炫彩界面库-UI设计器使用教程,该教程以360安全卫士为例.
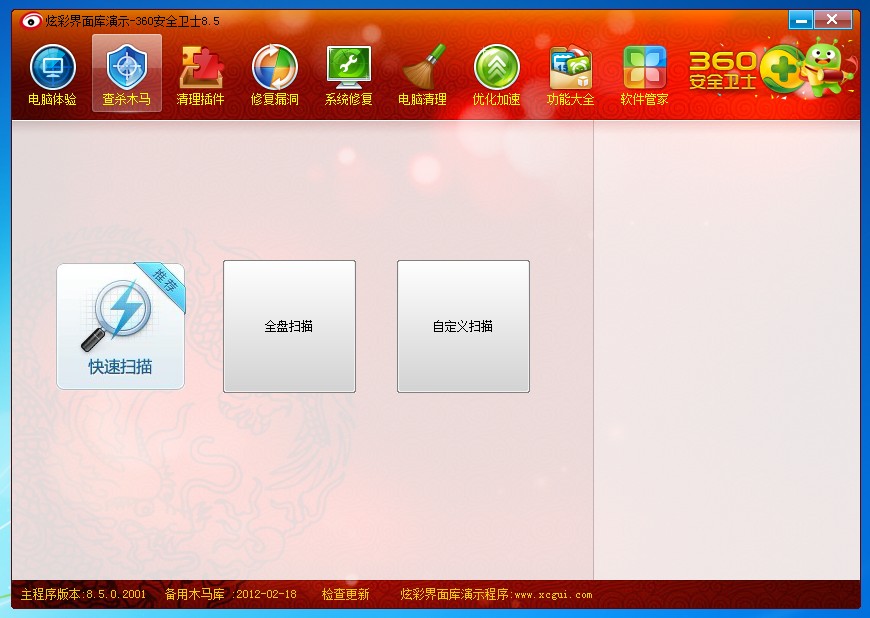
先上一张最终程序截图

文件相对路径 -说明
文件的相对路径为UI设计器的路径;例如在UI设计器目录中有个UI项目文件夹[MyProject], 在项目文件夹中有个图片文件夹[image],在图片文件夹中有个按钮图片[button.png],那么图片的相对路径为:MyProject\image\button.png. 如果图片路径错误,是不会显示该图片的,你也可以输入全路径.
1.新建项目
1.1. 打开UI设计器

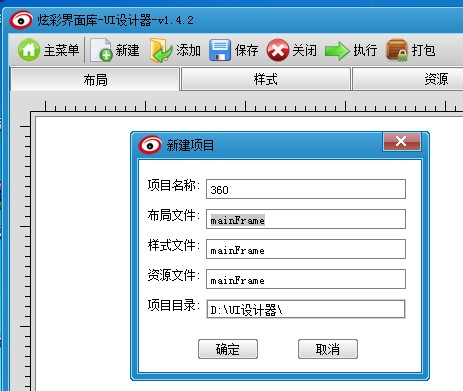
1.2.主菜单->新建项目,在弹出的窗口中输入信息.

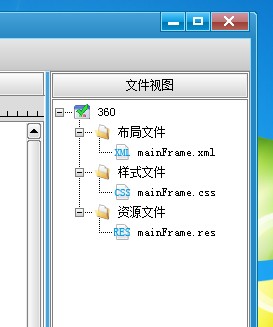
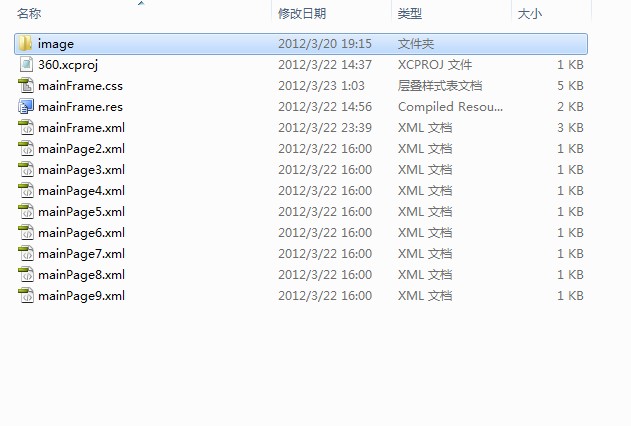
1.3.点击确定按钮,创建项目完成,在文件视图中,可以看见创建的项目,里面有3个文件,布局文件,样式文件和资源文件.

