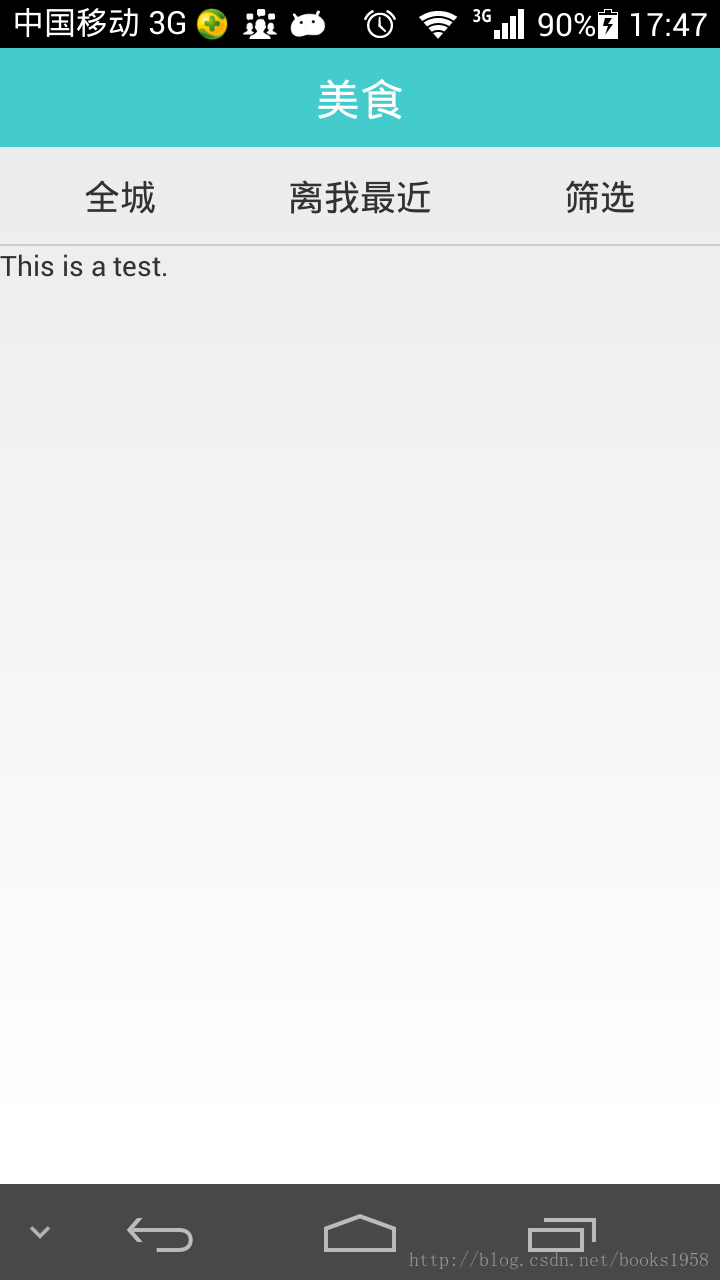
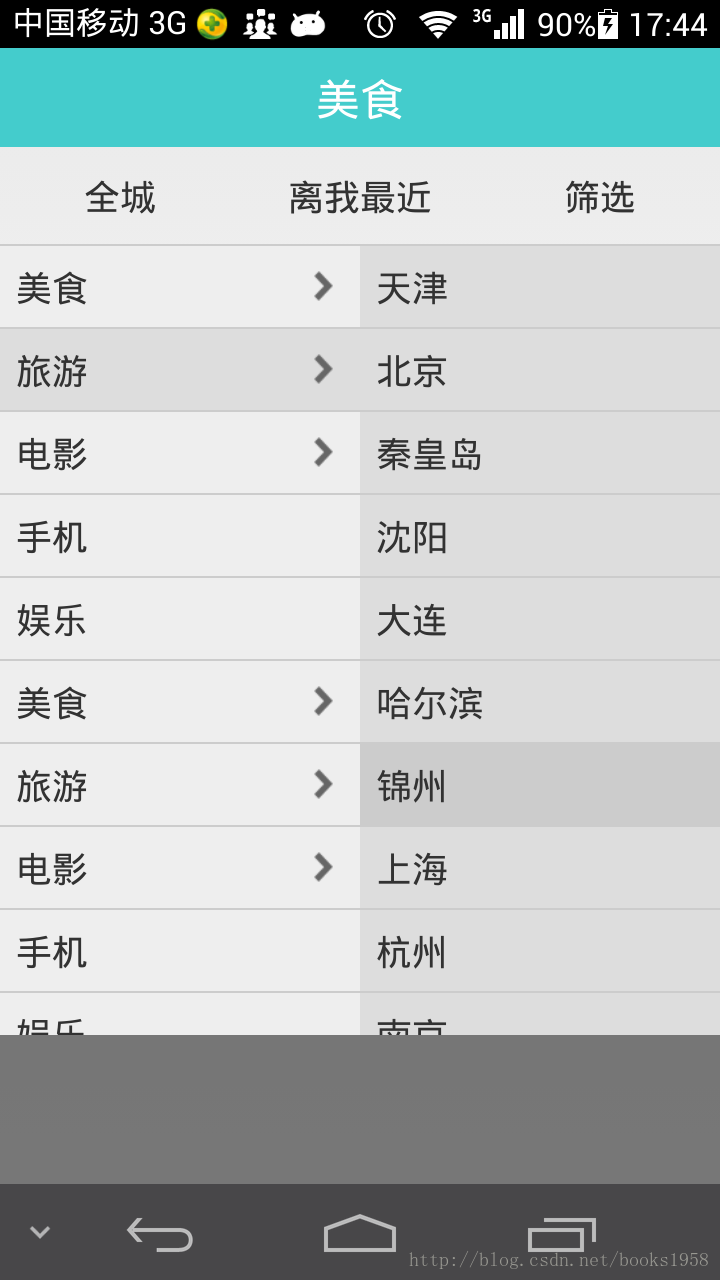
本例要实现的是诸如美团/淘宝/百度糯米 多级分类菜单效果。当分类数量非常多时可以考虑采用两级分类,而诸如美团这种表现方式是一个不错的选择。
首先上效果图:

主要代码:
1. PopupWindow初始化过程:
popupWindow = new PopupWindow(this);
View view = LayoutInflater.from(this).inflate(R.layout.popup_layout, null);
leftLV = (ListView) view.findViewById(R.id.pop_listview_left);
rightLV = (ListView) view.findViewById(R.id.pop_listview_right);
popupWindow.setContentView(view);
popupWindow.setBackgroundDrawable(new PaintDrawable());
popupWindow.setFocusable(true);
popupWindow.setHeight(ScreenUtils.getScreenH(this) * 2 / 3);
popupWindow.setWidth(ScreenUtils.getScreenW(this));
popupWindow.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
darkView.startAnimation(animOut);
darkView.setVisibility(View.GONE);
leftLV.setSelection(0);
rightLV.setSelection(0);
}
});2.左侧菜单点击事件:
//左侧ListView点击事件
leftLV.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//二级数据
List<SecondClassItem> list2 = firstList.get(position).getSecondList();
//如果没有二级类,则直接跳转
if (list2 == null || list2.size() == 0) {
popupWindow.dismiss();
int firstId = firstList.get(position).getId();
String selectedName = firstList.get(position).getName();
handleResult(firstId, -1, selectedName);
return;
}
FirstClassAdapter adapter = (FirstClassAdapter) (parent.getAdapter());
