通过CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志。
代码整理自w3school:http://www.w3school.com.cn
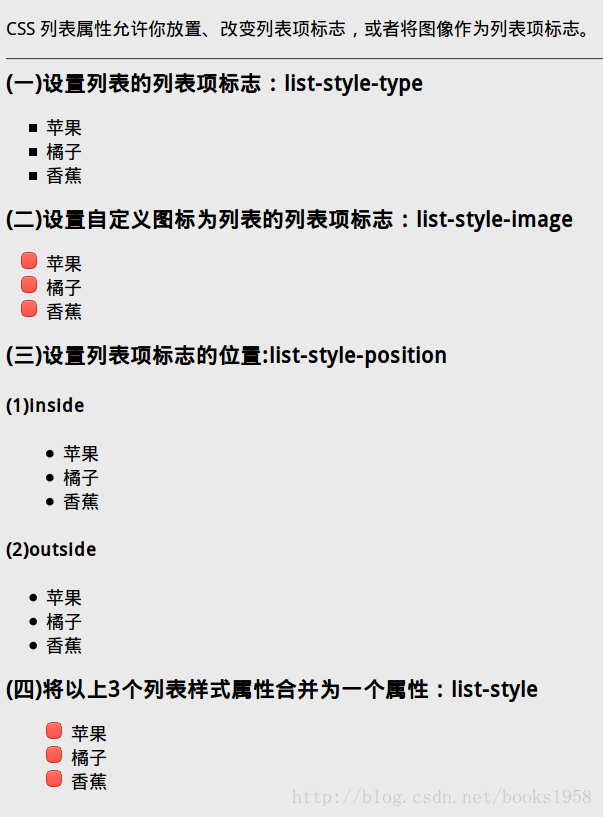
效果图:
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>CSS 列表样式</title>
<head>
<style type="text/css">
body {background-color:#eaeaea}
h3 {display:inline;}
ul.squareType {list-style-type:square}
ul.imageStyle {list-style-image:url(images/red_icon.png);}
ul.defPositionInside {list-style-position:inside}
ul.defPositionOutside {list-style-position:outside}
/*设置list-style-image之后,list-style-type将无效。*/
ul.defStyle {list-style:url(images/red_icon.png) square inside}
</style>
</head>
<body>
<p>CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。</p>
<hr/>
<h3>(一)设置列表的列表项标志:list-style-type</h3>
<ul class="squareType">
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<h3>(二)设置自定义图标为列表的列表项标志:list-style-image</h3>
<ul class="imageStyle">
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<h3>(三)设置列表项标志的位置:list-style-position</h3>
<h4>(1)inside</h4>
<ul class="defPositionInside">
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<h4>(2)outside</h4>
<ul class="defPositionOutside">
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
<h3>(四)将以上3个列表样式属性合并为一个属性:list-style</h3>
<ul class="defStyle">
<li>苹果</li>
<li>橘子</li>
<li>香蕉</li>
</ul>
</body>
</html>






















 1224
1224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








