首先创建一个UITextField的子类
MyTextField.h
#import <UIKit/UIKit.h>
@interface MyTextField : UITextField
@endMyTextField.m
#import "MyTextField.h"
@implementation MyTextField
- (CGRect)editingRectForBounds:(CGRect)bounds{
return CGRectInset(bounds, 10, 0);
}
- (CGRect)textRectForBounds:(CGRect)bounds{
return CGRectInset(bounds, 10, 0);
}
@end以下方法可以在创建UITextField的子类时重写:
borderRectForBounds //指定矩形边界
textRectForBounds // 指定显示文本的边界
placeholderRectForBounds //指定占位文本的边界
editingRectForBounds //指定编辑中文本的边界
clearButtonRectForBounds //指定显示清除按钮的边界
leftViewRectForBounds //指定显示左附着视图的边界
rightViewRectForBounds //指定显示右附着视图的边界
在这里我重写了editingRectForBounds和textRectForBounds方法。在这两个方法中,我调用了CGRectInset(<#CGRect rect#>, <#CGFloat dx#>, <#CGFloat dy#>)函数,第一个参数是textField的bounds,第二和第三个参数分别是文本的x和y坐标。我把文本的x坐标设成10,让文本往右移10。
然后实例化MyTextField:
MyTextField *text = [[MyTextField alloc] initWithFrame:CGRectMake(10, 100, self.frame.size.width, 40)];
[text setBorderStyle:UITextBorderStyleRoundedRect];
text.font = [UIFont systemFontOfSize:16];
text.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"placeholder" attributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIFont systemFontOfSize:16], NSFontAttributeName, nil]];
[self addSubview:text];text.font设置的字体大小要与text.attributedPlaceholder中设置的字体大小保持一致,这样placeholder就能在textField里垂直居中显示。在- (instancetype)initWithString:(NSString )str attributes:(NSDictionary )attrs 方法的attrs参数里还可以设置placeholder的其他属性,如字体颜色、对齐方式等。如果没有设置placeholder的字体大小,则会默认与text.font的字体大小一致。
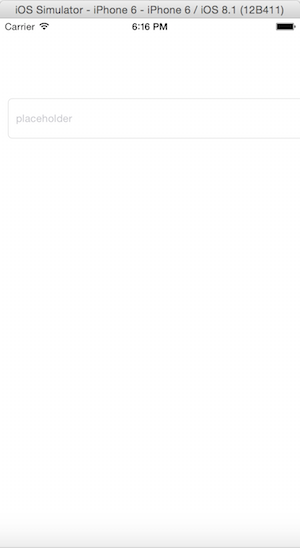
以下为实现效果:























 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








