提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
CSS:层叠样式表,因其属性重复部分会覆盖原有属性,故称其为层叠样式表,主要作用是美化网页元素。css学习是一块重要的基石,所以一定要吃透它,才能走的更远。
一、CSS基础
CSS有三种写法:
- 行内式:CSS 写在标签的 style 属性中
- 外联式:CSS 写在一个单独的 css 文件中
- 内嵌式:CSS 写在 style 标签中
CSS通过选择器,选中HTML标签添加美化属性
主要的选择器优先级从低到高有:
- 继承
- 通配符选择器::*{ css 属性名:属性值;
- 标签选择器:标签名 { css 属性名:属性值;
- 类选择器:.类名 { css 属性名:属性值;
- ID选择器::#id 属性值 { css 属性名:属性值;
- 行内式
- !important
CSS字体和文字样式:
字体样式:
1.字体大小: font size
2.字体粗细: font weight
3.字体样式: font style
4.字体类型: font family
文字样式:
- line height 行高
- color字体颜色
- text-align字体对齐方式
- text-decoration字体装饰none\underline\overline\line-through
- text-indent首行缩进
谷歌浏览器默认文字大小是 16px
单位需要设置,否则无效
复合选择器
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素
子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。 (简单理解就是选亲儿子元素)
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果
伪类选择器书写最大的特点是用冒号(:)表示
链接伪类选择器
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
实际开发中 先定义所有a标签颜色,然后再使用伪类具体定义
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况 <input> 类表单元素才能获取

显示模式
块元素
h、p、div、ul、ol、li
自己独占一行。
高度,宽度、外边距以及内边距都可以控制
宽度默认是容器(父级宽度)的100%
是一个容器及盒子,里面可以放行内或者块级元素。
文字类的元素内不能放块级元素
行内元素
a、strong、b、em、i、del、s、ins、u、span
相邻行内元素在一行上,一行可以显示多个。
高、宽直接设置是无效的。
默认宽度就是它本身内容的宽度
行内元素只能容纳文本或其他行内元素。
链接里面不能再放链接
特殊情况链接 a里面可以放块级元素,但是给 a 转换一下块级模式最安全
行内块元素
img、input 、td
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
一行可以显示多个(行内元素特点)
默认宽度就是它本身内容的宽度(行内元素特点)
高度,行高、外边距以及内边距都可以控制(块级元素特点)
CSS背景
CSS的背景
背景颜色 background-color
background-color:颜色值;
透明色:background-color: transparent
背景图片 background-image
background-image : none(默认无图) | url(url) (图片路径地址)
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置
背景平铺 background-repeat
background-repeat: repeat(默认横纵平铺) | no-repeat(不平铺) | repeat-x(横向平铺) | repeat-y(纵向平铺)
背景图片位置 background-position
background-position: x横向值 y纵向值
x和y的值
百分数 | 由浮点数字和单位标识符组成的长度值
top | center | bottom | left | center | right 方位名词
背景图片固定 background-attachment
background-attachment : scroll | fixed
scroll:背景图像是随对象内容滚动
fixed : 背景图像固定
背景样式合写
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
背景色半透明
background: rgba(0,0,0,0.3)
最后一个参数是 alpha 透明度,取值范围在 0~1之间
我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
背景半透明是指盒子背景半透明,盒子里面的内容不受影响
CSS三大特性:继承、层叠、优先级
权重公式:根据以下四类选择器排序,权重分为四级
(一,二,三,四)
( 行内,id,类,标签)
二、CSS布局(盒模型)
1.盒模型的组成
1.内容区域: content
width和height
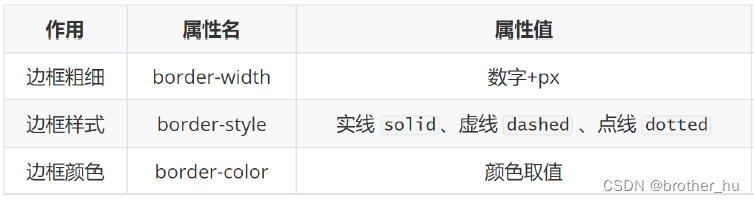
2.边框区域: border

