引子
你是否还在为找不到合适的图片而头疼?别担心,AI 来拯救你的创作日常!
每次发文都得翻遍图库、四处寻觅,心累不?别着急,本文介绍的方法,让你分分钟拿到高清美图,让配图变得轻而易举,关键是,免!费!的! 
接下来,就跟着我,来一探究竟吧!
在我们日常自媒体创作或工作生活中,需要展示与主题相匹配的精美图片,常规方式是到网上的图库中去搜寻,费时费力,新手小白更是会因为找不到合适的图片而焦虑不已。
那些免费图库的图片,要么质量参差不齐,要么风格难以统一,要么是高清且涉及版权需付费,让人望而却步。
告别繁琐的搜索,忘掉版权的担忧,AI工具就像你的私人艺术顾问,随时随地为你提供创意灵感,你要做的,就是只需提供一段描述,让AI捕捉你的想法精髓,转化为绘图提示词,再快速生成风格多样、高清无水印的图片。
AI 配图工具让这一切变得触手可及,它的优势显而易见:
速度:在半分钟内,AI 就能根据你的文本描述生成图片,大大缩短了创作时间。
多样性:从自然风光到抽象艺术,AI 工具能够提供多种风格选择,满足不同主题的需求。
成本效益:低成本使用,让你的创作和创意发挥不再受限于预算。
易用性:无需专业设计背景,简单几步操作,即可获得满意的结果。
版权无忧:使用 AI 生成的图片,版权问题不再是障碍,让你安心使用。
在线文生图 AI 工具有多款,这里推荐用通义万相的创意作画功能,原因是免费、简单易用,非常适合绘画小白探索把玩。通义万相每次可以生成 4 幅图,生图 1 次消耗 1 个灵感值,每天送 50 个灵感值,也就是说每天可以免费生成 200 幅图,这对于我们个人日常使用,已完全足够了。通义万相生成的图片,直接点击下载,就可以得到清晰度很好的无水印图片,直接拿去用即可! 网址:通义万相https://tongyi.aliyun.com/wanxiang/creation 
让我们开启 AI 配图的惊喜之旅吧:
访问 AI 平台
打开浏览器,输入 Kimi 官网地址:kimi.moonshot.cn,进入 AI 世界。
输入准备配图的文字描述
