有两种方法可以修改
第一种:

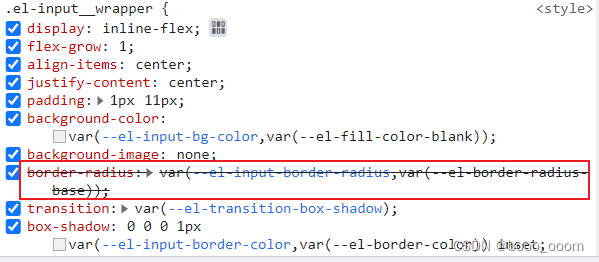
可以看到这里圆角的值是原生的变量,所以可以在获取焦点时更改这个变量
var r = document.querySelector(":root");
r.style.setProperty("--el-border-radius-base", "8px");
失去焦点同理,但这样做的缺陷也很明显,全局的变量最好不要随便改
第二种:
.el-input__wrapper {
border-radius: 8px !important;
}
很容易理解
获取焦点时绑定 el-input__wrapper 此类所在的dom节点,然后修改样式即可
var el_input = document.getElementsByClassName("elinput__wrapper");
el_input[0].style = "border-radius:8px 8px 0 0 !important";
失去焦点同理





















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








