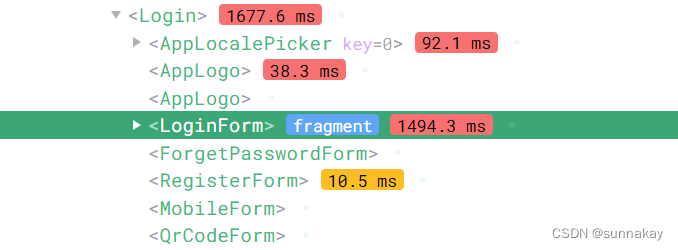
template结构

1. AppLocalePicker # 切换语言的下拉菜单
2. AppLogo # 左上角的logo部分
3. LoginForm # 登录
4. ForgetPasswordForm # 忘记密码
5. RegisterForm # 注册
6. MobileForm # 手机登录
7. QrCodeForm # 二维码登录
如何切换组件
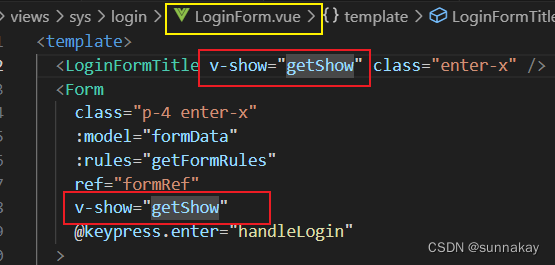
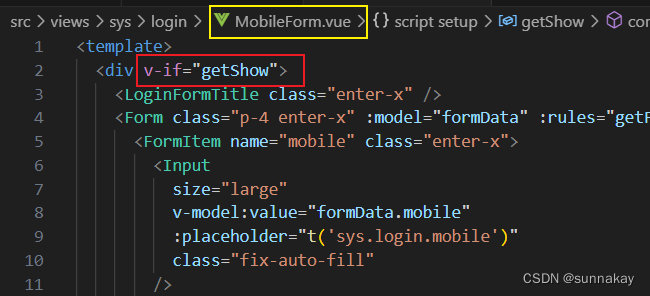
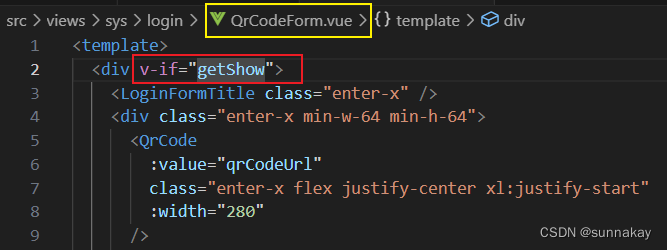
每个组件的标签都使用 v-show 或 v-if 控制组件是否显示,如:



来看看 getShow 函数,其中的参数 getLoginState 来自 useLogin 下的 useLoginState:
import { LoginStateEnum, useLoginState, useFormRules, useFormValid } from './useLogin';
const { setLoginState, getLoginState } = useLoginState();
// LoginForm.vue中
const getShow = computed(() => unref(getLoginState) === LoginStateEnum.LOGIN);
// RegisterForm.vue中
const getShow = computed(() => unref(getLoginState) === LoginStateEnum.REGISTER);继续来看 useLoginState,其中包含:
①currentState.value的更新;
②currentState.value的获取;
③返回登录页LoginForm时currentState.value的更新
export enum LoginStateEnum {
LOGIN,
REGISTER,
RESET_PASSWORD,
MOBILE,
QR_CODE,
}
const currentState = ref(LoginStateEnum.LOGIN);
export function useLoginState() {
function setLoginState(state: LoginStateEnum) {
// state为对应登录选项的index,将currentState中的value更新为目前的state
currentState.value = state;
}
const getLoginState = computed(() => currentState.value);
function handleBackLogin() {
// LoginStateEnum.LOGIN=0,将currentState.value设置为0
setLoginState(LoginStateEnum.LOGIN);
}
return { setLoginState, getLoginState, handleBackLogin };
}因此当 currentState.value === LoginStateEnum.xxx(当前组件)时,该组件才显示。
如何修改state
从上面我们知道要获取 currentState.value 来判断显示哪个组件,那么当组件切换时,如何进行currentState.value 的更新?更新的函数为:setLoginState(见上),何时调用呢?
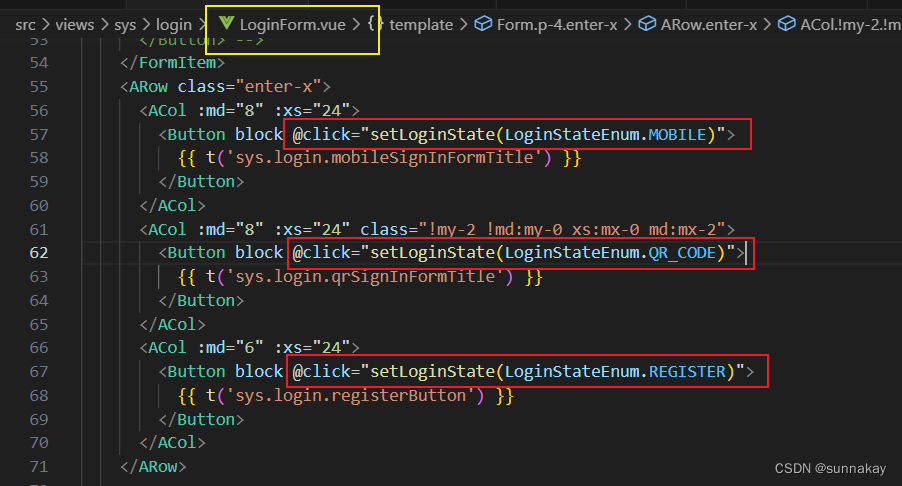
举例说明:在LoginForm.vue中,当点击按钮切换到其他组件时,触发的事件即为setLoginState,传入其中的参数即为state

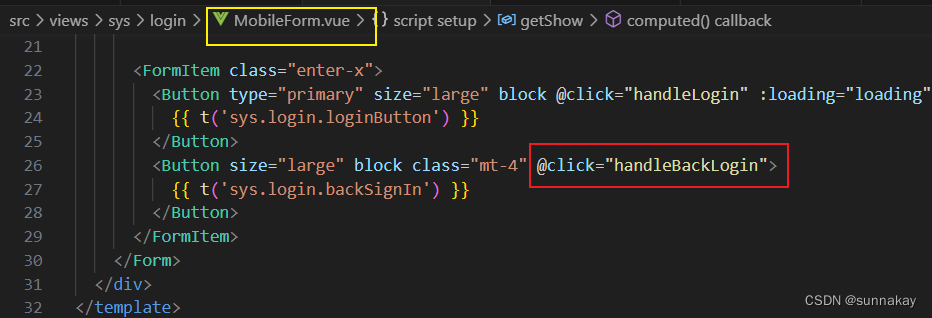
在MobileForm.vue中,当点击返回按钮时,就会切换到LoginForm.vue,此时触发的事件为
handleBackLogin

至此,Login.vue分析完毕。





















 1712
1712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








