做为比较常用的javaweb开发工具myeclipse扩展性非常强。下面我就讲一下如何安装spket插件,以及使用extjs来进行开发。
首先,先做一下准备工作
我用的是
1.myeclipse10 网上破解教程和资料很多也非常好,在这里就不详细说了。但是电脑上必须先安装好jdk1.7 注册机才能正常工作
2.Apache-tomcat-6.0.35 下载地址 http://tomcat.apache.org/download-60.cgi 这里要注意的是tomcat6,需要jdk1.5作为支持
3. Spket IDE 1.6.23 官方下载地址 http://www.spket.com/
安装包及有关教程我会在后续中加入
一.安装调试好MyEclipse与Tomcat
二.将Spket集成到MyEclipse
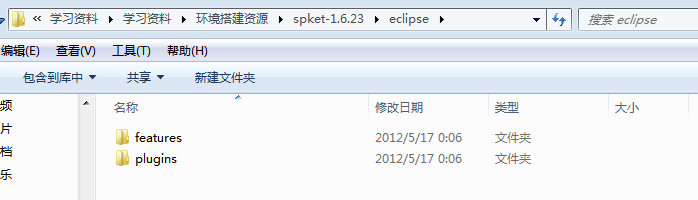
1 解压好的Spket目录如下
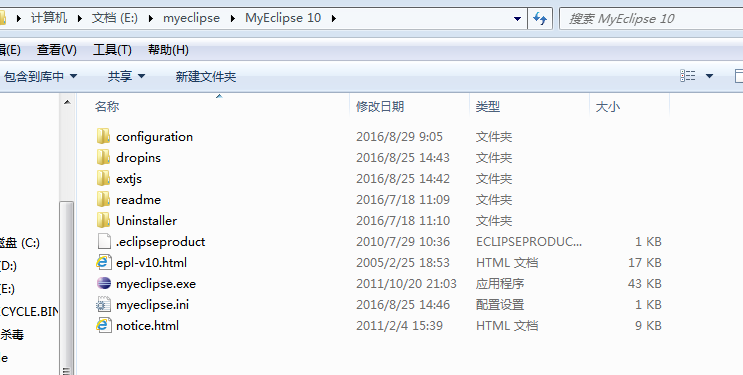
2 建议以link方式安装Spket到MyEclipse中 找到MyEclipse的安装目录如
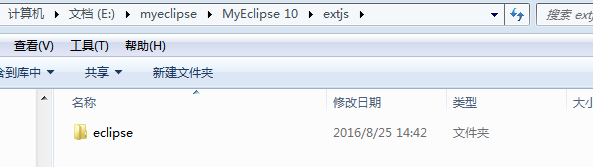
3 在MyEclipse 的根目录新建一个目录extjs 当然也可以随意命名为了规范建议以extjs命名 从spket根目录eclipse目录开始全部复制到extjs目录下 如下图
