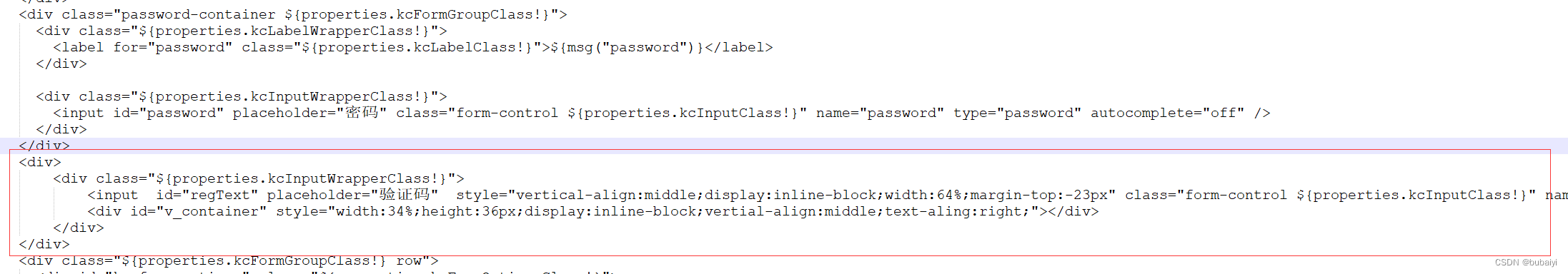
login.ftl

<div>
<div class="${properties.kcInputWrapperClass!}">
<input id="regText" placeholder="验证码" style="vertical-align:middle;display:inline-block;width:64%;margin-top:-23px" class="form-control ${properties.kcInputClass!}" name="regText" />
<div id="v_container" style="width:34%;height:36px;display:inline-block;vertial-align:middle;text-aling:right;"></div>
</div>
</div>
tempalte.ftml
添加 一段js代码
<script type="text/javascript">
/**
* 【使用说明】
* 1、生成验证码
* 函数:
* generateRandomCode( dom对象Id );
* 例:
* generateRandomCode( 'id' );
* 注意:
* 调用此方法前必须等待dom元素加载完成 !!!
*
* 2、验证方法
* 入参:
* VerificationObj[ dom对象Id ].validate( 用户输入的验证码值 );
* 例:
* VerificationObj[ 'id' ].validate( '1234' );
* 返回:
* 相同-true 不同-false
*
*/
var VerificationObj = {}; // 验证码对象集合
!(function(window, document) {
function GVerify(options) { // 创建一个图形验证码对象,接收options对象为参数
this.options = { // 默认options参数值
// id: "", // 容器Id
canvasId: "verifyCanvas_" + options.id, // canvas的ID
width: "100", // 默认canvas宽度
height: "30", // 默认canvas高度
type: "blend", // 图形验证码默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母
code: ""
}
if (Object.prototype.toString.call(options) == "[object Object]") { // 判断传入参数类型
for (var i in options) { // 根据传入的参数,修改默认参数值
this.options[i] = options[i];
}
} else {
this.options.id = options;
}
this.options.numArr = "0,1,2,3,4,5,6,7,8,9".split(",");
this.options.letterArr = "a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z".split(",");
this._init();
this.refresh();
}
GVerify.prototype = {
/** 版本号 **/
version: '1.0.0',
/** 初始化方法 **/
_init: function() {
var con = document.getElementById(this.options.id);
var canvas = document.createElement("canvas");
this.options.width = con.offsetWidth > 0 ? con.offsetWidth : "100";
this.options.height = con.offsetHeight > 0 ? con.offsetHeight : "30";
canvas.id = this.options.canvasId;
canvas.width = this.options.width;
canvas.height = this.options.height;
canvas.style.cursor = "pointer";
canvas.innerHTML = "您的浏览器版本不支持canvas";
con.appendChild(canvas);
var parent = this;
canvas.onclick = function() {
parent.refresh();
}
},
/** 生成验证码 **/
refresh: function() {
this.options.code = "";
var canvas = document.getElementById(this.options.canvasId);
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
} else {
return;
}
ctx.textBaseline = "middle";
ctx.fillStyle = randomColor(180, 240);
ctx.fillRect(0, 0, this.options.width, this.options.height);
if (this.options.type == "blend") { // 判断验证码类型
var txtArr = this.options.numArr.concat(this.options.letterArr);
} else if (this.options.type == "number") {
var txtArr = this.options.numArr;
} else {
var txtArr = this.options.letterArr;
}
for (var i = 1; i <= 4; i++) {
var txt = txtArr[randomNum(0, txtArr.length)];
this.options.code += txt;
