我要将这样的两个数组合并成如下图所示的数据格式
// recMap:[{staid:1,rceid:4,lo:120.38,la:37.35},{staid:2,rceid:1,lo:109.781327,la:39.608266}],
// sumMap:[{staid:1,rceid:4,sum:96},{staid:2,rceid:1,sum:80}]

1.首先先将recMap变成数组
for(var i=0;i<this.recMap.length;i++){
// let n=this.recMap[i].staid + '-' + this.recMap[i].rceid
this.recMapcopy.set(this.recMap[i].staid,[this.recMap[i].lo,this.recMap[i].la])
}
2.新建一个数组res,这个数组就是最后我们所需要的数据格式,
3.接着把sumMap这个对象,根据map有键值对的特性,循环查询当前id添加到数组中,我们将会用到concat
for(var i=0;i<thatt.sumMap.length;i++){
//查询recMap有关于id是sumMap[i]的values
let geoCoord = this.recMapcopy.get(thatt.sumMap[i].staid)
this.res.push({
name:thatt.sumMap[i].staid,
value:geoCoord.concat(thatt.sumMap[i].sum) //合并到一个数组
})
}
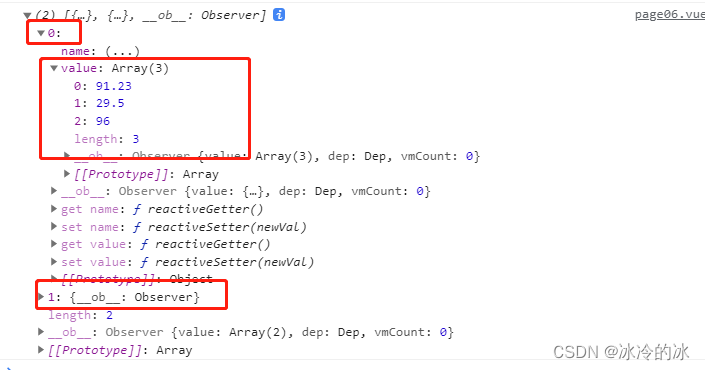
console.log(this.res)
好了就完成了
























 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








