HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
一、查找 HTML 元素
1.通过id查找
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="intro">你好世界!</p>
<script>
var x = document.getElementById("intro");
x.innerHTML = "Hello World!";
</script>
</body>
</html>PS:id是唯一键,同个文档中不能存在两个一样的id(区分大小写)
2.通过标签名查找
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x = document.getElementById("main");
var y = x.getElementsByTagName("p"); //获取id为main中的所有p元素
y[1].innerHTML = "该实例展示了 <b>66</b> 方法"; //为获取到的第2个元素设置值
</script>
</body>
</html>3.通过类名查找
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
var x = document.getElementsByClassName("intro");
x[0].innerHTML = "Hello World!";
</script>
</body>
</html>二、改变 HTML
1.改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Sat Oct 10 2020 17:41:01 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
document.write(Date());
</script>
</body>
</html>PS:绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档。
2.改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="intro">你好世界!</p>
<script>
var x = document.getElementById("intro");
x.innerHTML = "Hello World!";
</script>
</body>
</html>3.改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:document.getElementById(id).[attribute]=新属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img id="image" width="160" height="120">
<script>
document.getElementById("image").width = "200";
</script>
</body>
</html>三、改变CSS
1.改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:document.getElementById(id).style.[property]=新样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
</script>
</body>
</html>2.使用事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 id="id1">我的标题 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">点我!</button>
</body>
</html>四、事件
1.事件反应
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1>
<script>
function changetext(id)
{
id.innerHTML = "Ooops!";
}
</script>
<h1 onclick="changetext(this)">点击文本!</h1>
</body>
</html>2.分配事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button id="myBtn">点这里</button>
<script>
document.getElementById("myBtn").onclick = function () { displayDate() };
function displayDate()
{
document.getElementById("demo").innerHTML = Date();
}
</script>
<p id="demo">时间</p>
</body>
</html>五、EventListener
1.addEventListener() 方法
- addEventListener() 方法用于向指定元素添加事件句柄。
- addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
- 你可以向一个元素添加多个事件句柄。
- 你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
- 你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
- addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
- 当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").addEventListener("click", myFunction); //添加无参数的事件
document.getElementById("myBtn").addEventListener("click", function () { myFunction2('hello'); }); //通过匿名函数添加有参数的事件
function myFunction()
{
alert("Hello World!");
}
function myFunction2(a)
{
alert(a);
}
</script>
</body>
</html>2.冒泡与捕获
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
- 在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
- 在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);
PS:默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div { background-color: coral; border: 1px solid; padding: 20px; }
p { background-color: white; border: 1px solid; padding: 5px; }
</style>
</head>
<body>
<h3 id="info"> </h3>
<div id="myDiv">
<p id="myP">点击</p>
</div><br>
<script>
document.getElementById("myP").addEventListener("click", function ()
{
document.getElementById("info").innerHTML += " p";
}, true);
document.getElementById("myDiv").addEventListener("click", function ()
{
document.getElementById("info").innerHTML += " div";
}, false);
</script>
</body>
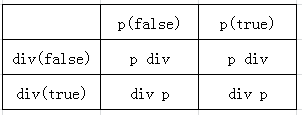
</html>对应设置p和div的useCapture值,结过如下表所示:

通过结果可以发现:
- 触发子类元素的事件时,父类元素的同类型事件也触发了
- 先触发子类还是父类取决于父类元素的useCapture值
PS:若想在触发子元素事件时不触发父类事件怎么办呐?
<p id="myP" onclick="event.cancelBubble=true;">点击</p> //这样就会禁用该元素的冒泡3.removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div { background-color: coral; border: 1px solid; padding: 20px; }
p { background-color: white; border: 1px solid; padding: 5px; }
</style>
</head>
<body>
<h3 id="info"> </h3>
<div id="myDiv">
<p id="myP">点击</p>
<p id="removeP" onclick="removeHandler()">移除</p>
</div><br>
<script>
document.getElementById("myP").addEventListener("click", pClick1);
document.getElementById("myP").addEventListener("click", pClick2);
function pClick1()
{
document.getElementById("info").innerHTML += " p1";
}
function pClick2()
{
document.getElementById("info").innerHTML += " p2";
}
function removeHandler() //去除后点击只会输出p2
{
document.getElementById("myP").removeEventListener("click", pClick1);
document.getElementById("info").innerHTML = " ";
}
</script>
</body>
</html>PS:removeEventListener只能去除通过addEventListener添加的事件,若是直接在元素上属性定义的不能去除.
六、元素 (节点)
1.创建新的 HTML 元素 (节点) appendChild()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
element.appendChild(para); //在div中添加一个新的p
</script>
</body>
</html>2.插入新的 HTML 元素 (节点) - insertBefore()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child); //新建一个p放在div1中的p1后面
</script>
</body>
</html>3.移除已存在的元素 - removeChild()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child); //移除div1中的p1
</script>
</body>
</html>4.替换 HTML 元素 - replaceChild()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child); //将div1中的p1元素替换为新建的p元素
</script>
</body>
</html>























 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