2.布局视图
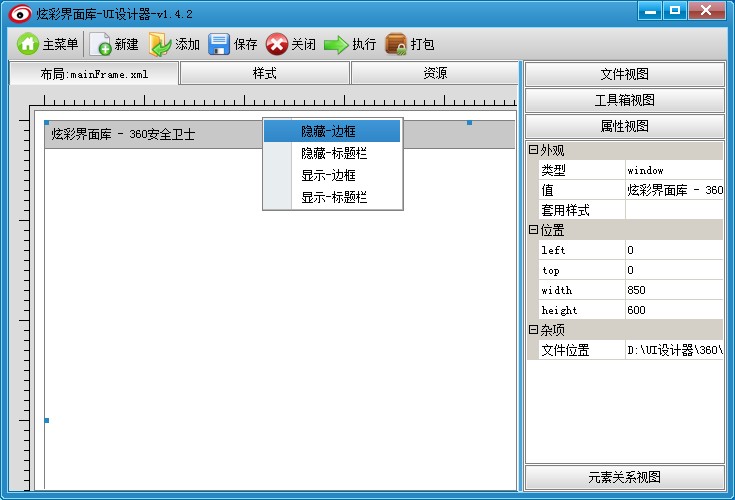
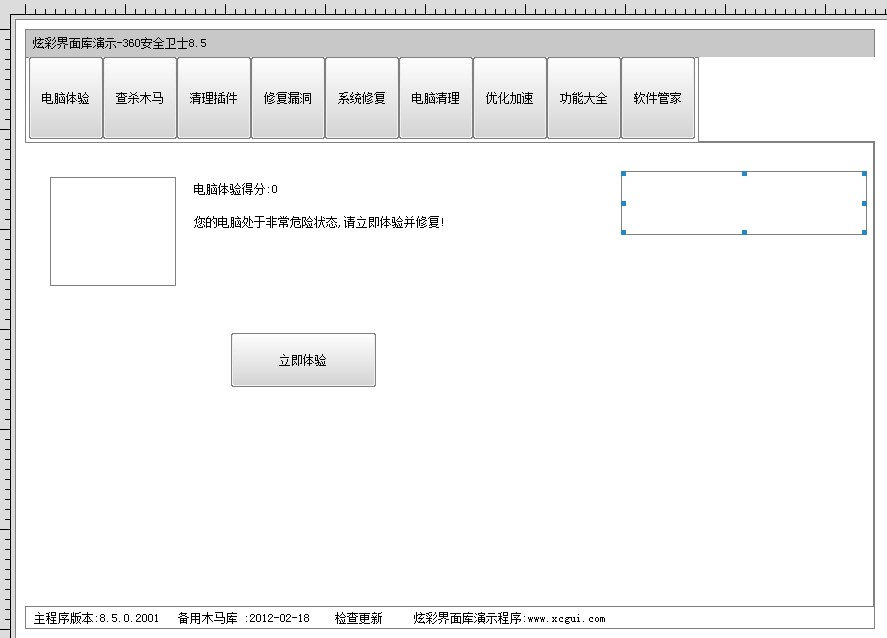
2.1.在文件视图中,双击布局文件(mainFrame.xml)打开,然后在布局视图中显示.
点击右侧属性视图,设置属性参数,设置窗口名称,宽度850和高度600.
在布局视图空白区域点鼠标右键,菜单->隐藏边框,因为360安全卫士没有边框.

2.2.在资源视图中添加ID,如下图所示.
步骤:文件视图->双击资源文件->资源视图中点击添加[按钮]->弹出选择资源类型窗口.这里选择ID资源,然后点击[确定]按钮.

2.3.在弹出的窗口中,输入资源ID名称和值,点击确定按钮.

2.4.添加9个按钮ID.

2.5. 在布局视图中选中客户区,让客户区拥有焦点边框, 以确定我们要放入元素的父元素, 从工具箱中选择按钮元素,将按钮放入布局视图,如下图所示.
在属性视图中输入按钮属性,及按钮名称,按钮ID等,如下图所示.

2.6.调整按钮位置和大小,可以通过键盘方向键微调坐标,如下图所示,按钮的ID:@IDB_TAB1 ... @IDB_TAB9

2.7.从工具箱中选中图片元素,放入布局视图,在属性视图中填入信息,如下图所示.

2.8在布局视图中,放入一个图片元素,作为第一个子页面,也就是[电脑体验]按钮对应的页面,如下图所示,输入参数.

2.8..1再在子页面上放入一个图片元素,如下图所示.

2.9如下图所示,放入其他几个UI元素,在资源视图中,定义所有的ID.

3.添加样式
3.1.添加窗口样式:打开样式文件mainFrame.css,点击添加按钮添加样式,如下图所示,然后点击确定按钮.

3.2.添加样式属性:选中刚才添加的样式名称,然后点击右边的[添加]按钮,添加样式属性,如下图所示.

3.3.添加如下属性

3.4 关联样式表文件和资源文件
3.4.1在文件视图 中,选择布局文件,鼠标右键菜单->属性 .

