viewport中代码:
examination.myPanel = new Ext.Viewport({
layout : 'border',
items: [{
region: 'north',
xtype: "panel",
width: 800,
items : [examination.searchFormPanel]
},{
title: '基本性能',
region: 'west',
xtype: "panel",
width: 800,
height: 800,
items : [examination.grid]//[examination.searchFormPanel//
}, {
title: '网关性能',
region: 'center',
xtype: "panel",
// collapsible: true,
items : [examination.gatewayGrid],
// split: true,
width: 800,
height: 800
}]
});gridPanel的store代码如下:
/** cpu内存等基本信息-数据源 */
examination.store = new Ext.data.GroupingStore({
autoLoad : false,
remoteSort : true,
groupField: 'type',
proxy : new Ext.data.HttpProxy({// 获取数据的方式
// method : 'POST',
type : 'jsonp',
url : ""
}),
reader : new Ext.data.JsonReader({// 数据读取器
// totalProperty : 'total', // 记录总数
root : 'root' // Json中的列表数据根节点
}, [
'ip',
'type',
'value',
'time',
'standard',
'systemName',
'remark'])
});
/** 网关性能信息-数据源 */
examination.gatewayStore = new Ext.data.GroupingStore({
autoLoad : false,
remoteSort : true,
groupField: 'type',
proxy : new Ext.data.HttpProxy({// 获取数据的方式
type : 'jsonp',
url : ""
}),
reader : new Ext.data.JsonReader({// 数据读取器
// totalProperty : '', // 记录总数
root : 'root' // Json中的列表数据根节点
}, [
'ip',
'type',
'value',
'time',
'standard',
'orderconfirmcount',
'businessrejectcount',
'gtljstatus',
'systemName',
'remark'])
});在发送请求并获取返回值后, 在回调函数中调用下面的方法可以动态的加载两个gridPanel的数据
examination.grid.getStore().removeAll(); //清楚grid中所有记录
examination.gatewayGrid.getStore().removeAll();
examination.grid.getStore().loadData(data.normalPerf); //向grid中加载数据
examination.gatewayGrid.getStore().loadData(data.gatewayPerf);
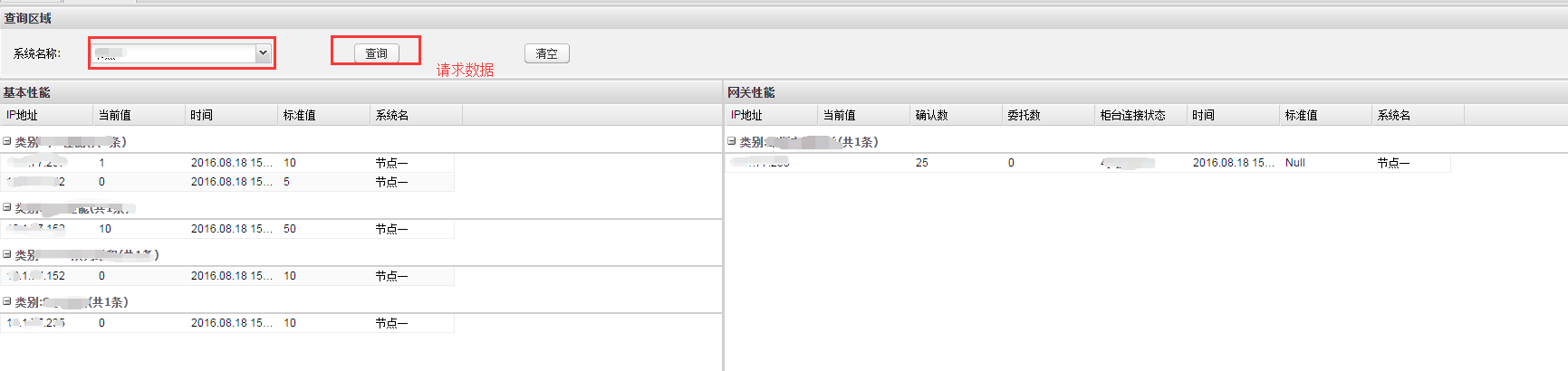
效果图如下:























 1817
1817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








