<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
<style type="text/css">
body {background-color: #ffffff; font-size:14px; padding:0; margin:0;}
.header,
.footer{
padding: 20px 3px;
background: #cccccc;
text-align: center;
}
.sub,
.main,
.extra{
float: left;
min-height: 130px;
}
.sub{
margin-left: -100%;
width: 200px;
background:#44fa44;
}
.extra{
margin-left: -220px;
width: 220px;
background:#00bcd4;
}
.main{
width: 100%;
}
.main-inner{
margin-left: 200px;
margin-right: 220px;
min-height: 130px;
background:#03a9f4;
word-break: break-all;
}
.footer{
clear: both;
}
</style>
</head>
<body>
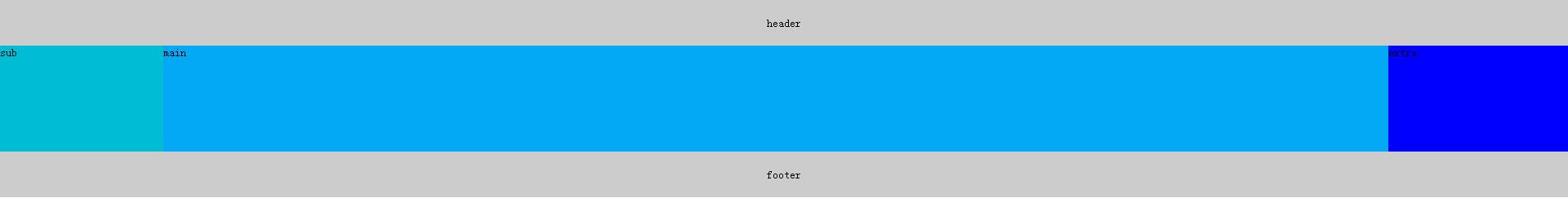
<div class="header">header</div>
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="sub">sub</div>
<div class="extra">extra</div>
<div class="footer">footer</div>
</body>
</html>























 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








