转自:http://www.jianshu.com/p/258d0dca4791
最近开启SDK Manager,突然发现android7.0的都有了,这迭代升级还真快。不过国内普遍手机还是停留在4.4+,多则是是处于5.0版本的。Android5.0变化非常大,引入material design,加强权限管理、减少功耗...好像扯远了0 0。现在直接进入主题。在这里先感谢读者的支持!!
笔者前阵子写了一个万能适配器,提供了上拉加载、上拉刷新的基础功能,重要的是一个基础baseAdapter能够支持ListView与RecyclerView,后期提供传送门,现在我打算一步骤一步骤讲下我的实现思路。
------------------------------分割线------------------------------------
实战RecyclerView头部尾部添加方法
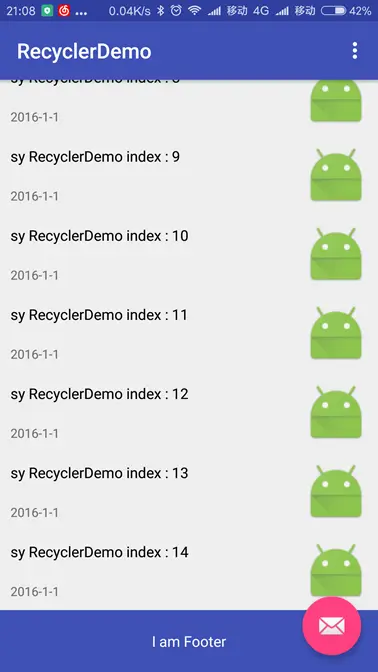
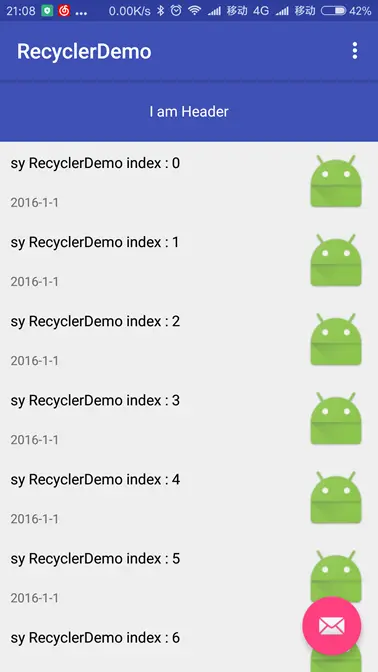
效果图如下:


一、前提
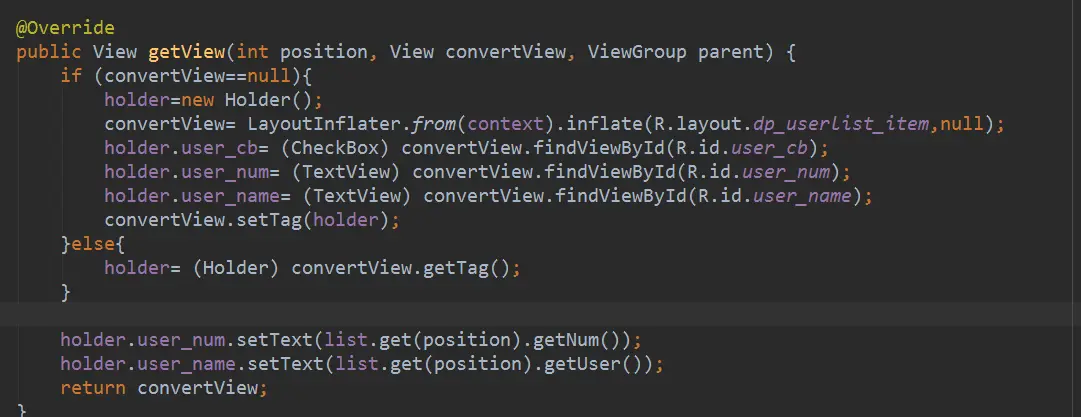
首先ListView与RecyclerView两者非常相似,两者提供view都是依赖适配器。只不过就是5.0版本推出RecyclerView后,Google将adapter和viewHolder做了一系列的优化和封装。不像之前为了复用Listview里面的converView,要类似在getView里面实现下列的代码:

上面代码看起来挺眼熟吧~
二、对比RecyclerView,google进行的优化
在RecyclerView依赖的适配器中,无论是适配器还是ViewHolder,从源码我们可以看出,都存在RecyclerView的匿名内部类。相对于Listview,RecyclerView内置了多级缓存、RecyclerViewPool(从线程的角度,可以理解成类似线程池的东西,即多个RecyclerView可以公用一个view)、ViewHolder(已经实现了复用,相对于Listview的BaseAdapter中getView方法需要开发者自己引入复用问题方便很多)等等。这里我们简单说下两个方法:
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) public void onBindViewHolder(ViewHolder holder, int position)在以前的BaseAdapter中,所有视图加载、数据绑定以及复用,都需要我们直接在getView里面进行操作。onCreateViewHolder负责视图加载并且内部完成复用,onBindViewHolder负责数据绑定并且内部完成一系列的缓存机制。这里满足了视图层与逻辑层的分离,典型的mvp模式。
三、RecyclerView的头部与尾部实现
RecyclerView不像ListView拥有addHeaderView()与addFooterView()的方法简单添加头部尾部即可,而且RecyclerView也没有像ListView的列表点击监听方法(setItemOnclickListener),这里我也不明白为什么官方会取消了这些独有的属性,不过我们依然可以在onBindViewHolder方法中进行事件绑定!
具体头部与尾部实现方法,这里有个诀窍,这里先看一个方法:
public int getItemViewType(int position)getItemViewType方法是在执行onCreateViewHolder(ViewGroup parent, int viewType)前回调用viewType,目的是为了根据viewType不同创建不同的视图。我们可以通过在onCreateViewHolder创建视图的时候,对viewType进行判断,如果添加了头部,在position = 0的时候回调头部的viewType给onCreateViewHolder,从而创建头部。尾部创建方法于此类同,直接看下代码,适配器的实现:
package cn.wsy.recyclerdemo;
import android.content.Context;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by wsy on 2016/8/4.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyHolder> {
private RecyclerView mRecyclerView;
private List<String> data = new ArrayList<>();
private Context mContext;
private View VIEW_FOOTER;
private View VIEW_HEADER;
//Type
private int TYPE_NORMAL = 1000;
private int TYPE_HEADER = 1001;
private int TYPE_FOOTER = 1002;
public MyAdapter(List<String> data, Context mContext) {
this.data = data;
this.mContext = mContext;
}
@Override
public MyAdapter.MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == TYPE_FOOTER) {
return new MyHolder(VIEW_FOOTER);
} else if (viewType == TYPE_HEADER) {
return new MyHolder(VIEW_HEADER);
} else {
return new MyHolder(getLayout(R.layout.item_list_layout));
}
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
if (!isHeaderView(position) && !isFooterView(position)) {
if (haveHeaderView()) position--;
TextView content = (TextView) holder.itemView.findViewById(R.id.item_content);
TextView time = (TextView) holder.itemView.findViewById(R.id.item_time);
content.setText(data.get(position));
time.setText("2016-1-1");
}
}
@Override
public int getItemCount() {
int count = (data == null ? 0 : data.size());
if (VIEW_FOOTER != null) {
count++;
}
if (VIEW_HEADER != null) {
count++;
}
return count;
}
@Override
public int getItemViewType(int position) {
if (isHeaderView(position)) {
return TYPE_HEADER;
} else if (isFooterView(position)) {
return TYPE_FOOTER;
} else {
return TYPE_NORMAL;
}
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
try {
if (mRecyclerView == null && mRecyclerView != recyclerView) {
mRecyclerView = recyclerView;
}
ifGridLayoutManager();
} catch (Exception e) {
e.printStackTrace();
}
}
private View getLayout(int layoutId) {
return LayoutInflater.from(mContext).inflate(layoutId, null);
}
public void addHeaderView(View headerView) {
if (haveHeaderView()) {
throw new IllegalStateException("hearview has already exists!");
} else {
//避免出现宽度自适应
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
headerView.setLayoutParams(params);
VIEW_HEADER = headerView;
ifGridLayoutManager();
notifyItemInserted(0);
}
}
public void addFooterView(View footerView) {
if (haveFooterView()) {
throw new IllegalStateException("footerView has already exists!");
} else {
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
footerView.setLayoutParams(params);
VIEW_FOOTER = footerView;
ifGridLayoutManager();
notifyItemInserted(getItemCount() - 1);
}
}
private void ifGridLayoutManager() {
if (mRecyclerView == null) return;
final RecyclerView.LayoutManager layoutManager = mRecyclerView.getLayoutManager();
if (layoutManager instanceof GridLayoutManager) {
final GridLayoutManager.SpanSizeLookup originalSpanSizeLookup =
((GridLayoutManager) layoutManager).getSpanSizeLookup();
((GridLayoutManager) layoutManager).setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return (isHeaderView(position) || isFooterView(position)) ?
((GridLayoutManager) layoutManager).getSpanCount() :
1;
}
});
}
}
private boolean haveHeaderView() {
return VIEW_HEADER != null;
}
public boolean haveFooterView() {
return VIEW_FOOTER != null;
}
private boolean isHeaderView(int position) {
return haveHeaderView() && position == 0;
}
private boolean isFooterView(int position) {
return haveFooterView() && position == getItemCount() - 1;
}
public static class MyHolder extends RecyclerView.ViewHolder {
public MyHolder(View itemView) {
super(itemView);
}
}
}四、实现方法
简单的初始化RecycerView,以及设置适配器,如下:
private void initRecyc() {
// mRecyclerView.setLayoutManager(new GridLayoutManager(this,2));
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
adapter = new MyAdapter(data, this);
mRecyclerView.setAdapter(adapter);
adapter.addFooterView(LayoutInflater.from(this).inflate(R.layout.item_footer_layout,null));
adapter.addHeaderView(LayoutInflater.from(this).inflate(R.layout.item_header_layout,null));
}五、注意的问题
笔者在添加头部尾部的时候,发现在配置RecyclerView,如果模式是配置GridLayoutManager的时候,发现头部会跑到第一格,也就是不是自己想要独立一行的效果,这里贴上关键代码,可以解决(简单数学问题啦哈~):
private void ifGridLayoutManager() {
if (mRecyclerView == null) return;
final RecyclerView.LayoutManager layoutManager = mRecyclerView.getLayoutManager();
if (layoutManager instanceof GridLayoutManager) {
final GridLayoutManager.SpanSizeLookup originalSpanSizeLookup =
((GridLayoutManager) layoutManager).getSpanSizeLookup();
((GridLayoutManager) layoutManager).setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return (isHeaderView(position) || isFooterView(position)) ?
((GridLayoutManager) layoutManager).getSpanCount() :
1;
}
});
}
} 傻小孩b 共勉
写给一起奋斗的你






















 3715
3715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








