创建组件及父组件传子组件大体流程【props】
1.新建页面
2.import出位置
3.放入components中
4.写标签
5.在data中写要传入得数组或参数
6.赋值
第一步(父页面需要做的事情):

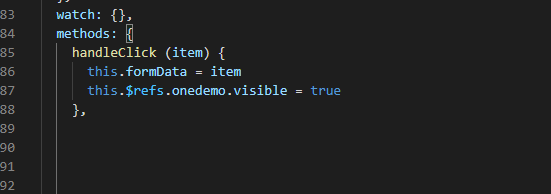
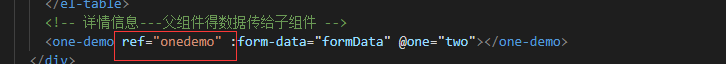
我这里是点击事件调用出抽屉所以需要在点击得时候赋值,添加一个方法,将formData赋值,使用ref控制子页面中得显示隐藏



第二步(子页面需要做得事情)

props接收参数

这样参数就传递完成了

子组件传父组件大体流程[emit]
子组件传父组件,调用父组件的方法,可以是带参数得也可以是不带参数的
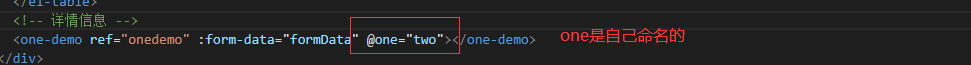
第一步(父组件要做的事情)


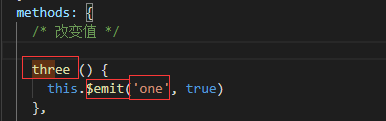
第二步(子页面需要做得事情)
此时子组件已经可以调用父组件的方法了


这样就可以了






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








