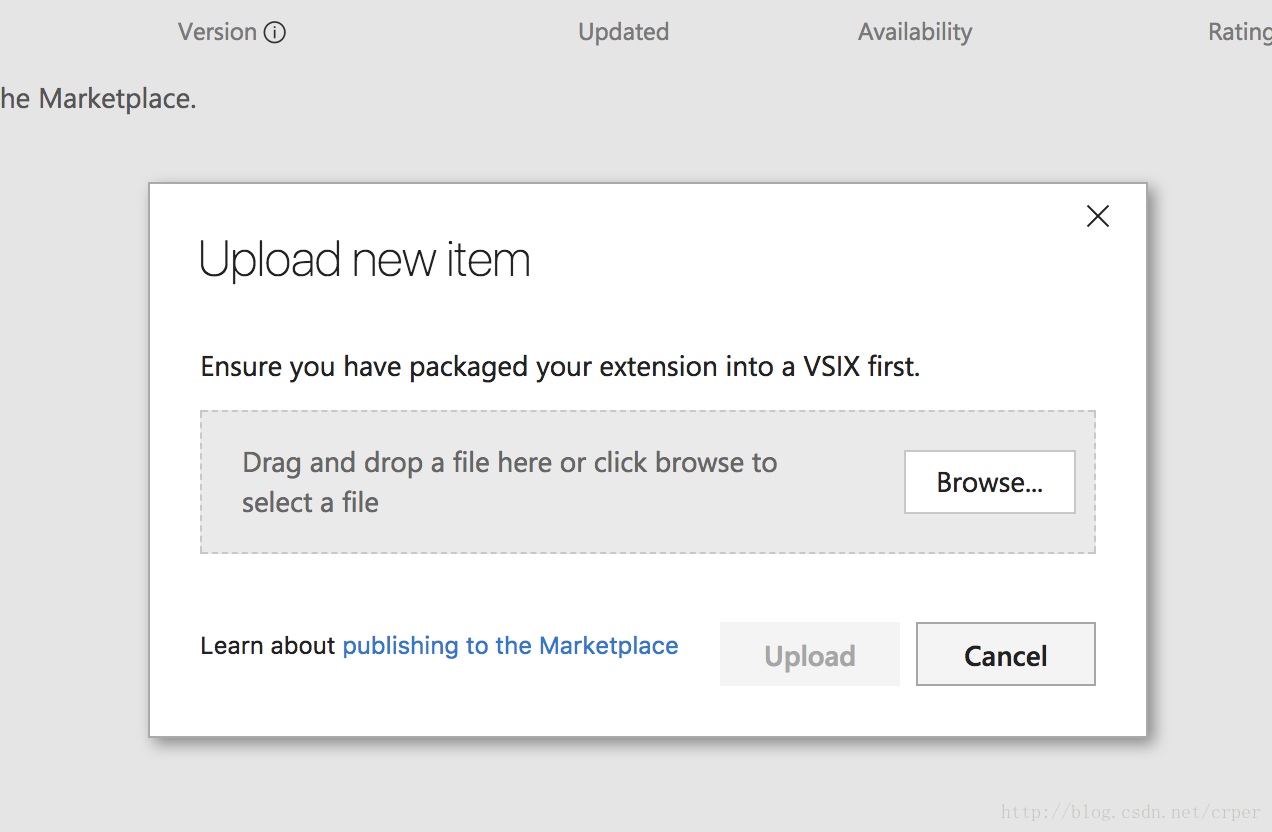
如图所示,微软的插件商店是涵盖三个平台的,我们点进去Visual Studio Code瞅瞅!
拖拉上传VSIX格式?其实这个就是 VSCode 插件的主体文件…你发布过插件的话,直接拖拉新的可以直接更新版本(发布)
说了这么多,只是科普而已…我们现在可木有发布过,说说我们要关注的…
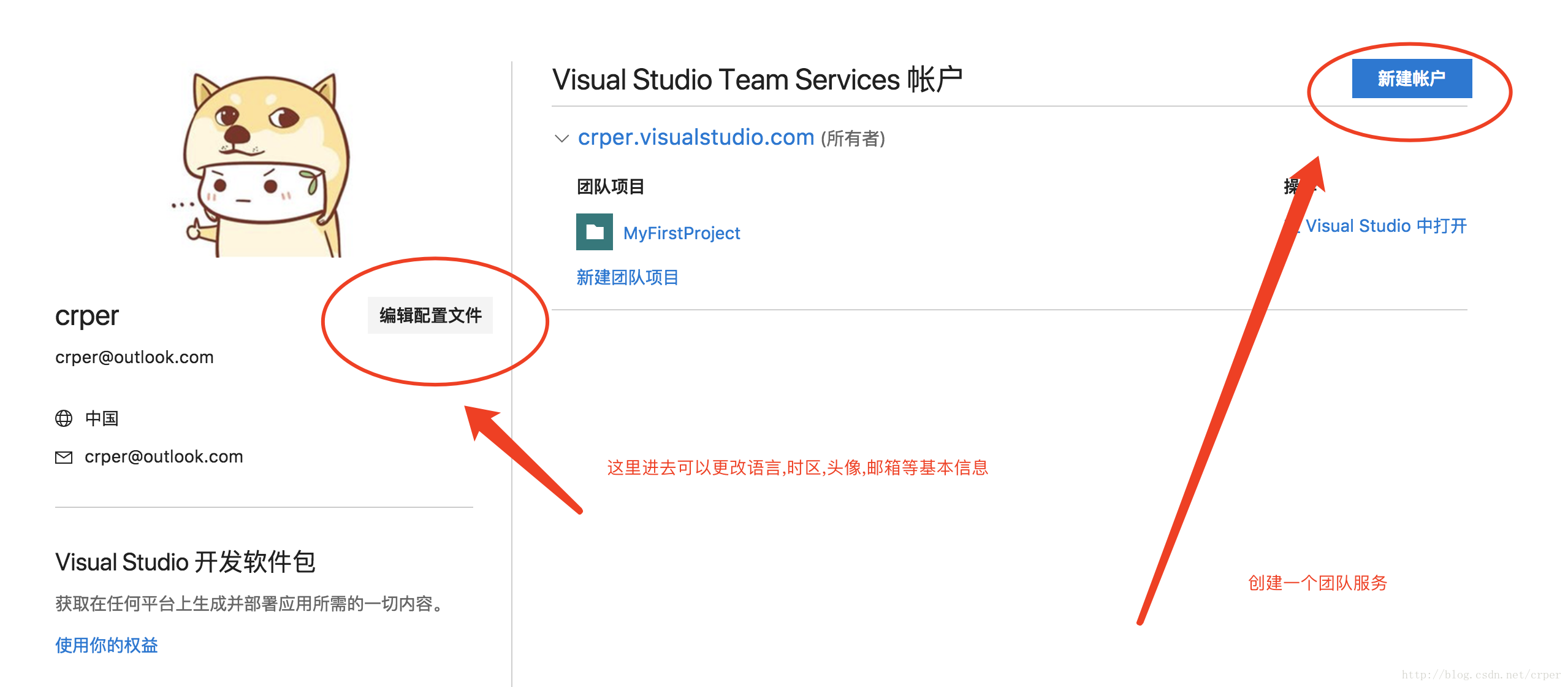
点击你登录的用户名 - 右上角
进来是纯英文的,没错…想改中文,头像?so easy !
点击编辑配置文件那个就可以进去了,更换头像和显示的语言和时区等
个人信息编辑这块不说,说说创建团队服务的的。因为没有团队,你拿不到Personal Access Token
到下一步还有一些选择,直接选择亚太就行了…我操作的时候是英文操作的,然后去找了下是否有中文显示的…
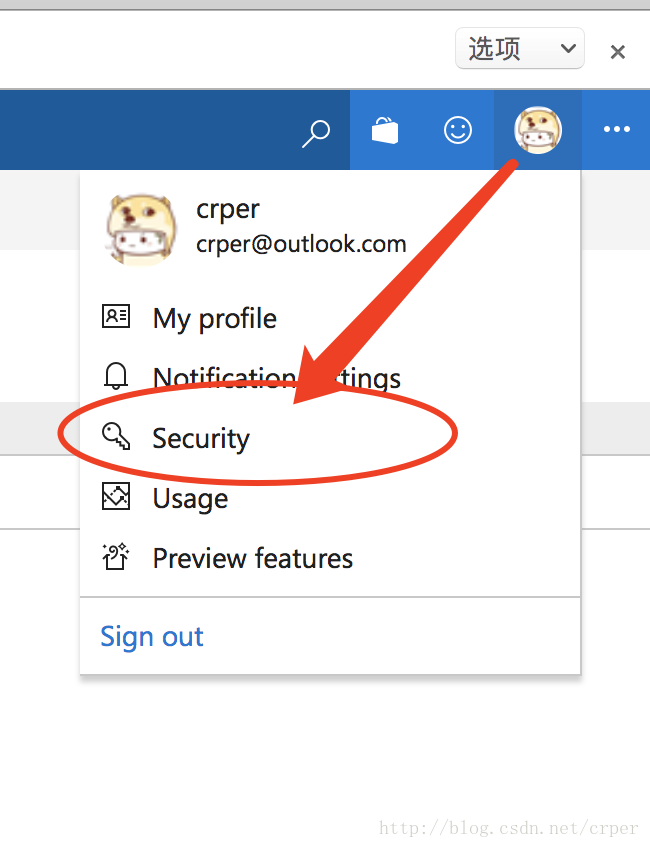
3.创建一个 Personal Access Token
其实这货就跟 Github 的Access Token差不多的一个玩意,用来允许访问凭证(可控!因为可以部分功能开放)
点进去团队之后,右上角,如图所示








 本文介绍了如何将自创的VS Code代码片段发布到插件市场,包括创建微软账号、登录市场、创建团队、安装必要模块、编写package.json以及发布流程。通过本文,你可以了解到发布代码片段的全过程,并加深对VS Code插件市场的理解。
本文介绍了如何将自创的VS Code代码片段发布到插件市场,包括创建微软账号、登录市场、创建团队、安装必要模块、编写package.json以及发布流程。通过本文,你可以了解到发布代码片段的全过程,并加深对VS Code插件市场的理解。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1403
1403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