直接告诉 AI,你想要给这段文字描述配图,请他提供绘图提示词。下面提供的是让 AI 从他自己的创作中生成配图提示词
提示词:
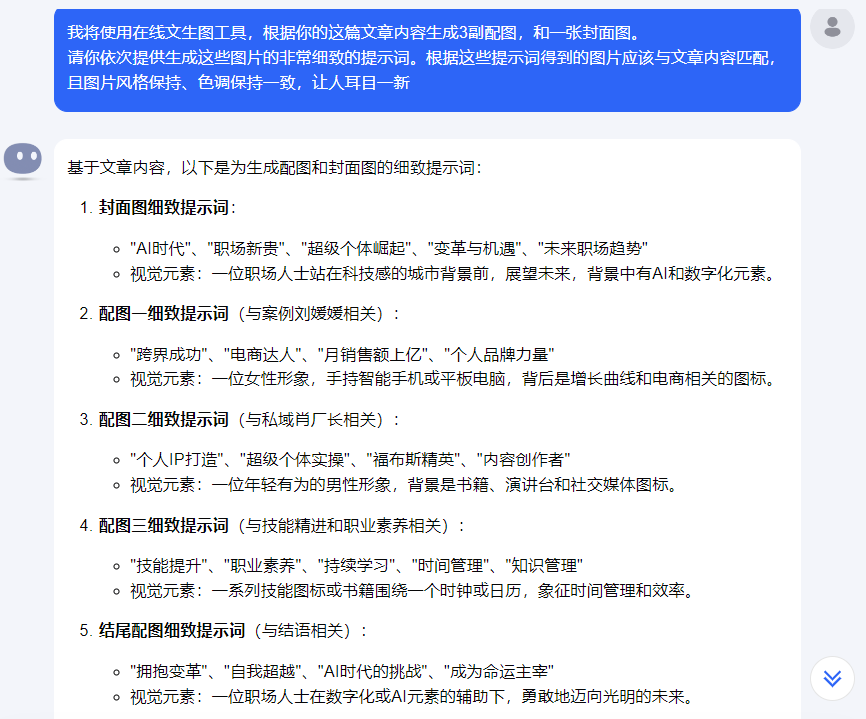
我将使用在线文生图工具,根据你的这篇文章内容生成 3 副配图,和 1 张封面图。
请你依次提供生成这些图片的非常细致的提示词。根据这些提示词得到的图片应该与文章内容匹配,且图片风格保持、色调保持一致,让人耳目一新
生成绘图提示词
根据你的要求,AI 将为你生成相应的绘图提示词,这些词将是 AI 创作图片的基础。 下图演示的是 Kimi 按要求,一次性生成了 3 幅配图和 1 张封面图的绘图提示词。 
到在线文生图AI工具中生成图片
拷贝 1 份刚刚 Kimi 提供的绘图提示词,粘贴到通义万相的“文本生成图像”输入框中,只需轻轻一点,稍候半分钟,4 幅高清大图即刻呈现,而且细节丰富,色彩鲜明。 在生成图片前,可以选择图片的宽高比 1:1、16:9 或 9:16。 下图演示的是根据其中一份绘图提示词而得到的 AI 图片。注意,为了得到更好的图片效果,这里给提示词的末尾追加了 3 个词语。  生成的图像如下:
生成的图像如下: 
挑选你的钟爱
从 4 幅图片中选择你钟爱的一幅,直接下载,即可获得高清、无水印的图片,图片文件大小一般都是>1M 的图片文件,清晰度足以满足你的常规使用需求。如果初次生成的图片没有达到你的预期,没关系,那就再来一次!使用“再次生成”功能,AI 将为你提供新的 4 幅图片,无非就是多消耗 1 个灵感值而已。
优化你的选择
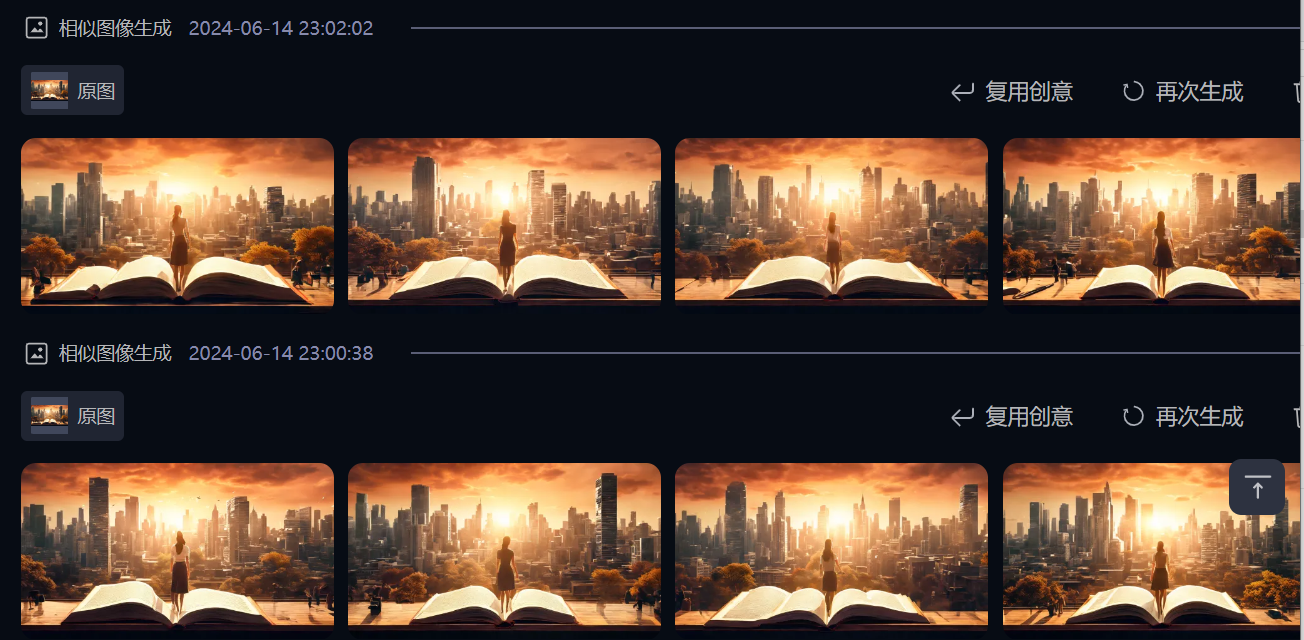
仔细检查通义万相生成的图片里,一些图片是有明显的局部瑕疵的,比如肢体异常、五官怪异等,如果都不满意,刚才说过,可以使用“再次生成”功能,反复多次生成,多生成一些图片,大力出奇迹,总能有让你满意的图片出现吧。但如果某幅图正是我们想要的,而偏偏局部有瑕疵,怎么办呢?此时,可以使用“相似图像生成”功能,把有局部瑕疵的图片下载下来,再拖入“相似图像生成”文件框中,重新生成多幅相似图片,总能找到你的梦中情图吧! 
