圣杯布局
针对下列DOM结构实现水平三列布局,.main盒子在中间
<div class="container">
<div class="main">我是中间的盒子</div>
<div class="left">我是左边的盒子</div>
<div class="right">我是右边的盒子</div>
</div>
要求:
- 三列布局,中间宽度自适应,左右定宽
- 中间栏在浏览器渲染时,先进行渲染
基本样式
* {
margin: 0;
padding: 0;
}
.main {
width: 100%;
background: red;
}
.left {
width: 200px;
background: pink;
}
.right {
width: 200px;
background: blue;
}
.main,
.left,
.right {
min-height: 300px;
float: left;
}
h1{
color: #FFF;
}
</style>
效果:

因为.main盒子的宽度是100%;把左右两边的盒子挤了下来,接下来我们设置他们父级.container盒子的位置
.container{
padding: 0 200px;
}
效果:

- 设置.left和.right负的外边距
.left{
margin-left:-100%;//父元素的宽度。
}
.right{
margin-left:-200px;//自己的宽度。
}
效果:

你会发现两边的盒子把中间盒子的内容覆盖了,这并不是我们想要的结果。圣杯布局也是相对布局中的一种,所以我们给.left和.right盒子设置相对定位。
.left{
position:relative;
left:-200px;//相对自己向左移动,所以是负值。
}
.right{
position:relative;
left:200px;//相对自己向右移动,所以是正值。
}
效果:

这也就是我们最终要实现的效果。最终代码敬上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实现圣杯布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.main {
width: 100%;
background: red;
}
.left {
width: 200px;
background: pink;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
background: blue;
margin-left: -200px;
position: relative;
left: 200px;
}
.main,
.left,
.right {
min-height: 300px;
float: left;
}
h1 {
color: #FFF;
}
.container {
padding: 0 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="main">
<h1> 我是中间的盒子</h1>
</div>
<div class="left">
<h1>我是左边的盒子</h1>
</div>
<div class="right">
<h1> 我是右边的盒子</h1>
</div>
</div>
</body>
</html>
双飞翼布局
不废话直接上代码,区别最后会总结!!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="">
<meta name="description" content="">
<title>双飞翼</title>
<link rel="icon" href="">
<style type="text/css">
*{
margin:0;
padding:0;
}
.main {
width: 100%;
background: #1d9fd3;
height: 400px;
float: left;
}
.left, .right {
width: 100px;
height: 400px;
background: #fd8c84;
float: left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -100px;
}
.middle {
margin: 0 100px;
}
</style>
</head>
<body>
<div class="main">
<div class="middle">
<h2>我是中间</h2>
</div>
</div>
<div class="left">
<h2>我是左边</h2>
</div>
<div class="right">
<h2>我是右边</h2>
</div>
</body>
</html>
效果:

圣杯布局和双飞翼布局的异同
- 相同点:
1)两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
2)三栏全部都用浮动,都用margin负值的思想,实现三栏水平排列。 - 不同点:(中间盒子被遮挡的原理不同)
1)圣杯布局:为了中间盒子的内容不被遮挡,给中间盒子设置了padding-left和padding-right并且配合左右盒子的position:relative;的left和right属性(我这里只用了一个),实现三栏布局。
2)双飞翼布局:因为DOM结构不一样,所以双飞翼布局直接给中间盒子中间的子盒子设置了margin-left和margin-right属性,为左右两个盒子留出位置
双飞翼布局的优点(个人感觉)
- 多了1个div,少用大致4个css属性(圣杯布局中间divpadding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4),个人感觉比圣杯布局思路更直接和简洁一点。
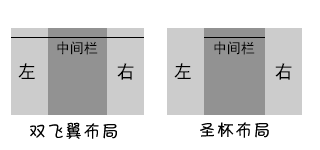
对比图

有问题请及时指出,让我们共同进步!!!谢谢!





















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








