在 CSS 中使用 data 中定义的数据
- 考虑一个问题, 后端传来一个数据, 比如是某个百分比, 需要在页面做进度展示. 一般的情况都会在
CSS中设置数据展示, 但是CSS中如何获取到后端传来的数据呢? - 使用自定义属性:
data--
通过
v-bind将后端的数据绑定在自定义HTML属性上, 然后通过CSS的attr()函数获取该属性 -
<template> <div> <div class="box" :data-content="obj.desc" :data-percent="obj.percent"></div> </div> </template> <script> export default { name: 'Student', data() { return { obj: { percent: '30%', desc: '哈哈哈哈哈哈' } } }, methods: { }, } </script> <style> .box { width: 400px; height: 200px; border: 1px solid salmon; position: relative; } .box::before, .box::after { position: absolute; top: 0; bottom: 0; } .box::before { content: attr(data-content); left: 0; right: calc(100% - attr(data-percent)); background-color: deepskyblue; } .box::after { content: attr(data-content); right: 0; left: attr(data-percent); background-color: deeppink; } </style> -
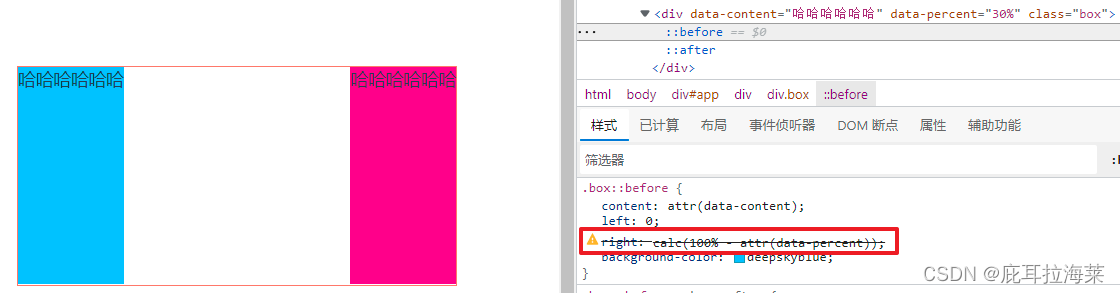
最后页面展示
-
😱计算
right部分失效了, 原因是attr()函数不能在calc()中使用! 怎么办呢?
-
- 自定义
CSS变量-
通过在
HTML的style属性以v-bind的形式绑定定义的CSS变量, 继而在CSS中使用该变量达到效果 -
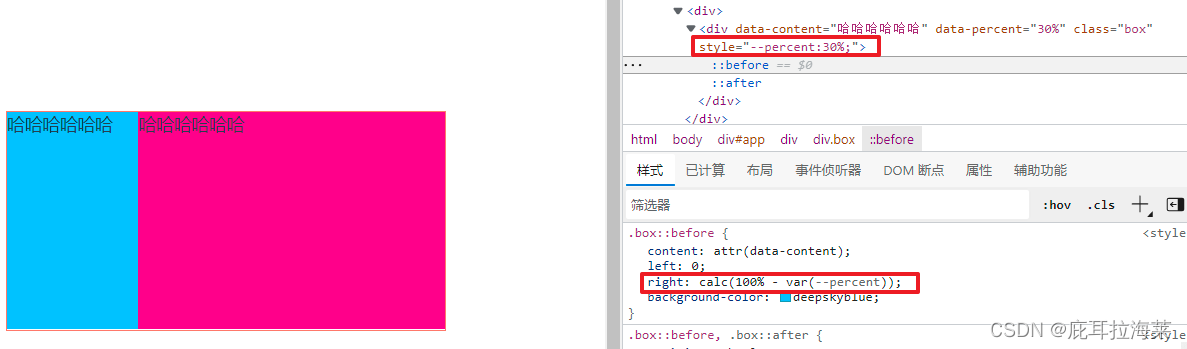
<template> <div> <div class="box" :style="{'--percent': obj.percent}" :data-content="obj.desc" :data-percent="obj.percent"></div> </div> </template> <style> .box { width: 400px; height: 200px; border: 1px solid salmon; position: relative; } .box::before, .box::after { position: absolute; top: 0; bottom: 0; } .box::before { content: attr(data-content); left: 0; /* right: calc(100% - attr(data-percent)); */ right: calc(100% - var(--percent)); background-color: deepskyblue; } .box::after { content: attr(data-content); right: 0; /* left: attr(data-percent); */ left: var(--percent); background-color: deeppink; } </style> -
上面的代码省略了
<script>标签部分, 因为这部分没有改动 -

-
😀当当当当! 成功!🎇
-























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