ctx.font = randomNum(this.options.height / 2, this.options.height) + 'px SimHei'; // 随机生成字体大小
ctx.fillStyle = randomColor(50, 160); // 随机生成字体颜色
ctx.shadowOffsetX = randomNum(-3, 3);
ctx.shadowOffsetY = randomNum(-3, 3);
ctx.shadowBlur = randomNum(-3, 3);
ctx.shadowColor = "rgba(0, 0, 0, 0.3)";
var x = this.options.width / 5 * i;
var y = this.options.height / 2;
var deg = randomNum(-30, 30);
/** 设置旋转角度和坐标原点 **/
ctx.translate(x, y);
ctx.rotate(deg * Math.PI / 180);
ctx.fillText(txt, 0, 0);
/** 恢复旋转角度和坐标原点 **/
ctx.rotate(-deg * Math.PI / 180);
ctx.translate(-x, -y);
}
/** 绘制干扰线 **/
for (var i = 0; i < 4; i++) {
ctx.strokeStyle = randomColor(40, 180);
ctx.beginPath();
ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height));
ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height));
ctx.stroke();
}
/** 绘制干扰点 **/
for (var i = 0; i < this.options.width / 4; i++) {
ctx.fillStyle = randomColor(0, 255);
ctx.beginPath();
ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0,
2 * Math.PI);
ctx.fill();
}
},
/**
* 验证验证码
* @param code 外部传入验证码
* @returns {boolean}
*/
validate: function(code) {
var code = code.toLowerCase();
var v_code = this.options.code.toLowerCase();
if (code == v_code) {
return true;
} else {
return false;
}
}
}
/** 生成一个随机数 **/
function randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/** 生成一个随机色 **/
function randomColor(min, max) {
var r = randomNum(min, max);
var g = randomNum(min, max);
var b = randomNum(min, max);
return "rgb(" + r + "," + g + "," + b + ")";
}
window.GVerify = GVerify;
})(window, document);
$(function () {
// 定义:存储验证码
var verifyCode = new GVerify({
id:"v_container",
type:"blend" // 验证码类型:默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母
});
// 登录的js验证
$("#kc-login").click(function () {
var postform = document.getElementById("kc-form-login");//获取表单,调⽤submit⽅法
var value = document.getElementById("regText").value;
var res = verifyCode.validate(value); //获取验证码
// 判断:输⼊框⾥验证码和获取到的验证码是否⼀致
if (value !== '') {
if (res) { // 验证通过
$("#kc-content").find(".alert-error").remove();
postform.submit();
} else if (value !== verifyCode.code) {//验证码输错误
$("#kc-content").find(".alert-error").remove();
var html = '<div class="alert alert-error"><span class="pficon pficon-error-circle-o"></span><span class="kc-feedback-text">${msg("invalidTotpMessage")}</span></div>'
$("#kc-content-wrapper").prepend(html);
return false;
}
} else {
$("#kc-content").find(".alert-error").remove();
var html = '<div class="alert alert-error"><span class="pficon pficon-error-circle-o"></span><span class="kc-feedback-text">${msg("missingTotpMessage")}</span></div>'
$("#kc-content-wrapper").prepend(html);
return false;
}
});
});
</script>






















 3370
3370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