4 在MyEclipse安装根目录少的dropins下新建extjs.link 以文本编辑器的方式编辑第3步中的路径 如下图
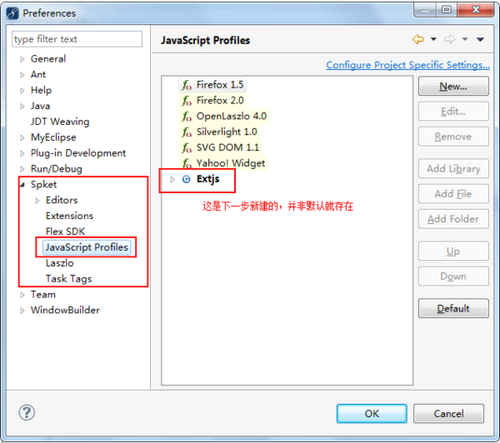
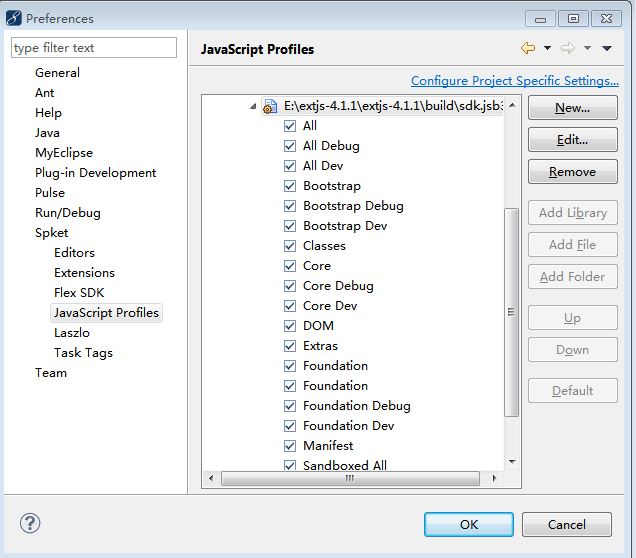
5 重新启动MyEclipse 选择 Window>Preferences> 会发现增加了一个spket项 打开spket>JavaScript Profiles 如下图:
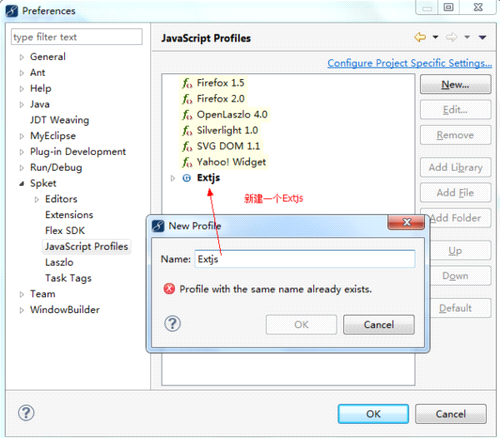
6 点击窗体右边的New 新建一个Extjs 如下图
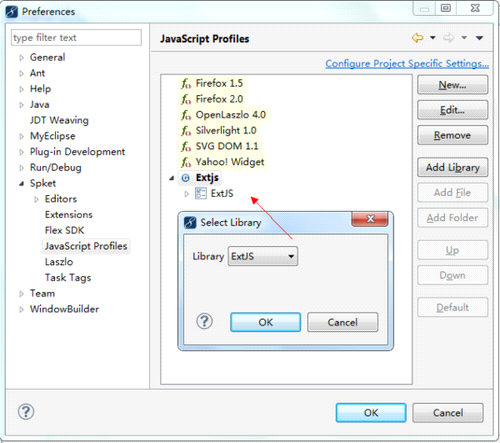
7 选择新建的Extjs 再选择右边的Add Library 选择 ExtJS 如下图
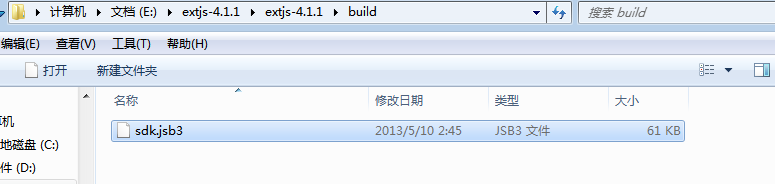
8 选择添加的ExtJS库 再选择右边的Add File 后找到extjs安装包下bulid/sdk.jsb3,并导入 如下图
9 将新导入文件的下面的组件全部选上
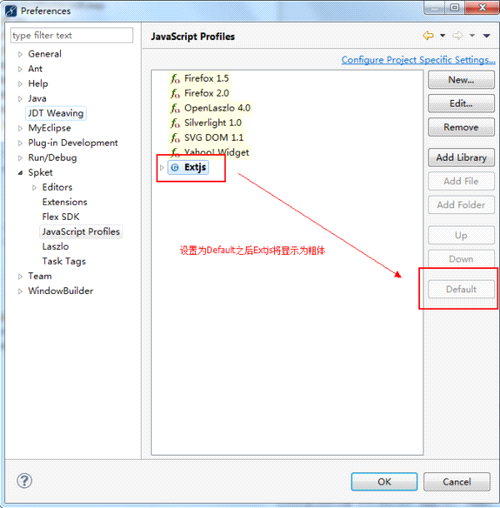
10 将第六步中新建的ExtJS设置为default 设置之后Extjs就会变成粗体显示 如下图
