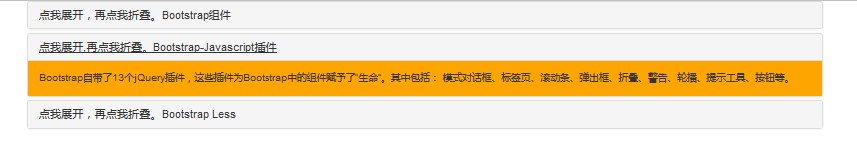
1、使用折叠(Collapse)插件可以创建可折叠的分组或面板accordion:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 折叠(Collapse)插件</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">点我展开,再点我折叠。Bootstrap组件 </a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" style="background:red;">
<div class="panel-body">
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等 。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> 点我展开,再点我折叠。Bootstrap-Javascript插件 </a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" style="background: orange;">
<div class="panel-body">
Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括:
模式对话框、标签页、滚动条、弹出框、<span>折叠</span>、警告、轮播、提示工具、按钮等。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">点我展开,再点我折叠。Bootstrap Less </a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" style="background: purple;">
<div class="panel-body">
Less 是一个 CSS 预处理器,让 CSS 具有动态性。另一方面,Bootstrap 是一个快速开发 Web App 和站点的工具包。
这样,您可以在 CSS 中使用 Bootstrap 的 Less 变量、mixins(混合)和 nesting(嵌套)。
</div>
</div>
</div>
</div>
</div>
</body>
</html>注意:
-
data-toggle="collapse" 添加到您想要展开或折叠的组件的链接上。
-
href 或 data-target 属性添加到父组件,它的值是子组件的 id。
-
data-parent 属性把折叠面板(accordion)的 id 添加到要展开或折叠的组件的链接上。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 折叠(Collapse)插件</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel-group" id="accordion">
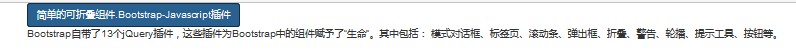
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo">简单的可折叠组件.Bootstrap-Javascript插件 </button>
<div id="demo" class="collapse in">
Bootstrap自带了13个jQuery插件,这些插件为Bootstrap中的组件赋予了“生命”。其中包括:
模式对话框、标签页、滚动条、弹出框、<span>折叠</span>、警告、轮播、提示工具、按钮等。
</div>
</div>
</div>
</body>
</html>3、下表列出了折叠(Collapse)插件中要用到的事件。这些事件可在函数中当钩子使用。


























 1970
1970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








