学习目标:
作为一个Web前台设计人员,应该充分利用可利用的硬件条件及专业的软件工具,迅速进入到高效氛围当中.实践中,我们可以利用扩展桌面双屏技术及Chrome浏览器快速剖析优秀网页Div及CSS构成,并快速实现原型创作,不妨为一个好的实践手段。
制作步骤
一.台式机安装一个双头显卡,可以实现主机箱上外接两个显示器,(提示:如果是笔记本电脑,可以直接外接一个显示器,不用再额外安装显卡),然后,设置扩展桌面,设置方法请点击此处,有详细讲解,最终效果如下图所示,主显示器上有桌面图标,第二显示上没有任何东西。
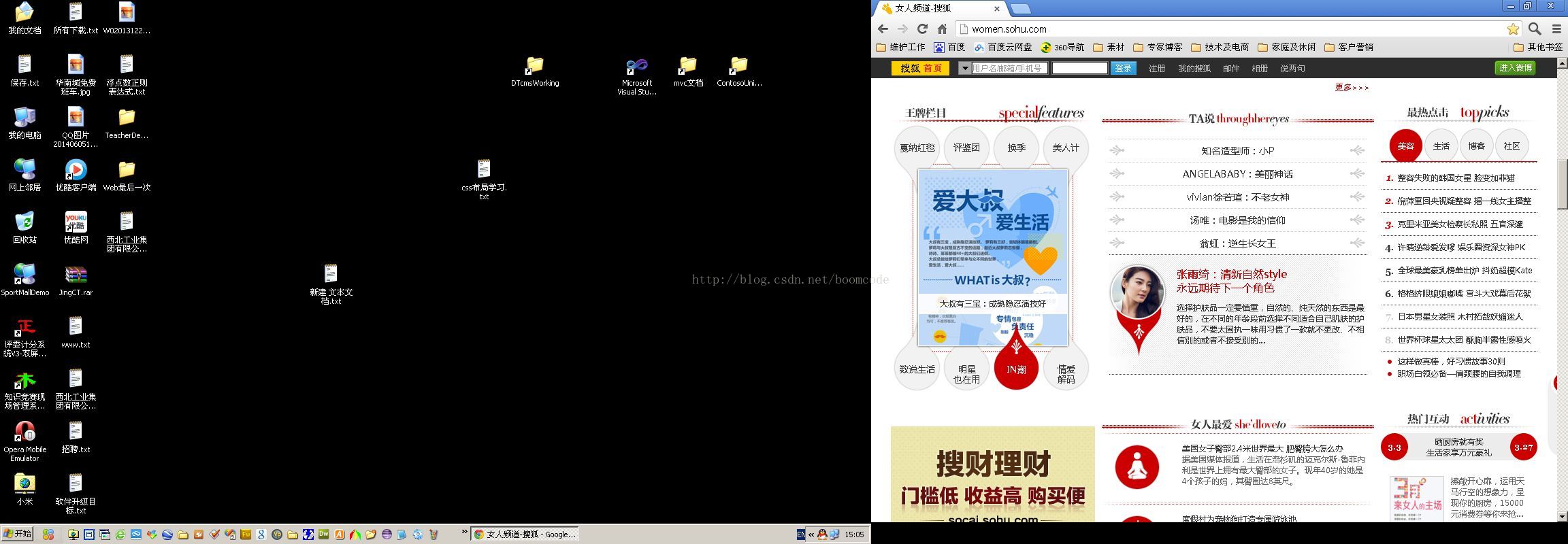
二.然后启动google浏览器Chrome,然后把浏览器拖到左面的第二显示器上,并访问一些优秀的打算学习的网页:比如:http://women.sohu.com,如下图所示:
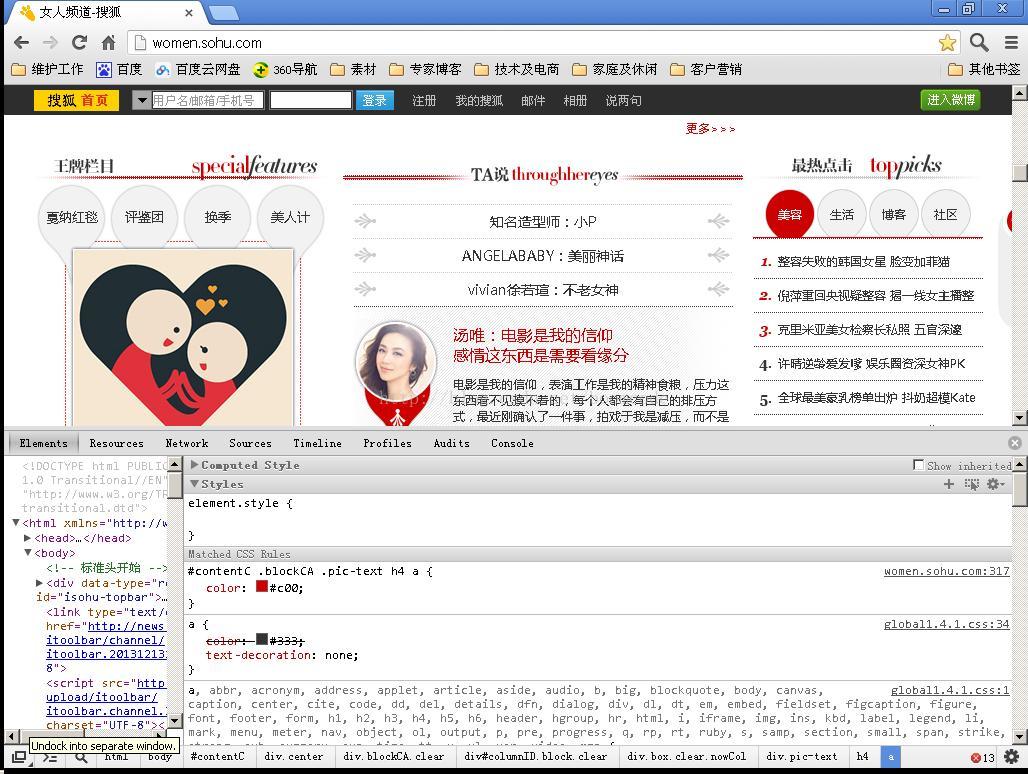
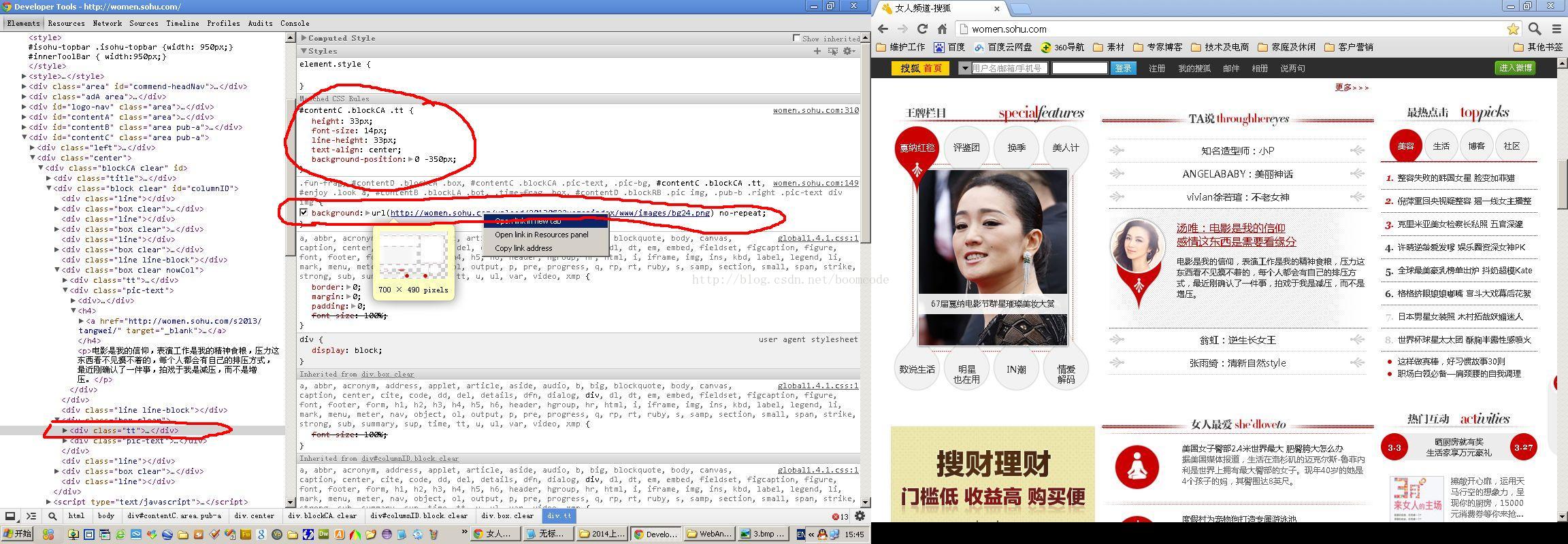
三.如下图所示,右击你感兴趣的网页局部,在弹出的菜单中,点击【审查元素】命令.
