<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登录</title>
<style type="text/css">
body{
font-family:"MS Serif";
font-size:14px;
color:#FFF;
background-image:url(../../images/ocean.jpg);
background-repeat:no-repeat;
}
a{
color:#FFF;
}
.loginPanel{
margin:10%;
height:170px;
border:#FFF 1px solid;
}
.loginBtn{
margin:5px;
width:100%;
color:#FFF;
text-align:center;
background-color: #0CF;
font-weight:bold;
cursor:pointer;
}
.input{
color:gray;
width:90%;
line-height:normal;
}
</style>
<script type="text/javascript" src="../js/jquery-1.7.min.js"/>
<script type="text/javascript" >
$(document).ready(function(){
$("div.loginBtn").mouseover(function (){
$(this).css("background-color","#000");
}).mouseout(function (){
$(this).css("background-color","#FFF");
})
$("div.login").click(function(){
alert("您点击了要购买的按钮!");
});
})
</script>
</head>
<body>
<div class="loginPanel" >
<form action="" method="post">
<table align="center" style="height:150px; width:30%; margin-top:20px;">
<tr>
<th align="left">用户名:</th>
<td align="right">
<input type="text" class="input" value="请输入手机号或用户名"/>
</td></tr>
<tr>
<th align="left">密 码:</th>
<td align="right">
<input type="text" name="password"b class="input" value="请输入6-20位密码"/>
</td>
</tr>
<tr>
<td align="left">
<input type="checkbox" name="save" id="save" οnclick="save_ck(this);"
checked= "checked">记住密码
</td>
<td align="right"><a href="">忘记密码?</a></td>
</tr>
<tr align="center">
<td colspan="2"><a href="">新用户注册</a></td>
<td ></td>
</tr>
<tr align="center">
<td colspan="2"><input id="loginBtn" class="loginBtn" align="center" value="登录" type="submit" /></td>
<td ></td>
</tr>
</table>
</form>
</div>
</body>
</html>
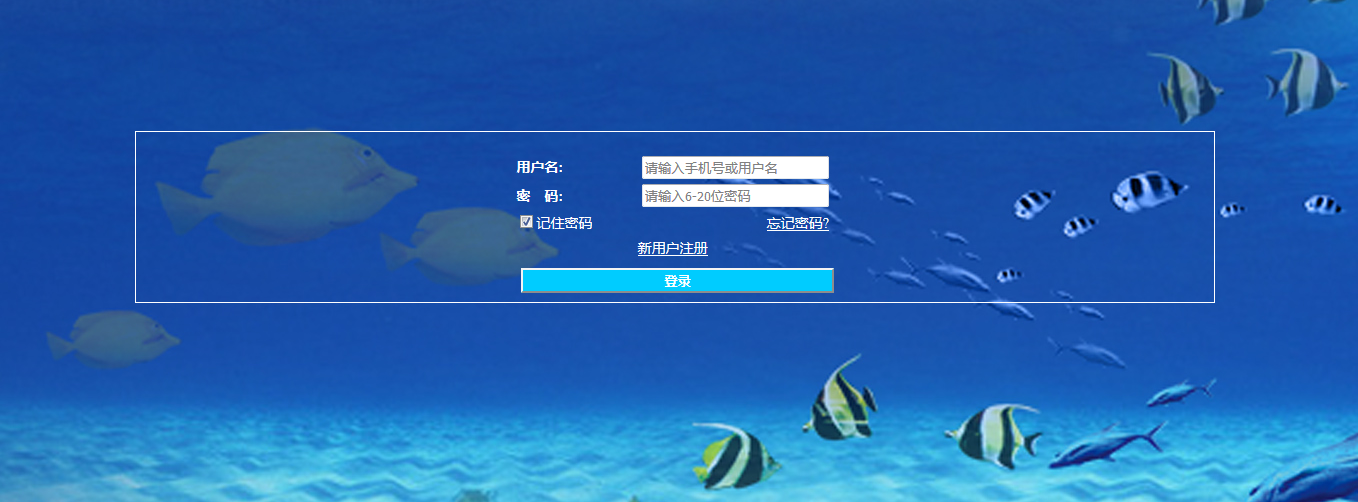
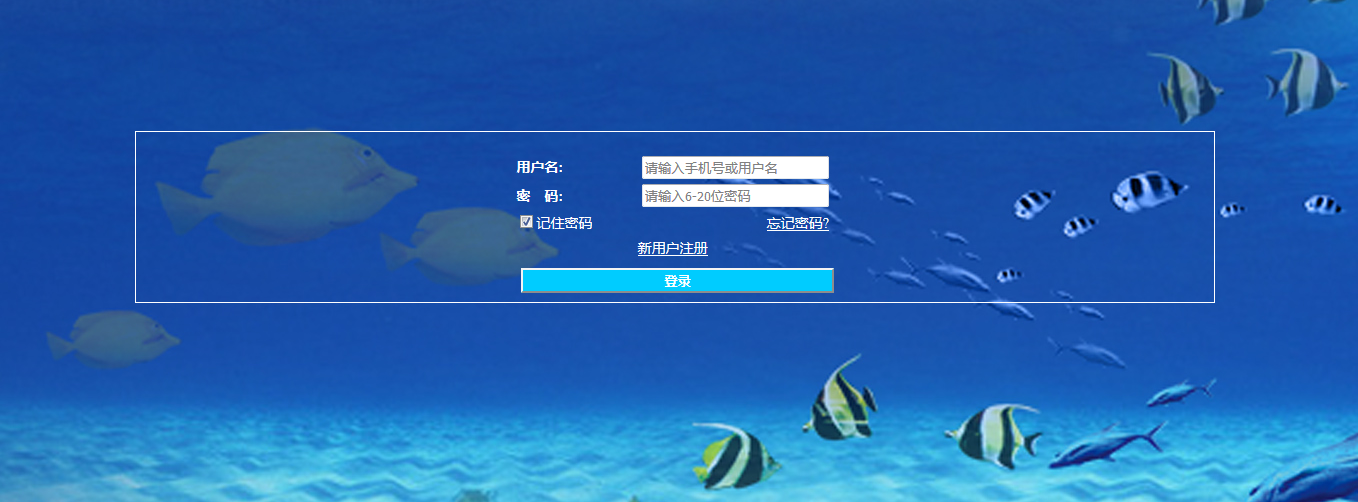
效果图如下:


























 6769
6769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








