易错题
- 以下代码选中P标签的
<div class="father">
<p class="son">我是P标签</p>
</div>
A .father p.son
B div.father p.son正确
后代选择器用于选择特定元素的后代
- a:link未访问的样式
- a:visited访问后样式
- a:hover鼠标经过时的样式
- a:active鼠标点击时的样式
浮动
浮动元素特点总结:
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置 • 相当于从地面飘到了空中(不能撑开父盒子)
浮动元素比标准流高半个级别,可以覆盖标准流中的元素 (不能覆盖文字 → 文字环绕)
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
浮动元素有特殊的显示效果 • 一行可以显示多个 • 可以设置宽高
左浮动:float : left
右浮动:float : right
清除浮动
清除浮动方法总结:
清除浮动的方法 — ① 直接设置父元素高度
• 优点:简单粗暴,方便
• 缺点:有些布局中不能固定父元素高度
清除浮动的方法 — ② 额外标签法
• 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
清除浮动的方法 — ③ 单伪元素清除法
• 优点:项目中使用,直接给标签加类即可清除浮动
清除浮动的方法 — ④ 双伪元素清除法(双保险)【推荐使用】
• 优点:项目中使用,直接给标签加类即可清除浮动
清除浮动的方法 — ⑤ 给父元素设置overflow : hidden中使用,直接给标签加类即可清除浮动
• 优点:方便
• 缺点:有局限性(overflow : hidden本身是溢出隐藏)
块、行内块、行内元素
块元素
显示特点:
独占一行(一行只能显示一个)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高
代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
属性描述
display:block
行内元素总结:
显示特点:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高
代表标签:
a、span 、b、u、i、s、strong、ins、em、del……
属性描述:
display:inline
行内块元素总结:
显示特点:
一行可以显示多个
可以设置宽高
代表标签:
• input、textarea、button、select……
• 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
属性描述:
display:inline-block
CSS优先级总结:
特性:
不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式: • 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
注意点:
!important写在属性值的后面,分号的前面
!important不能提升继承的优先级,只要是继承优先级最低
实际开发中不建议使用 !important。
继承性
CSS继承性总结:
特性:
子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
color
font-style、font-weight、font-size、font-family
text-indent、text-align
line-height
……
优点:
可以在一定程度上减少代码
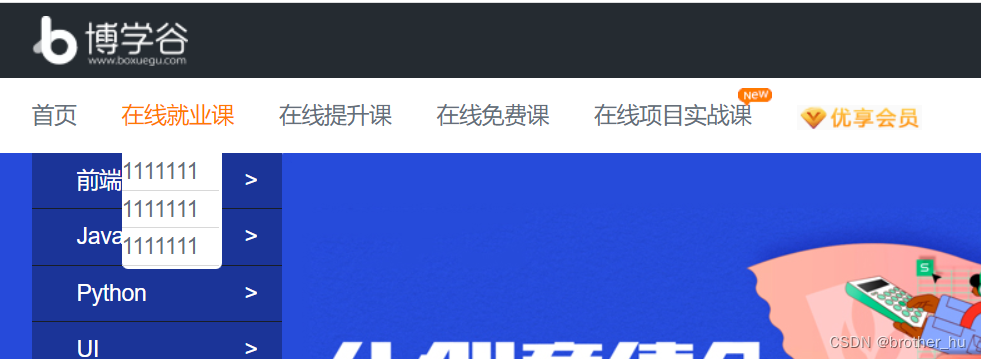
阶段小项目
效果:鼠标移入导航栏下拉列表,文字变色
<div class="nav">
<div class="wrapper">
<ul>
<li><a href="#">首页</a></li>
<li>
<a href="#">在线就业课
<ul class="one">
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
</ul>
</a>
</li>
<li>
<a href="#">在线提升课
<ul class="one">
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
</ul>
</a>
</li>
<li>
<a href="#">在线免费课
<ul class="one">
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
</ul>
</a>
</li>
<li>
<a href="#">在线项目实战课
<ul class="one">
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
<li><a href="#">1111111</a></li>
</ul>
</a><img src="./images/new_whitebgd.gif" alt=""></li>
<li><a href="#"><img src="./images/vip.gif" alt=""></a></li>
</ul>
<div class="right">
<img src="./images/time.gif" alt="">
<a href="#">APP下载<img src="./images/downcode.png" alt=""></a>
</div>
</div>
</div>
.nav ul li {
position: relative;
}
.nav ul li .one {
position: absolute;
width: 80px;
height: 93px;
border-radius: 0 0 5px 5px;
background-color: #fff;
display: none;
}
.nav ul li .one li {
height: 30px;
line-height: 30px;
border-bottom: 1px solid #D8D8D8;
}
.nav ul li .one li a {
font-size: 18px;
color: #656E79;
}
.nav ul li .one li a:hover {
cursor: pointer;
color: #FF7900;
}
.nav ul li:hover .one {
display: block;
}
.nav {
height: 60px;
color: #FFFFFF;
}
.nav ul {
float: left;
}
.nav ul li:nth-child(5) {
position: relative;
}
.nav li:nth-child(5) img {
position: absolute;
right: 0px;
top: 8px;
}
.nav li {
float: left;
height: 60px;
line-height: 60px;
margin-right: 20px;
}
.nav li a {
display: block;
padding-right: 16px;
font-size: 18px;
color: #656E79;
}
.nav ul a:hover {
color: #FF7900;
cursor: pointer;
}
.nav .right {
float: right;
}
.nav .right a {
position: relative;
font-size: 18px;
color: #656E79;
height: 27px;
line-height: 60px;
padding-left: 30px;
border-left: 1px solid #D8D8D8;
}
.nav .right img {
margin-right: 30px;
}
.nav .right a img {
position: absolute;
left: 60%;
top: 40px;
width: 100px;
height: 100px;
display: none;
transform: translate(-50%);
-webkit-transform: translate(-50%);
-moz-transform: translate(-50%);
-ms-transform: translate(-50%);
-o-transform: translate(-50%);
}
.nav .right a:hover img{
display: block;
总结
所有使用了浮动的盒子,一定要使用清除浮动的方法clearfix给父元素:保证后期需要修改尺寸时避免不必要的麻烦。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