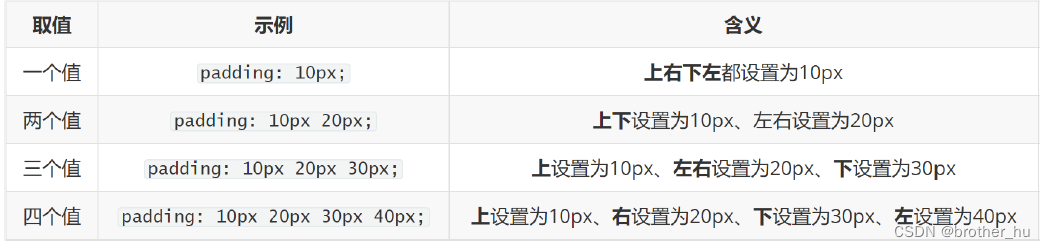
3.内边距区域: padding

4.外边距区域: margin

盒子实际大小初级计算公式:
•盒子宽度 = 左边框 + 内容宽度 + 右边框
•盒子高度 = 上边框 + 内容高度 + 下边框
2.浮动
网页分流:标准流、浮动、定位

浮动特点:
- 浮动元素会脱标,在标准流中不占位置
- 浮动元素比标准流高出半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动 元素有特殊的显示效果:① 一行可以显示多个 ② 可以设置宽高
清除浮动方法:
- 直接设置父元素高度
- 额外标签法:操作:在父元素内容的最后添加一个块级元素,给添加的块级元素设置 clear:both
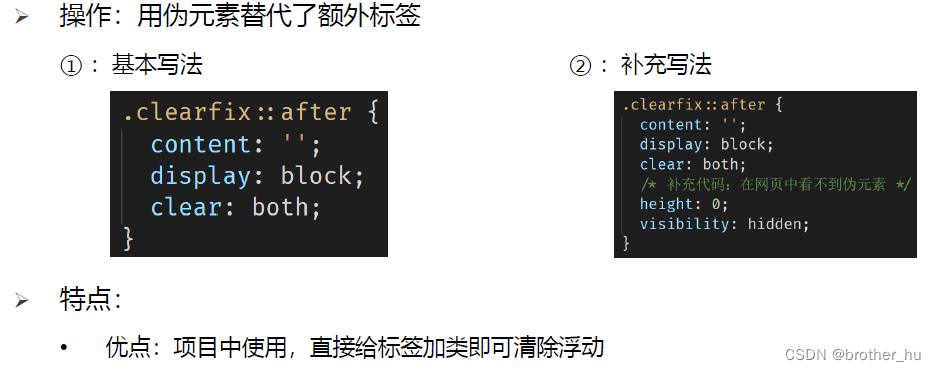
- 单伪元素清除法

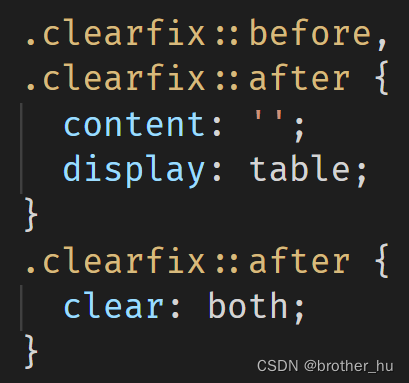
- 双伪元素清除法

- 给父元素设置 overflow : hidden
CSS定位装饰
1.标准流:块级元素独占一行 → 垂直布局,行内元素 行内块元素一行显示多个 → 水平布局
2.浮动:可以让原本垂直布局的 块级元素变成水平布局
3.定位:可以让元素自由的摆放在网页的任意位置
一般用于 盒子之间的层叠情况
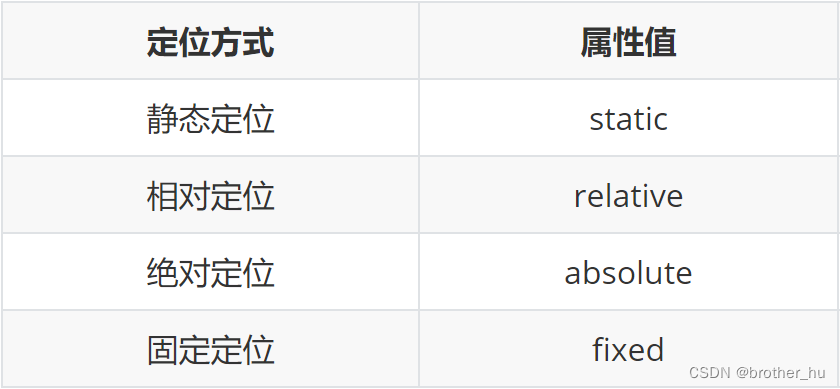
position:

静态定位:标准流中的定位,不能通过方位属性进行移动
相对定位:相对于自己之前的位置进行移动
绝对定位:相对于非静态定位的父元素进行定位移动
固定定位:固定在浏览器的某个位置
子绝父相:实现在潜逃结构中的盒子定位方法
偏移值设置
总结
CSS两大重点就是浮动个定位,掌握着两个非常重要,加油吧!!!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








