Javascript中获取页面标签元素对象有两种方式,即:document.getElementById("tagId")和document.getElementsByName("tagName")。
HTML与CSS样式代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Iframe</title>
<style type="text/css">
.left{
color:#0F0;
border: #0F6 1px solid;
width:20%;
height:300px;
float:left;
text-align:center;
}
.right{
color:#0F0;
border: #30C 1px solid;
width:79%;
height:300px;
position:relative;
float:right;
text-align:center;
}
</style>
<script type="text/">
// 全局变量
var src;
//带参数函数
function goToPage(param){
//document.getElementsByName("myIframe")[0].src=param;
document.getElementById("myIframe").src=param;
src=param;
// 打印传递过来的参数
printf();
//$("#myIframe").attr("src",param);
}
//无参数函数
function printf(){
alert(src);
}
</script>
</head>
<body>
<div id="left" class="left">left<br/>
<a href="1index.html" οnclick="goToPage('1index.html')">1index</a><br/>
<a href="2index.html" οnclick="goToPage('2index.html')">2index</a><br/>
<a href="3index.html" οnclick="goToPage('3index.html')">3index</a><br/>
<a href="4index.html" οnclick="goToPage('4index.html')">4index</a><br/>
<a href="5index.html" οnclick="goToPage('5index.html')">5index</a><br/>
</div>
<div id="right" class="right">right<br/>
<iframe id="myIframe" name="myIframe" src="1index.html" style="height:230px;width:100%;" frameborder="0" >
</div>
</body>
</html>注意观察:getElementById()和getElementsByName()[0]这里是等价的,getElementsByName获取的是相同名称的标签集合。
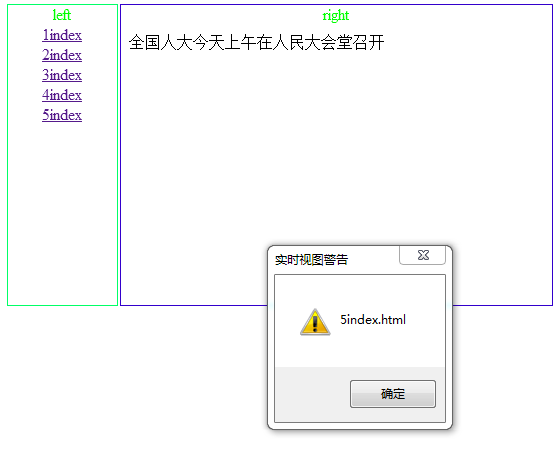
效果展示图
点击左侧的菜单右边的页面自动切换。



























 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








