一、弹出框(Popover)与工具提示(Tooltip)类似。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。有以下两种用法:
1、通过data属性:添加一个弹出框(popover),只需向一个锚/按钮标签添加 data-toggle="popover"
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>2、通过 JavaScript 启用弹出框(popover):
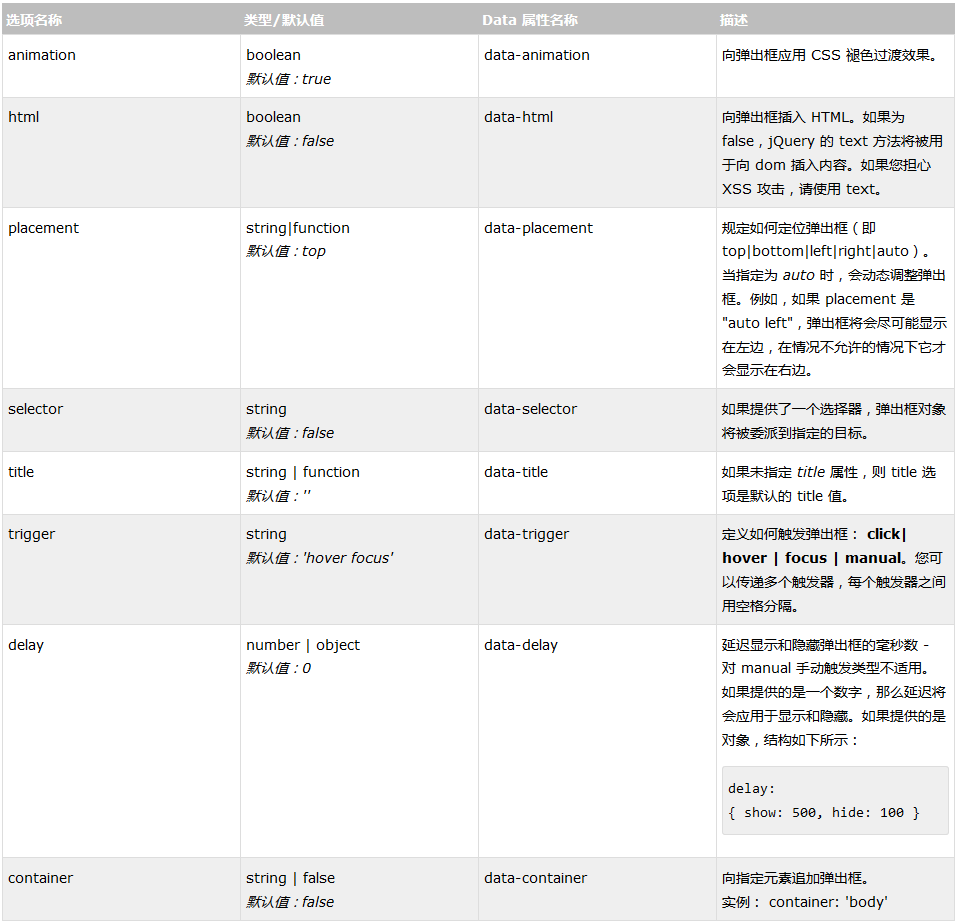
$('#identifier').popover(options)$(function () { $("[data-toggle='popover']").popover(); });下面是一些弹出框(Popover)插件中有用的方法:
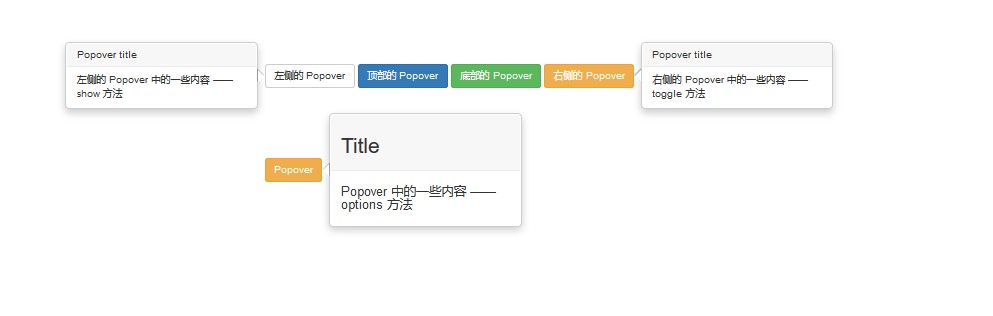
html与js代码
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 弹出框(Popover)插件</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default popover-show" title="Popover title" data-container="body" data-toggle="popover" data-placement="left" data-content="左侧的 Popover 中的一些内容 —— show 方法">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary popover-hide" title="Popover title" data-container="body" data-toggle="popover" data-placement="top" data-content="顶部的 Popover 中的一些内容 —— hide 方法">
顶部的 Popover
</button>
<button type="button" class="btn btn-success popover-destroy" title="Popover title" data-container="body" ata-toggle="popover" data-placement="bottom" data-content="底部的 Popover 中的一些内容 —— destroy 方法">
