表头合并就不说了,官方的文档都有啦!
表头合并地址:element-ui官方表格地址
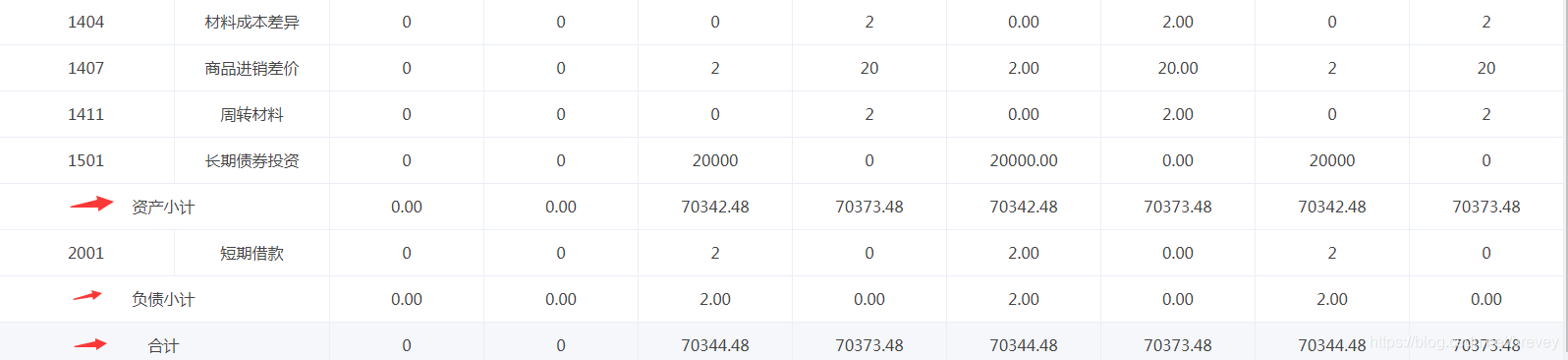
先看下效果图拉

下面说说子表合并。
1.vue中代码【前提:vue中已引入element框架】
合并单元格属性 :span-method="arraySpanMethod"
<el-table v-loading="listLoading"
:span-method="arraySpanMethod"
:data="listData" style="width: 100%" border height="650"
row-key="finance_code" >
// 合并表格
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
// console.log(rowIndex)行
// console.log(columnIndex)列
/







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








