(2)炫彩界面库系列教程之360杀毒,XML实现
概述:
该教程演示如何使用XML实现360杀毒软件界面,通过观察360杀毒软件界面,我们发现该界面没有边框,没有标题栏;三个切换子视图的按钮并不是Tab控件,该界面我们用贴图方式实现;
快速开发,我们使用体验版的界面设计器辅助工具;
炫彩界面设计器,版本:体验版.
炫彩界面库, 版本:1.0.5, 下载地址:www.xcgui.com.QQ技术交流群:2283362
炫彩界面库简介:
C++软件界面开发框架,采用DirectUI设计思想,在窗口类无子窗口,元素都是一个逻辑上的区域;
界面效果出众,解决了传统UI子窗口抖动,闪烁,效率低,代码臃肿等问题,不需要其他的库支持,
炫彩,高效,精简,易学,黄金分割点,快速开发.在这条高速笔直的道路上,炫彩界面库让你一份付出,十倍回报.
炫彩可视化界面设计器,为您带来飞一样的界面设计速度,快速开发发挥到极致.
界面实现:
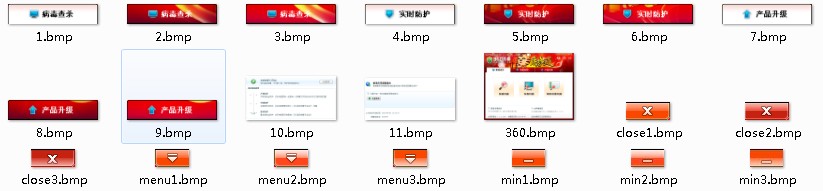
1.准备好所需的界面图片,图片文件夹名为"360",

我们打开界面设计器,新建一个XML文件,文件名叫360,窗口类型为普通窗口;

2.在文件视图中, 双击360.xml, 打开可视化设计视图

2.1设置窗口属性:
宽度642, 高度482,图片360/360.bmp;

2.2设置按钮:
从工具箱中选择按钮元素, 然后放入设计视图,移动到适当位置,调整他们的大小;
共有6个按钮:菜单按钮,最小化按钮,关闭按钮,病毒查杀按钮,实时防护按钮,在线升级按钮;
设置按钮属性,鼠标离开图片,鼠标停留图片,鼠标按下图片,以及按钮大小,微调按钮x,y坐标;

2.3设置子视图
再从工具箱中增加两个元素到窗口,子视图1实时防护,子视图2在线升级,调整适当大小,把视图的内容图片贴上去
显示属性设置为false;

注意元素的ID要与代码中定义的ID号一致;
好了现在我们的界面已经设计完成,选择菜单文件保存,界面布局信息已经保存到360.xml中了.
界面设计就这么简单;
下面我们要为界面按钮添加点击事件处理;
3.新建一个Win32项目,编码方式为Unicode;
4.在cpp文件中包含炫彩界面库文件
5.定义元素ID号,这个要与XML中的元素ID一致
6.派生一个应用程序实例类
7.派生一个自己的窗口类
8.在这里应用程序初始化中,加载刚才设计好的XML文件,创建您的第一个窗口
9.处理鼠标按下消息,以便用户移动窗口
10.处理按钮事件, 以及子视图切换
11.编译程序,生成可执行文件,界面效果

XML文件
我们也可以修改XML文件来调整编译好的程序界面;
到这里界面设计已经完成.






















 9097
9097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