底部的 Popover
</button>
<button type="button" class="btn btn-warning popover-toggle" title="Popover title" data-container="body" data-toggle="popover" data-placement="right" data-content="右侧的 Popover 中的一些内容 —— toggle 方法">
右侧的 Popover
</button>
<br>
<br>
<br>
<br>
<br>
<br>
<p class="popover-options">
<a href="#" type="button" class="btn btn-warning" title="<h2>Title</h2>"data-container="body" data-toggle="popover" data-content="
<h4>Popover 中的一些内容 —— options 方法</h4>"> Popover </a>
</p>
<script>
$(function() {
$('.popover-show').popover('show');
});
$(function() {
$('.popover-hide').popover('hide');
});
$(function() {
$('.popover-destroy').popover('destroy');
});
$(function() {
$('.popover-toggle').popover('toggle');
});
$(function() {
$(".popover-options a").popover({
html : true
});
});
</script>
</div>
</body>
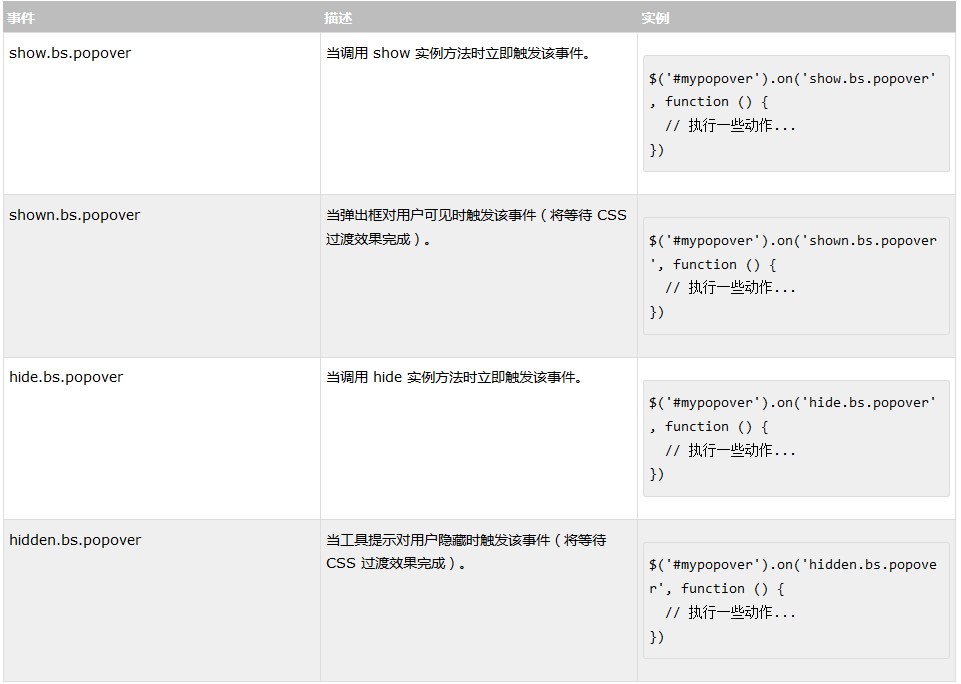
</html>下表列出了弹出框(Popover)插件中要用到的事件。这些事件可在函数中当钩子使用。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








