菜鸟教程:https://www.runoob.com/git/git-tutorial.html
参考文档:https://blog.csdn.net/handy_csdn/article/details/117400151#:~:text=%E4%BB%8E%E9%9B%B6%E5%BC%80%E5%A7%8B%E6%90%AD%E5%BB%BAvue%E9%A1%B9%E7%9B%AE%EF%BC%8C%E5%B9%B6%E4%BD%BF%E7%94%A8git%E7%AE%A1%E7%90%86%20handy_csdn%20%E4%BA%8E%202021-05-30%2023%3A34%3A02%20%E5%8F%91%E5%B8%83,1333%20%E6%94%B6%E8%97%8F%2010%20%E6%96%87%E7%AB%A0%E6%A0%87%E7%AD%BE%EF%BC%9A%20javascript%20vue.js%20node.js
假如电脑已经安装好了node.js和git(官网:https://git-scm.com/)
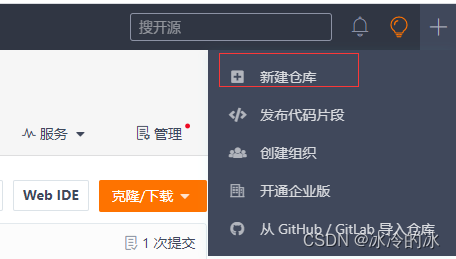
第一步:新建仓库,以后代码都放在创建的仓库里


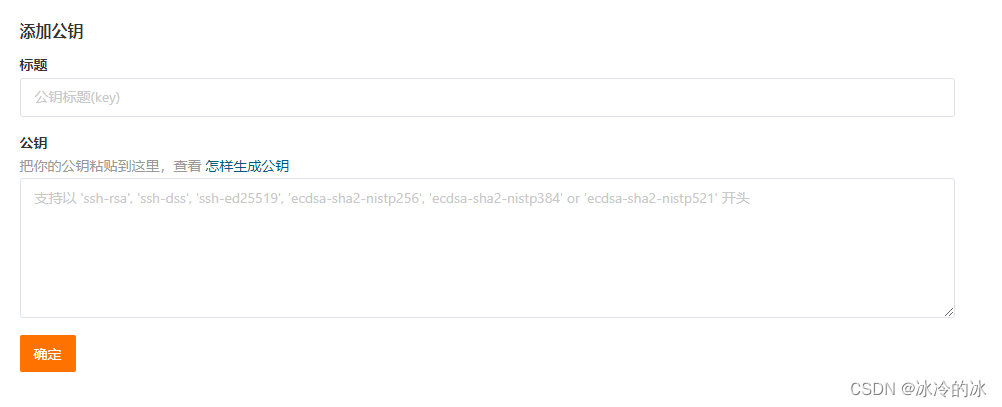
第二步:生成ssh公钥,个人设置—ssh公钥,页面如下(生成公钥的步骤也可查看图片上的“怎样生成公钥”)

生成步骤:
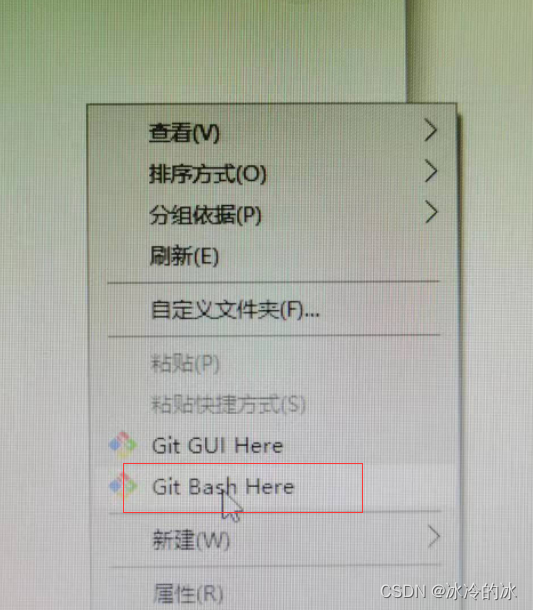
1.找到需要上传项目的文件路径,右键点git bash here

2.输入以下命令并回车
ssh-keygen -t ed25519-C "xxxxx@xxxxx.com"
【注意】:这里的 xxxxx@xxxxx.com 只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱
3.查看公钥并复制
cat ~/.ssh/id_ed25519.pub
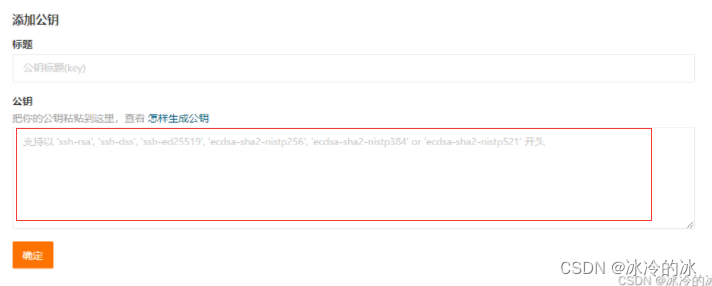
复制到下图

4.输入如下命令,首次使用需要确认并添加主机到本机SSH可信列表
ssh -T git@gitee.com
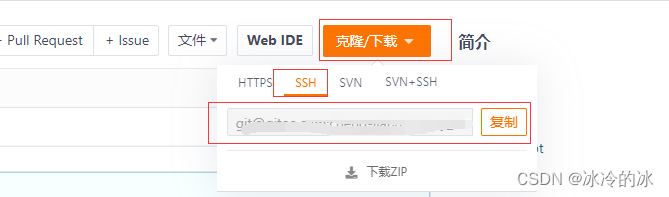
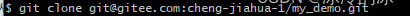
第三步:让本地与线上关联起来,点击clone 复制链接,通过Git Bash Here打开git的命令行终端,输入git clone+链接


第四步:提交代码到线上仓库
1.初始化
git init
2.本地仓库进行关联
git remote add origin https://XX(上一步骤生成的远程地址)
3.存暂存区
git add .
4.//将暂存区的文件提交到仓库区
git commit -m “vue initial”
5.提交
git push
push可能会报错
fatal: The current branch master has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin master
执行以下代码
git push --set-upstream origin master
但是我写了这个还是报错 就又找了个方法,参考文章:https://blog.csdn.net/weixin_42254016/article/details/124242735
使用命令新建分支并切换到该分支
git checkout -b feature/demowork
从远程获取代码
git pull
在提交
git push origin feature/demowork
就可以提交上去了
























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