//如果上次点击的就是这一个item,则不进行任何操作
if (adapter.getSelectedPosition() == position){
return;
}
//根据左侧一级分类选中情况,更新背景色
adapter.setSelectedPosition(position);
adapter.notifyDataSetChanged();
//显示右侧二级分类
updateSecondListView(list2, secondAdapter);
}
});3. 右侧菜单点击事件:
//右侧ListView点击事件
rightLV.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//关闭popupWindow,显示用户选择的分类
popupWindow.dismiss();
int firstPosition = firstAdapter.getSelectedPosition();
int firstId = firstList.get(firstPosition).getId();
int secondId = firstList.get(firstPosition).getSecondList().get(position).getId();
String selectedName = firstList.get(firstPosition).getSecondList().get(position)
.getName();
handleResult(firstId, secondId, selectedName);
}
});4.顶部标签点击事件(即显示/隐藏 分类菜单)
if (popupWindow.isShowing()) {
popupWindow.dismiss();
} else {
popupWindow.showAsDropDown(findViewById(R.id.main_div_line));
popupWindow.setAnimationStyle(-1);
//背景变暗
darkView.startAnimation(animIn);
darkView.setVisibility(View.VISIBLE);
}5.根据左侧点击,刷新右侧ListView
//刷新右侧ListView
private void updateSecondListView(List<SecondClassItem> list2,
SecondClassAdapter secondAdapter) {
secondList.clear();
secondList.addAll(list2);
secondAdapter.notifyDataSetChanged();
}源码下载(免积分哦):
http://download.csdn.net/detail/books1958/7992863























 1676
1676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








