在html中向table中动态添加内容, 设置5秒取一次数,刷新, 整体的效果是在在每次取到告警后,将告警内容放在table最上方, 同时将告警内容那一列字体颜色设置为蓝色(并同时将原来的告警颜色恢复为黑色)
<table id="table_id" class="am-table am-table-bordered am-table-radius am-table-striped" width="99%" height="125%" border="1"
align="center" cellpadding="0" cellspacing="0" bordercolor="a9cfa4"
style="table-layout: fixed;font-size: 10px;">
</table>js中代码:
$.ajax({
type: "POST",
url: "",
dataType: "text",
async:false,
success: function (result){
var json = eval("(" + result + ")");
var jsonlength = json.length;
var s=document.getElementById("table_id");
//在每次出现新的告警时,将table中所有的行,列字体颜色设置为黑色
for(var k=0;k<s.rows.length;k++){
var rowtmp = s.rows[k];
for(var m=0;m<rowtmp.cells.length;m++){
rowtmp.cells[m].style.color = "black"; //双重循环设置所有的单元格字体颜色
}
// rowtmp.style.color="black"; //设置行的字体颜色
// rowtmp.style.cssText="background-color:#c5e2e2"; //设置行的背景颜色
}
if(jsonlength != 0){
for(var i = 0; i < jsonlength; i++){
//添加到滚动日志框中
var n_summarycn = json[i].N_SummaryCN;// 告警内容
var nodeIp = json[i].nodeIP;// ip
var N_APPNAME = json[i].N_APPNAME;// 机构名称
var x = s.insertRow(0); //将在第一行添加
//每行添加列, 共有3列
var cell1 = x.insertCell(0);
cell1.innerHTML= N_APPNAME
cell1.setAttribute("width","8%");
cell1.setAttribute("align","center");
var cell2 = x.insertCell(1);
cell2.innerHTML=nodeIp
cell2.setAttribute("width","8%");
cell2.setAttribute("align","center");
var cell3 = x.insertCell(3);
cell3.innerHTML= n_summarycn
cell3.setAttribute("width","48%");
cell3.setAttribute("align","left");
cell3.setAttribute("title",n_summarycn);
//设置列的字体颜色, 使用cell3.setAttribute("class","fontColor");
//或者cell3.setAttribute("style","color:blue")也可以
cell3.setAttribute("style","");
cell3.style.color="blue";
}
var t=s.rows.length
if (t > 100) { //当table中行数超过100时,删除最早的行
for (var m = 0; m < t - 100; m++) {
s.deleteRow(s.rows.length-1);
}
}
}
}
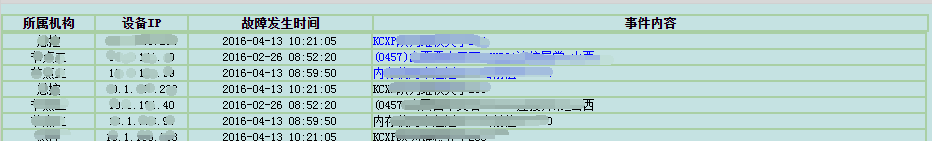
}); 具体如图:























 7337
7337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








