默认条件下块级(block)元素会自动换行,如需不换行显示可使用float属性,代码如下:
<div id="content_body">
<!--float: left, 水平布局-->
<ol style="float: left">
<li>天津</li>
<li>北京</li>
<li>上海</li>
</ol>
<ol style="float: left">
<li>天津2</li>
<li>北京2</li>
<li>上海2</li>
</ol>
<!--clear: both, 清除水平布局,恢复默认-->
<p style="clear: both">这是一段文字</p>
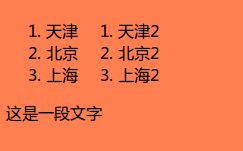
</div>效果图:























 710
710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








