
使用window.getSelection()获取div中选中文字内容及位置
-
οnmοuseup=function () { -
if (window.getSelection) { -
var text = window.getSelection().toString(); //选中文字 -
var start = window.getSelection().anchorOffset; //开始位置 -
var end = window.getSelection().focusOffset; //结束位置 -
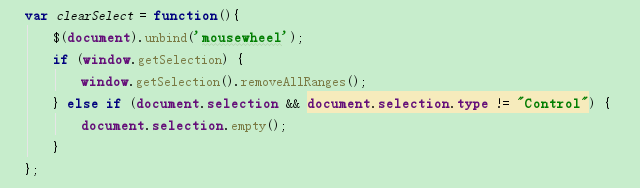
} else if (document.selection && document.selection.type != "Control") { -
//ie9以下的支持,可不考虑 -
$scope.mark.selectionText[0] = document.selection.createRange().text; -
} -
}


























 2984
2984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








