1:基础概念
网页:由HTML超文本标记语言编写的,包括文字、图片、链接等元素;
网站:由一个或多个网页组成的集合;
四大主流浏览器:谷歌、火狐、IE、Safari;
浏览器对应的内核:Blink、Gecko、Trdent、Webkit;
注意:不同内核的浏览器在显示和性能上各有差异;
web标准:W3C万维网联盟标准的构成内容为结构、表现、行为,对应HTML、CSS、JavaScript;
2:基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
语法规范:标签使用<>/组成;分为单标签和双标签;
其中是文档类型声明,是语言声明, 是编码方式声明;
标签语义化:合适的标签在核实的地方
3:常用标签
- h标题标签:h1-6,字体大小递减
- p段落标签:自动适应换行
- br换行标签:强制换行
- hr分割线:生成分割线
- 文本格式标签:strong/b标签,倾斜em/i标签,删除线del/s,下划线ins/u;单词所表示的标签比单个字母表示的标签语义化更强,突出强调作用强,作用相同;
- 无语义化标签;div,sapn;
- img图片标签:

绝对路径:从根目录开始的寻找资源的路径,如盘符路径和网页统一资源定位
相对路径:从当前目录开始寻找资源的路径
- a链接标签
- 注释
编辑器使用Ctrl+/ 快捷键

4:表格
<table border="1">
<caption>表格标题</caption>
<tr>
<th>biatou</th>
<th>biaoso</th>
<th>dbaibn</th>
</tr>
<tr>
<td>1515</td>
<td>57</td>
<td>7666</td>
</tr>
</table>
5:列表
有序表ol>li
无序表ul>li
自定义表dl>dt>dd
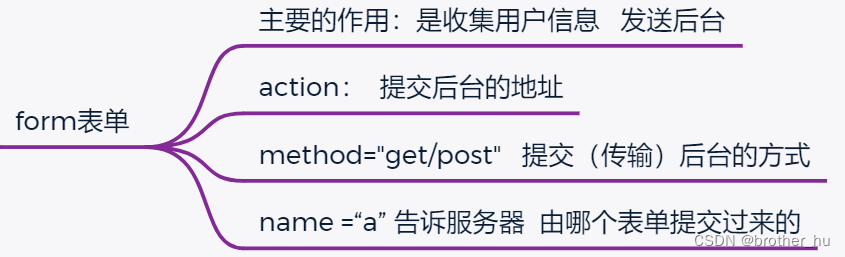
6:表单
input标签type:
- text文本框
- password密码框
- radio单选框
- checkbox多选框
- button按钮
- reset重置
- submit提交按钮
- image
- file文件上传
常用属性: - name标识单选按钮,使之只能选一个
- value文本框默认显示文字
- checked:单选多选的默认选项
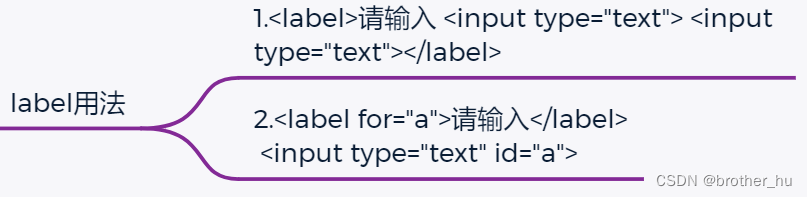
lable标签

下拉列表
<select name="" id="">
<option value="" selected="true">jaingxi1</option>默认选项
<option value="">gaungxi</option>
<option value="">sahnghai1</option>
<option value="">beijing</option>
</select>






















 3283
3283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








