CSS使用 border 设置元素的边框样式。
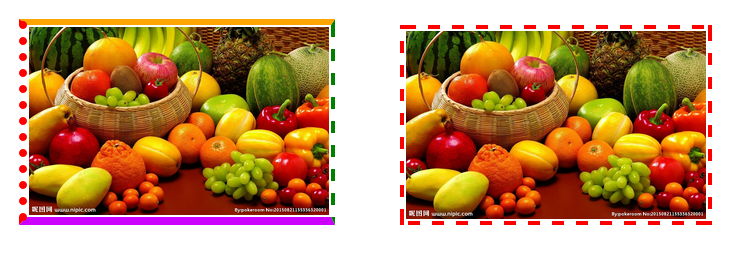
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框设置</title>
<style type="text/css">
img{
width: 300px;
margin: 30px;
padding: 2px;
}
img#img_1{
border-left: 8px dotted red; /*左侧边框,点划线,红色,8px宽度*/
border-right: 4px dashed green; /*右侧边框,虚线*/
border-top: 6px solid orange; /*上侧边框,实线*/
border-bottom: 8px solid #CC00FF; /*下侧边框,实线*/
}
img#img_2{
border: 4px dashed red; /*简写,四周边框使用相同样式*/
}
</style>
</head>
<body>
<img id="img_1" src="http://pic76.nipic.com/file/20150821/17520916_155336320001_2.jpg">
<img id="img_2" src="http://pic76.nipic.com/file/20150821/17520916_155336320001_2.jpg">
</body>
</html>






















 2282
2282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