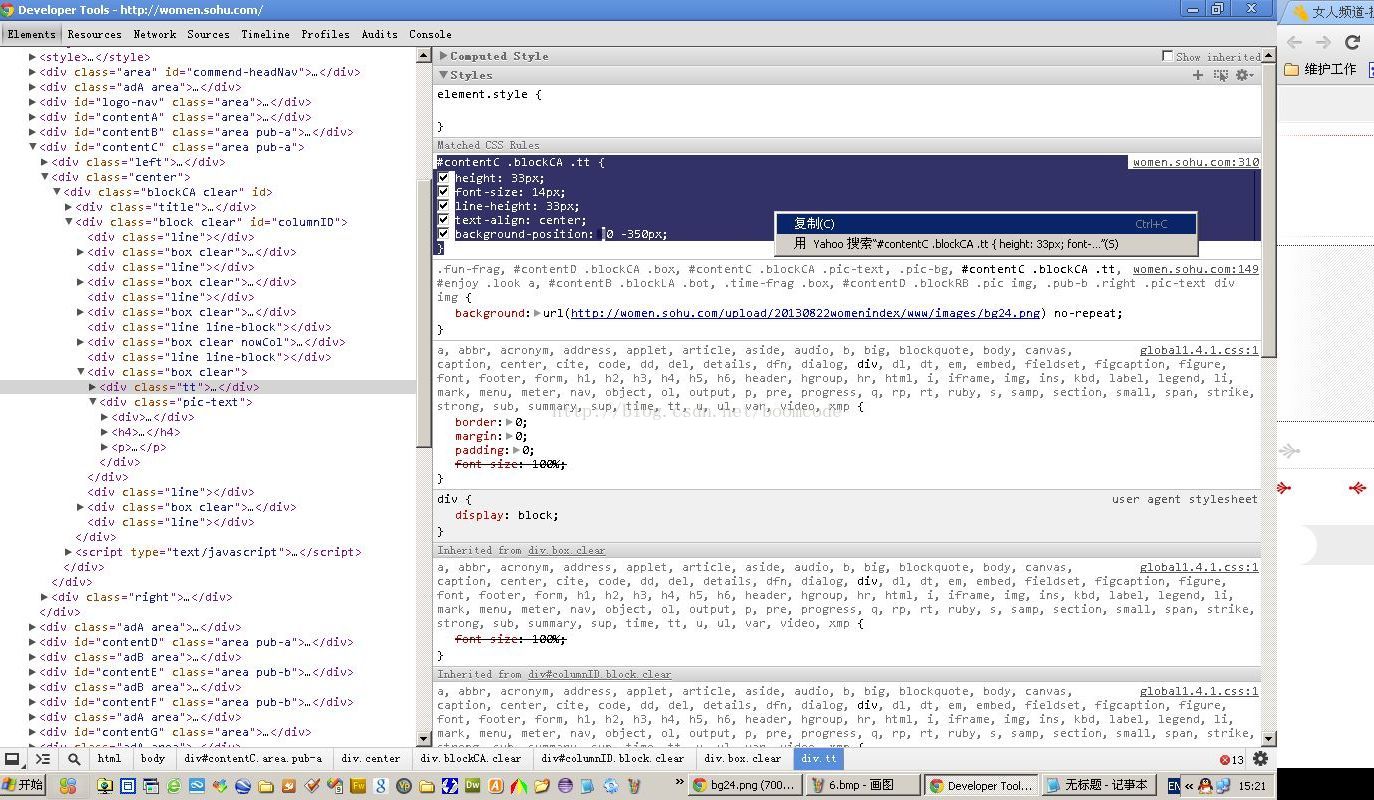
四.下方打开一个元素审查页面,然后,点击左下角命令:Undock into separate window,如下图:
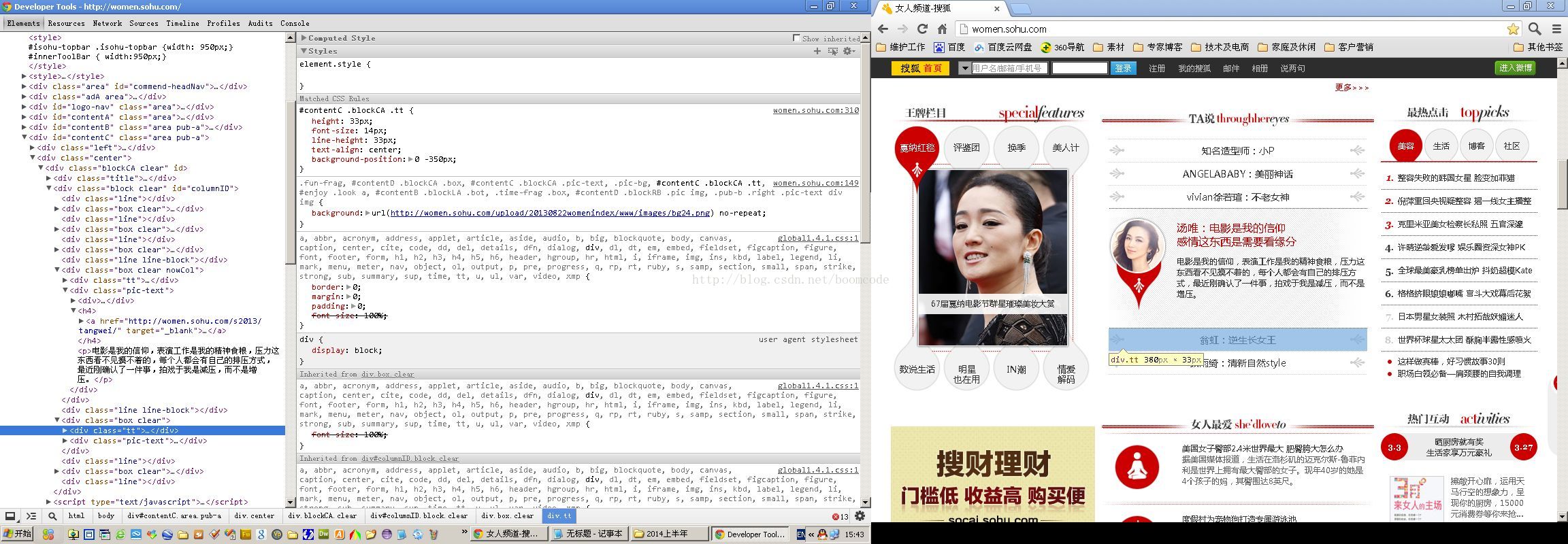
五.左面的主显示显示 审查元素的界面,右面的副显示器显示浏览的页面,通过点击右面浏览器页面局部元素或点击点击左面审查元素,定位到你关注的局部代码
六.同时,可以下载相关的资源文件,比如:CSS背景图片,如图所示:
