<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>背景动画</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.fibers {
display: block;
width: 275px;
height: 600px;
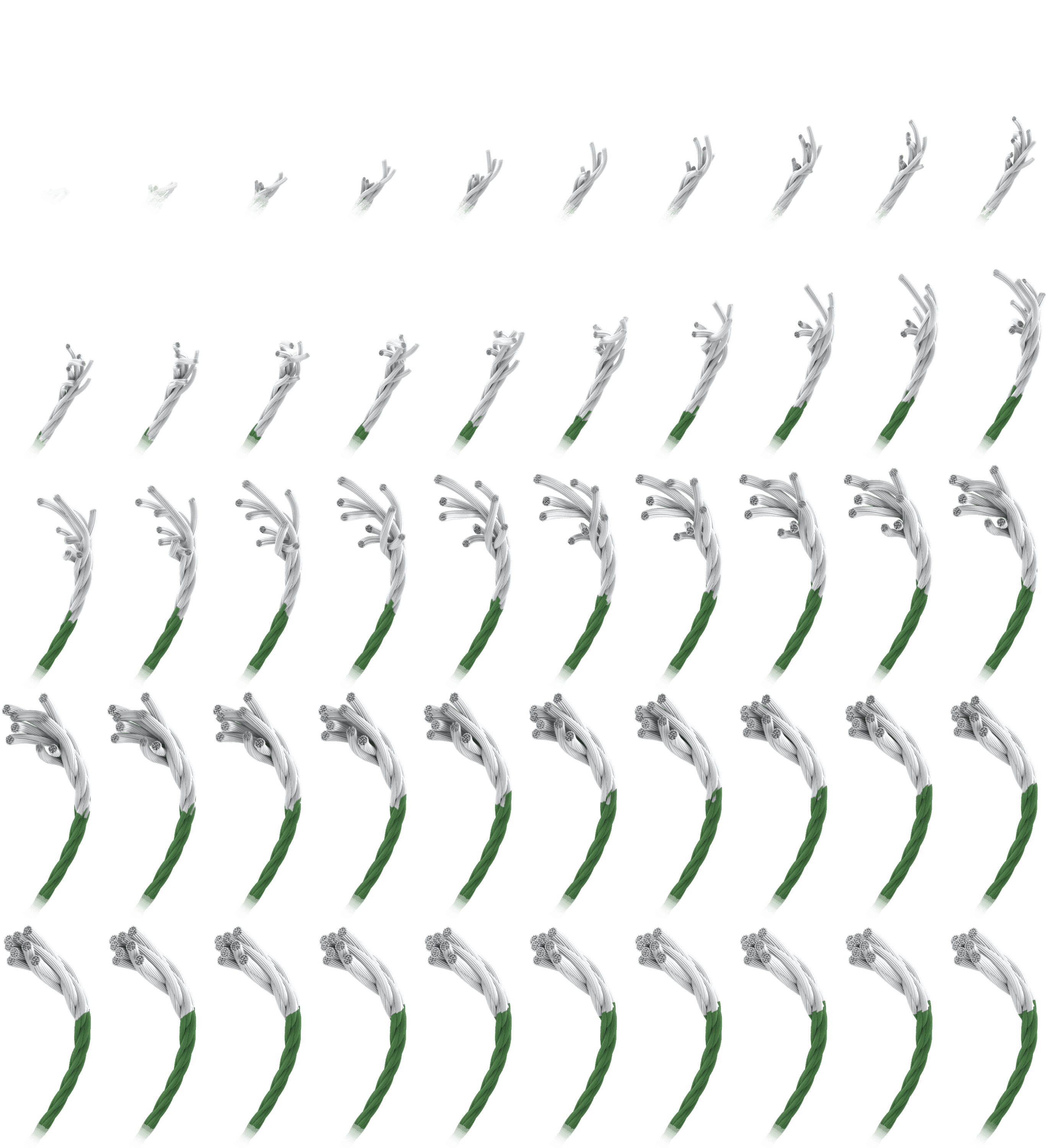
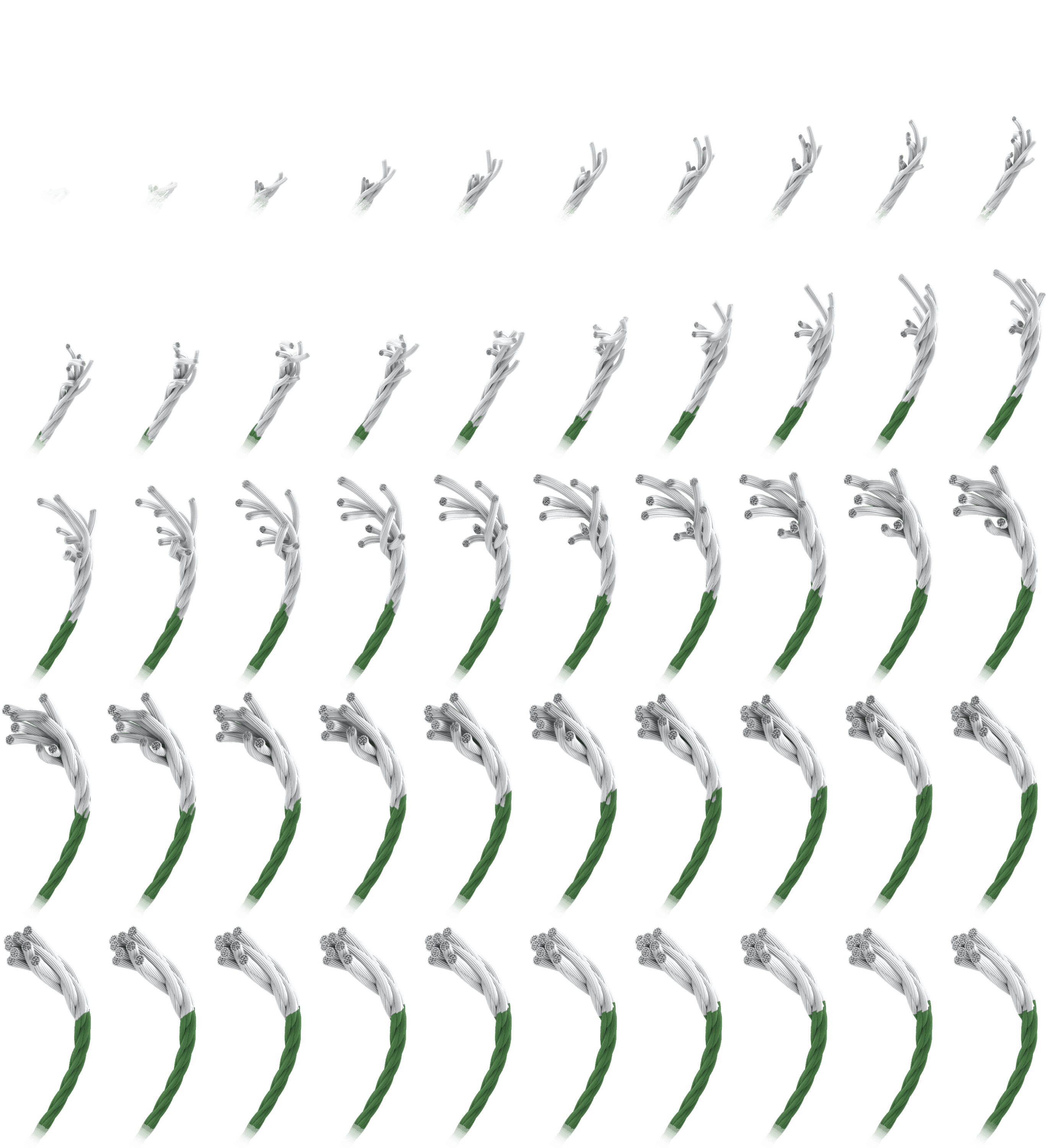
background: url(images/spectra-wire-sprite.png) no-repeat 0 0 transparent;
}
</style>
</head>
<body>
<div class="fibers"></div>
<script src="images/TweenMax.js"></script>
<script type="text/javascript">
var st=0;
TweenMax.set('.fibers',{
repeat:-1, backgroundPosition: '0px 0px',ease:Linear.easeNone,onComplete: function (){
for (var y = 0; y < 5; y++) {
for (var x = 0; x < 10; x++) {
TweenMax.to('.fibers',0,{x:10,delay:st+=0.1,backgroundPosition: '-' + (275 * x) + 'px -' + (600 * y) + 'px',ease:Linear.easeNone,onStart: function () {
}});
}
};
}})
</script>
</body>
</html>



























 2636
2636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








