使用jquery和使用框架vue的区别
jquery实现todolist

vue实现todolist

以上可以看出jquery需要通过操作dom来更新视图而vue则是通过数据来驱动视图
mvvm
view-viewmodel-model
视图层-视图数据连接层-数据模型层
vue的三个主要要素

vue中如何实现响应式
什么是响应式
修改data属性后,vue立刻监听到,data属性被代理到vm上

响应式-defineproperty

vue中响应式的模拟

模板解析
模板是什么



render函数with的使用
将with中的表达式添加到在评估语句使用时的作用域链上

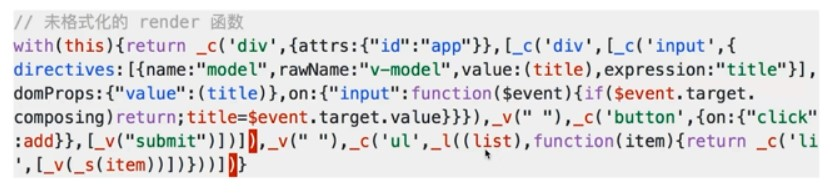
render函数

v-model的实现
核心是get和set
v-on:click的实现
渲染button时绑定click事件,click事件对应自己定义的函数
v-for的实现
每个元素对应一个相同的标签,把所有标签合成一个数组然后返回
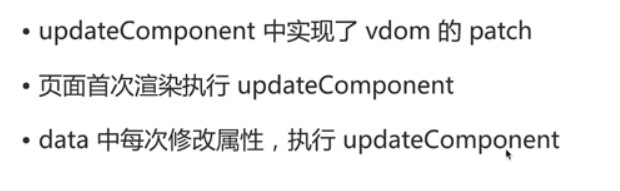
render函数和vdom


vue的整个实现流程





























 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