基本的配置就到这里了 这时候 要做的就是重新启动MyEclipse
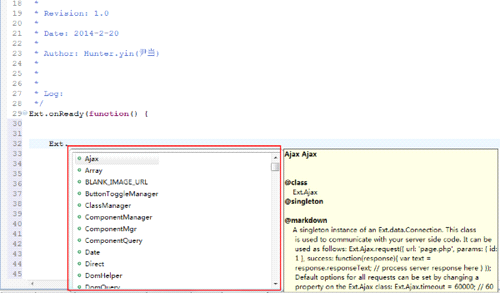
10 重新打开MyEclipse后 新建一个JavaWEB项目,新建一个.js页面 输入Ext.之后 应该出现下面的提示就说明成功了
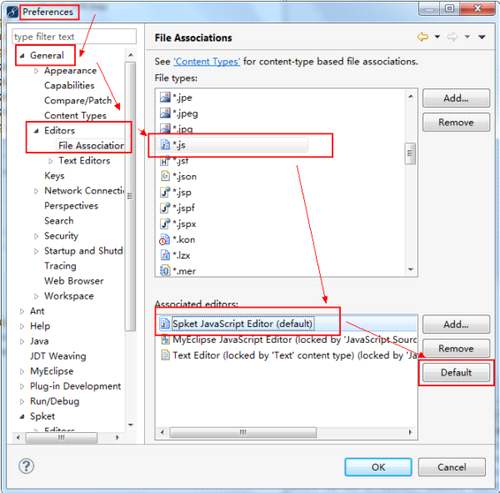
11 到这里还不算成功,还要将spket作为js 的默认编辑器
Window>Preferences>General>Editors>File Associatior>*.js>选择Spket为default.
12 确认当前打开的.js文件是否是以spket Editor. 选择.js文件>右键Open With>Spket JavaScript Editor。
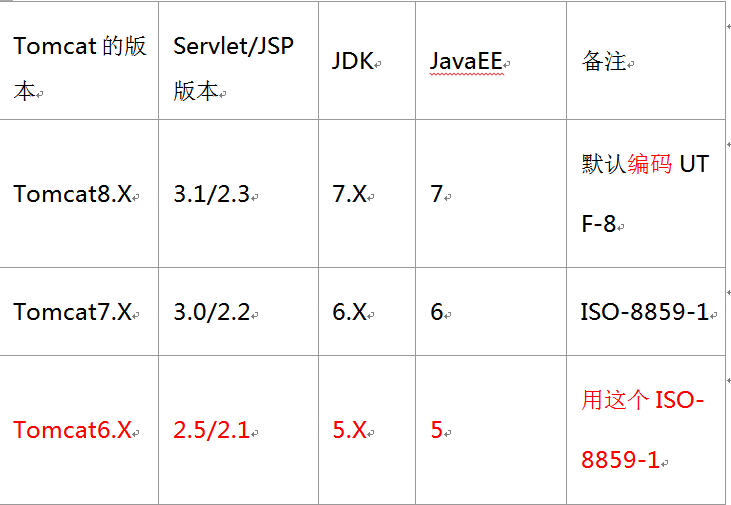
13 另外我想需要注意的就是各个版本之间的冲突了 我这一套版本确认是OK的
14 以及软件的安装路径及所的涉及到路径的是否存在中文 很多时候由于中文引起的问题也不少 这也需要注意的 最好全部采用英文路径
后续还会有extjs开发相关的内容




































 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








