在业务实现部分,我们主要介绍微信服务号获取用户信息授权机制以及如何通过该机制进行编程实现用户信息获取。
在微信服务号开发中,常常需要对用户的信息进行获取,以便程序能够识别用户的标识,并有针对性的与用户进行互动。微信服务号中,使用微信开放授权接口进行调用开发,根据微信网页开发文档(访问地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html),我们知道,要实现微信网页授权开放接口获取用户信息,至少需要以下3个步骤:
一是获取用户同意(授权),获取页面code,必须前端完成;
二是通过code换取网页授权access_token和用户的openid;
三是通过access_token和用户的openid获取用户信息。
上述三个过程中,由于第一个过程需要页面刷新拉取用户同意(授权)的对话框,因此,必须通过前端重定向的方式进行实现,其余两个步骤因为不涉及前端页面刷新问题,可以在后台通过调用相应的接口实现。
2.3.1 获取用户授权获取页面code
我们通过前端调用微信接口的方式进行,该接口定义为:
https://open.weixin.qq.com/connect/oauth2/authorize?appid={服务号的appid} &redirect_uri={重定向的url}&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect
这里面,我们需要提供的参数为当前服务号的appid和重定向的url地址(一般是当前页面)。
这里面需要注意这样的几个问题:
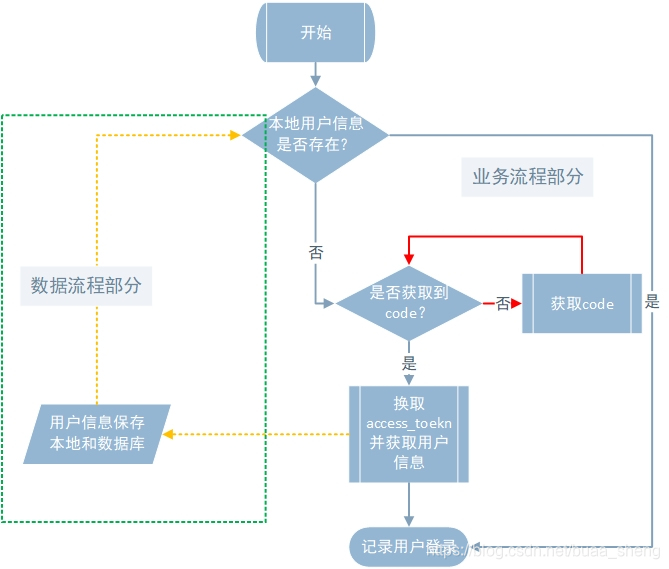
一是如果重定向的地址是当前页面,这里就涉及获取code的时机问题,因为如果不加判断,那么就可能出现反复刷新该页面的情况,这显然是不合理的,因此,在进入当前页面时,如果发现当前用户信息我们没有(即需要获取当前用户信息时),我们首先判断code是否已经获取到,如果获取到,我们直接进行第二步的操作,即利用code换取access_token和用户的openid的操作,如果没有code,我们才需要获取code,使用流程图描述如下:

上述流程图中红线部分,即为重定向刷新页面获取code的过程,可见其是一个循环过程,因此必须判断“是否获取到code”以便能够退出该循环,不至于页面不停的刷新。
二是本节开头提到的,不能使用后台调用该接口,因为这个接口必须要通过重定向的方式才能获取code,因为前端页面需要刷新才能拉取到允许用户授权的对话框,后台调用的话,则无法进行拉取动作,会出现跨域错误。

如上图所示,只有在前端刷新时,才会出现用户授权(同意)的对话框。用户点击“允许”,才会获取到对应的code。
具体的,我们在VUE前端通过调用微信服务号接口获取code的总体过程为:
// 参数currenturl为当前页面地址
global_QueryPerson = function(currenturl) {
var ret;
var pdata;
// 读取缓存信息,判断本地存储中是否有用户信息
uni.getStorage({
key:'person',
success : function(res) {
pdata = res.data;
ret = true;
},
fail : function() {
pdata = null;
ret = false;
}
});
if(ret == true) {
// 校验缓存数据合法性,略
}
if(ret == false){
// 本地存储中无用户信息,进行获取用户信息的操作
// 调用微信获取用户信息接口
// 1.获取code -- code是获取信息的第一步
// 获取code时,微信浏览器会询问用户是否同意
// 首先判断url中是否有code参数,防止反复刷新







 本文详细介绍了微信服务号获取用户信息的授权机制,包括获取用户授权获取页面code、利用code获取用户信息及用户信息处理。通过前端重定向获取code,后台调用微信接口换取access_token和openid,然后获取用户基本信息。用户信息处理包括本地存储和存入后台数据库,提高页面加载效率并提供相应服务。
本文详细介绍了微信服务号获取用户信息的授权机制,包括获取用户授权获取页面code、利用code获取用户信息及用户信息处理。通过前端重定向获取code,后台调用微信接口换取access_token和openid,然后获取用户基本信息。用户信息处理包括本地存储和存入后台数据库,提高页面加载效率并提供相应服务。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








