实现实时预览功能
先说最基本的预览,我们基于此实现实时预览
我们使用Markdown Preview插件来打开浏览器进行预览:
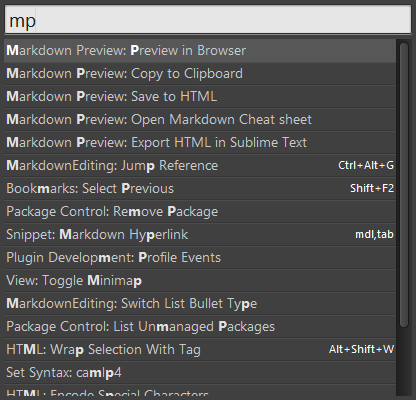
按下ctrl+shift+P打开快速菜单,键入’mp’

之后选择markdown即可打开你的默认浏览器来预览刚才的内容。
一定要记得先在磁盘上保存为一个文件,这样才能转化成html。
开挂!实现浏览器自动刷新
对于浏览器而言,我们让它自动刷新只需在md文件最下面加入一行:
- 1
0.1负责表示刷新间隔,单位是秒,个人觉得这是一个比较稳妥的设定值。
太快的话我们难以滚动页面,太慢的话有可能体验很差。
为了不让滚动时编辑的新文字触底,我们在最后一行的刷新代码之上打好几个占空间的行即可。
由于空行不会被解析,我们在每一行之前放一个字符#或者打三个以上的减号表示分割线。
最后一步:实现md文档到html文件的自动更新
这里我们用到了一个叫做auto-save的插件,它可以针对一个文档实现空闲x秒后自动保存。
我们打开auto-save的默认设置和用户设置文件:
Preference->Package Settings->Auto-save->打开Settings-Defualt和Settings-User
将Default的内容复制粘贴到User里面,然后修改等待时长:
- 1
经过实测,0.15是一个比较能接受的值,不会对磁盘造成频繁读写的影响,延迟也不大。
最后就是打开本文档的自动保存功能了:
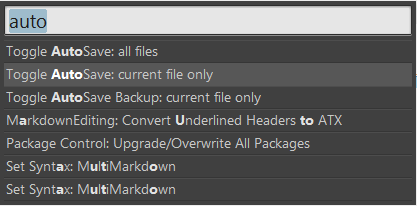
按下ctrl+shift+P打开快速菜单,键入’auto’

选择到current file only按下回车
状态栏应该显示
至此,自动保存将在文档更改0.15秒后触发一次,停止自动保存就将上述步骤再做一次即可。
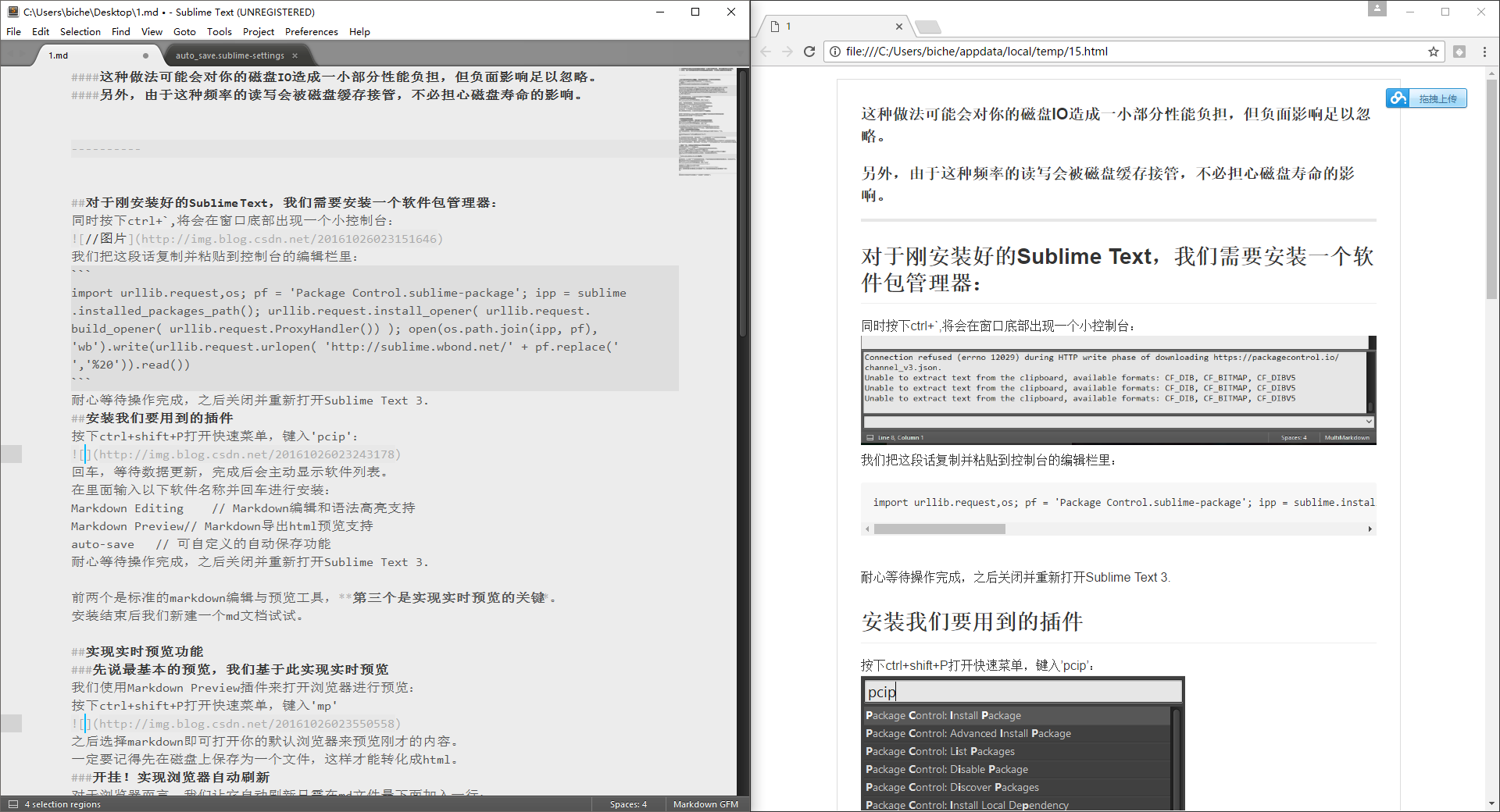
现在我们就能够开双侧窗口一边编辑一边预览了~























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