探索更多功能
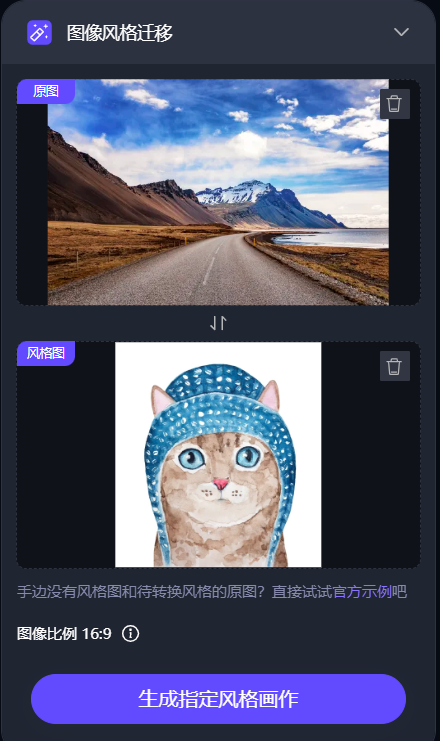
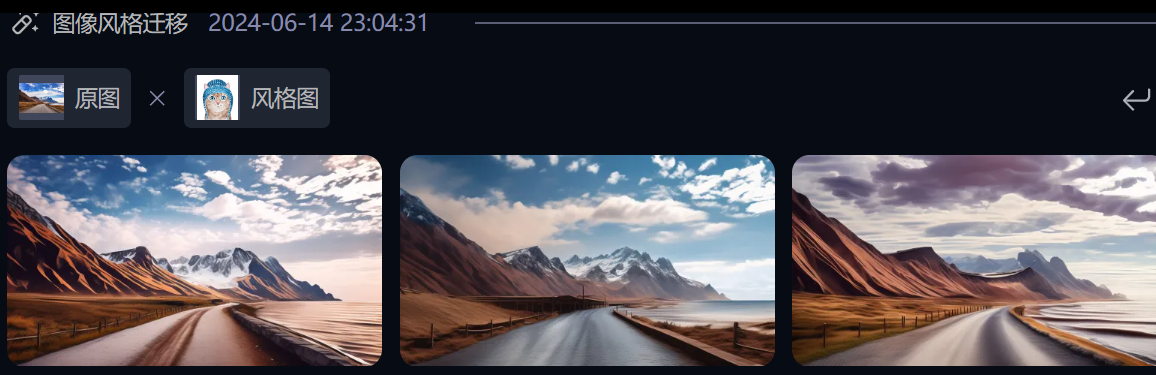
如果你想要给图片换个风格,试试“图像风格迁移”功能,选择一张你喜欢的原图和风格图,AI 将为你展现风格融合后的全新作品。为简单起见,这里直接使用官方示例的图片来做个测试。下面的原图和风格图中故意放了完全不同类的 2 张图片,风景图作为原图,猫咪图作为风格图。风格迁移完成后,得到了新的风景图,可以看到,改造后的风景图,效果还是很让人满意的,不得不赞叹 AI 绘图的强大和无限潜力!  生成的图像如下:
生成的图像如下: 
最后,别忘了,为了让你的配图更加和谐,选择统一的风格和色调是关键。
现在,你已经掌握了 AI 配图的秘诀,快去让你的创作更加生动多彩吧!
本文由 mdnice 多平台发布





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