下载后的CSS背景图片文件,如下图:
七:找到相关的CSS选择器内容并复制:
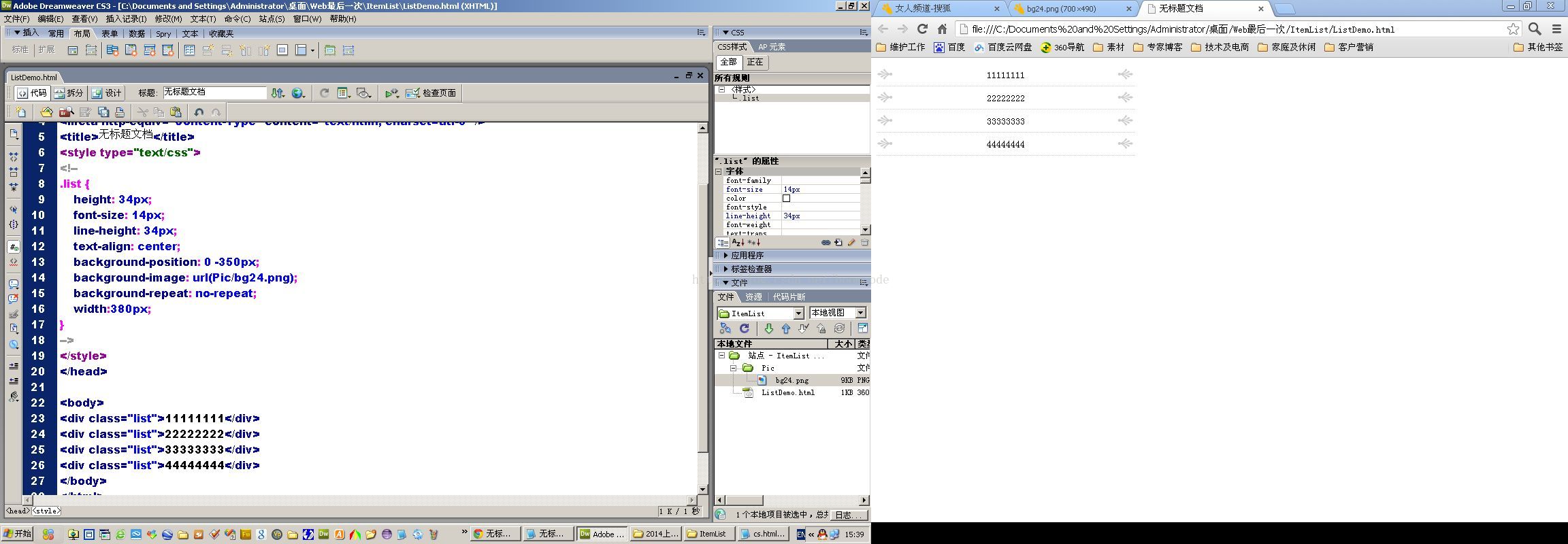
八.复制的相关图片及CSS内容至Dreamweaver网站中,重新进行原型创造,如下图所示:
最终页面原型创作效果:
































 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