3.4.2.将布局文件关联样式文件和资源文件,这样我们的样式和资源才会被布局文件应用.

3.4.3 同样将样式文件关联资源文件,就相当于C++的#include "mainFrame.res"包含头文件,这样它才能找到资源中定义的信息.

4.保存-执行预览
4.1.在布局视图,样式视图和资源视图,分别点击工具栏上的[保存]按钮,然后点击工具栏上的执行按钮,预览实际效果,如下图所示结果.

4.2添加TAB按钮的样式
4.2.1添加第一个TAB按钮样式(@IDB_TAB1),如下图所示填入参数,"类型:指定",我们可以让他修饰指定按钮.

4.2.2.给样式(CSS_TAB1)添加如下属性, ID="@IDB_TAB1" 表示修饰该ID的元素.

4.3 保存文件,点击[执行]按钮预览效果,如下图所示,我们已经看见[电脑体验]按钮被样式修饰(@IDB_TAB1).

4.4.同样我们为其他8个TAB按钮添加样式,@IDB_TAB2 ... @IDB_TAB9.

4.5.点击保存按钮,执行预览实际效果,我们可以看见9个TAB按钮已经被修饰美化(@IDB_TAB1 ... @IDB_TAB9).

5.右上角LOGO图片添加样式
5.1为右上角LOG图片添加样式,如下图所示.

5.1.1 保存样式,点击执行按钮预览.

5.2 同样我们为按钮@IDB_TAB(电脑体验) 对应的子页面 @ID_PAGE1(第一个子页), 上的2个 图片元素 @IDP_PICTURE2 和 @IDP_PICTURE3(实时防护已开启)添加样式.
然后执行预览效果如下图所示.

5.3 静态文件元素样式 -套用样式
5.3.1为底部静态文本添加样式.

5.3.2 在布局视图,选中静态文本元素,在属性视图中:套用样式:CSS_STATIC1, 指定上面我们所添加的样式名称,该样式将被套用.

5.3.3. 保存文件,执行预览,效果如下.

5.4.然后我们再为子页面(@ID_PAGE1) 上的静态文本添加指定样式,执行预览效果如下. 在这里我把最大化按钮去掉了,是在窗口样式中设置的.

5.5 为子页面1添加样式(@ID_PAGE1)
5.5.1. 添加背景图片资源:首先添加一张背景半透明图片资源,如下图所示,选中6自适应图片类型.

5.5.2 填入如下参数.

5.5.3.在样式视图中添加 套用样式(CSS_PAGE), 该样式后面被9个子页面套用.如下填入参数.

5.5.4 在布局视图,选中子页面元素(ID_PAGE1),指定上面的样式,套用样式:CSS_PAGE,保存文件,执行预览,主框架和第一个子页面已经完成.

6.第二个子页面布局
6.1 点击工具条上的新建按钮,如下图所示填入信息,创建子页面2布局文件(@ID_PAGE2).

6.2 为该布局文件(mainPage2)关联样式文件和资源文件.

6.3 修改子页面2属性,并在上面放3个按钮

6.4. 为子页面(@ID_PAGE2)及上面的按钮添加样式,并且在资源视图中定义它们的ID.
我们创建8个这样的子页面布局文件,因为该软件有9个TAB页,另外7个 布局文件,我们可以通过文件复制完成.
6.5.1通过执行 预览功能,可以看见(@ID_PAGE2)页面的效果,后面我们会讲子页面添加到主窗口上.

7.最终结果截图
7.1在代码中,添加TAB切换功能.

7.2 文件:

8.程序代码
8.1在程序中加载布局,样式和资源文件.
- #define IDB_TAB1 101
- #define IDB_TAB2 102
- #define IDB_TAB3 103
- #define IDB_TAB4 104
- #define IDB_TAB5 105
- #define IDB_TAB6 106
- #define IDB_TAB7 107
- #define IDB_TAB8 108
- #define IDB_TAB9 109
- #define ID_PAGE1 3001
- #define ID_PAGE2 3002
- #define ID_PAGE3 3003
- #define ID_PAGE4 3004
- #define ID_PAGE5 3005
- #define ID_PAGE6 3006
- #define ID_PAGE7 3007
- #define ID_PAGE8 3008
- #define ID_PAGE9 3009
- HELE hCurSelTab=NULL;//当前选择的TAB
- bool CALLBACK OnMyEventTabClick(HELE hEle,HELE hEventEle)
- {
- if(hEle!=hEventEle) return false;
- if(hEle==hCurSelTab)
- return false;
- HELE hOldPage=(HELE)XEle_GetUserData(hCurSelTab);
- XEle_ShowEle(hOldPage,false);
- XBtn_SetCheck(hCurSelTab,false);
- HELE hCurSelPage=(HELE)XEle_GetUserData(hEle);
- XEle_ShowEle(hCurSelPage,true);
- XBtn_SetCheck(hEle,true);
- hCurSelTab=hEle;
- XWnd_ReDrawWnd(XEle_GetHWindow(hEle));
- return false;
- }
- //测试XML布局页文件
- int APIENTRY _tWinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPTSTR lpCmdLine, int nCmdShow)
- {
- XInitXCGUI(); //初始化界面库
- HXMLRES hRes=XXmlRes_Load(L"360\\mainFrame.res"); //加载资源
- if(NULL==hRes)
- {
- MessageBox(NULL,L"加载资源失败",L"错误",0);
- return 0;
- }
- HWINDOW hWindow=XC_LoadXML_Window(L"360\\mainFrame.xml",hRes); //创建窗口
- if(NULL==hWindow)
- {
- MessageBox(NULL,L"加载XML失败",L"错误",0);
- return 0;
- }
- //加载子页
- XC_LoadXML_Page(hWindow,L"360\\mainPage2.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage3.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage4.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage5.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage6.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage7.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage8.xml",hRes);
- XC_LoadXML_Page(hWindow,L"360\\mainPage9.xml",hRes);
- if(false==XC_LoadXML_Style(hWindow,L"360\\mainFrame.css",hRes)) //加载样式文件
- {
- MessageBox(NULL,L"加载样式失败",L"错误",0);
- return 0;
- }
- HELE hTab1=XWnd_GetEle(hWindow,IDB_TAB1);
- HELE hTab2=XWnd_GetEle(hWindow,IDB_TAB2);
- HELE hTab3=XWnd_GetEle(hWindow,IDB_TAB3);
- HELE hTab4=XWnd_GetEle(hWindow,IDB_TAB4);
- HELE hTab5=XWnd_GetEle(hWindow,IDB_TAB5);
- HELE hTab6=XWnd_GetEle(hWindow,IDB_TAB6);
- HELE hTab7=XWnd_GetEle(hWindow,IDB_TAB7);
- HELE hTab8=XWnd_GetEle(hWindow,IDB_TAB8);
- HELE hTab9=XWnd_GetEle(hWindow,IDB_TAB9);
- HELE hPage1=XWnd_GetEle(hWindow,ID_PAGE1);
- HELE hPage2=XWnd_GetEle(hWindow,ID_PAGE2);
- HELE hPage3=XWnd_GetEle(hWindow,ID_PAGE3);
- HELE hPage4=XWnd_GetEle(hWindow,ID_PAGE4);
- HELE hPage5=XWnd_GetEle(hWindow,ID_PAGE5);
- HELE hPage6=XWnd_GetEle(hWindow,ID_PAGE6);
- HELE hPage7=XWnd_GetEle(hWindow,ID_PAGE7);
- HELE hPage8=XWnd_GetEle(hWindow,ID_PAGE8);
- HELE hPage9=XWnd_GetEle(hWindow,ID_PAGE9);
- XEle_SetUserData(hTab1,(int)hPage1);
- XEle_SetUserData(hTab2,(int)hPage2);
- XEle_ShowEle(hPage2,false);
- XEle_SetUserData(hTab3,(int)hPage3);
- XEle_ShowEle(hPage3,false);
- XEle_SetUserData(hTab4,(int)hPage4);
- XEle_ShowEle(hPage4,false);
- XEle_SetUserData(hTab5,(int)hPage5);
- XEle_ShowEle(hPage5,false);
- XEle_SetUserData(hTab6,(int)hPage6);
- XEle_ShowEle(hPage6,false);
- XEle_SetUserData(hTab7,(int)hPage7);
- XEle_ShowEle(hPage7,false);
- XEle_SetUserData(hTab8,(int)hPage8);
- XEle_ShowEle(hPage8,false);
- XEle_SetUserData(hTab9,(int)hPage9);
- XEle_ShowEle(hPage9,false);
- hCurSelTab=hTab1;
- XEle_RegisterEvent(hTab1,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab2,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab3,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab4,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab5,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab6,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab7,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab8,XE_BNCLICK,OnMyEventTabClick);
- XEle_RegisterEvent(hTab9,XE_BNCLICK,OnMyEventTabClick);
- XWnd_SetBorderStrokeOuterColor(hWindow,RGB(102,0,0),RGB(0,0,0));
- XWnd_ShowWindow(hWindow,SW_SHOW); //显示窗口
- XXmlRes_Destroy(hRes); //不使用了销毁资源文件
- XRunXCGUI(); //运行
- return 0;
- }
下载源程序和可执行文件地址:http://bbs.xcgui.com/forum.php?mod=viewthread&tid=146&extra=page%3D1
























 1919
1919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








