DOM树解释:DHTML:HTML+CSS+DOM+JAVASCRIPT

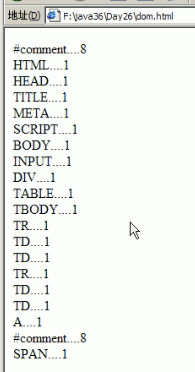
DOM树,常用标签:


基础点击事件:给字体加红色;
代码:

效果:

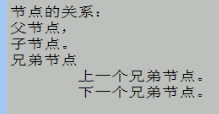
HTML 节点的三种关系:

代码:获取父节点,字节点,上一个兄弟节点,下一个兄弟节点:

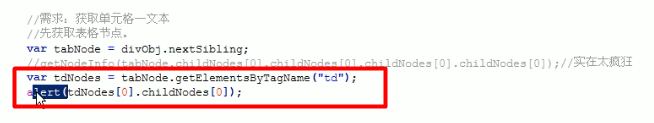
根据标签名称获取 节点对象数组;

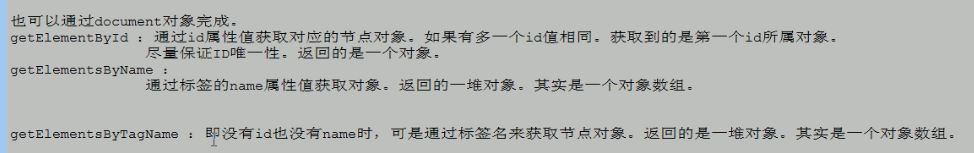
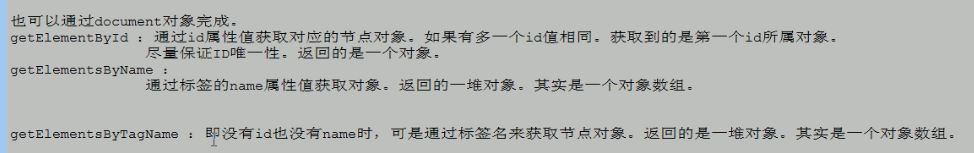
可以通过id,name,标签名 获取dom对象

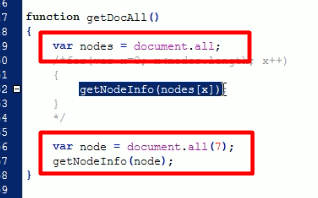
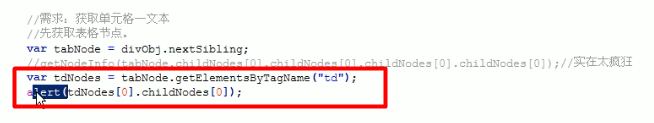
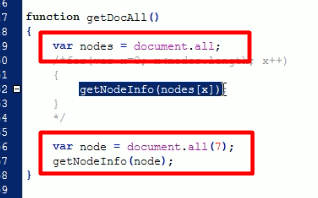
获取一个对象下的所有节点或者根据索引值获取第几个节点;代码

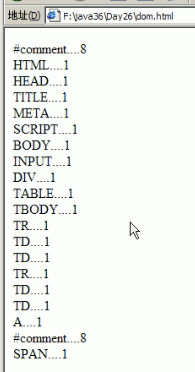
效果:

DOM树解释:DHTML:HTML+CSS+DOM+JAVASCRIPT

DOM树,常用标签:


基础点击事件:给字体加红色;
代码:

效果:

HTML 节点的三种关系:

代码:获取父节点,字节点,上一个兄弟节点,下一个兄弟节点:

根据标签名称获取 节点对象数组;

可以通过id,name,标签名 获取dom对象

获取一个对象下的所有节点或者根据索引值获取第几个节点;代码

效果:

 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


