js部分:
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
list:[] //创建list数组
},
// 事件处理函数
bindViewTap() {
},
onLoad() {
//保存this对象 代表page对象
var that=this;
wx.request({
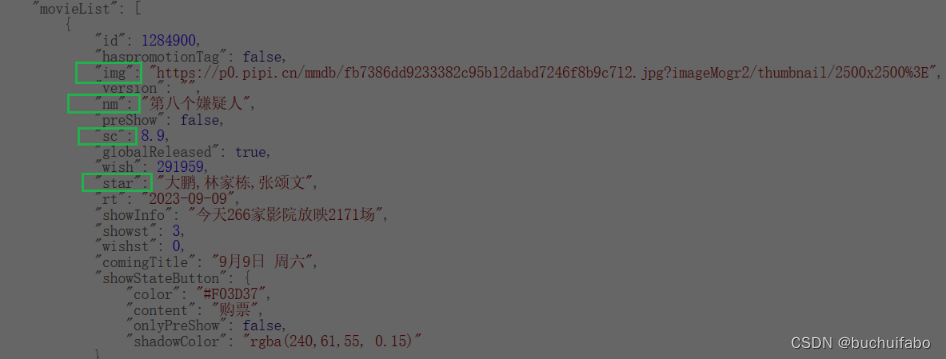
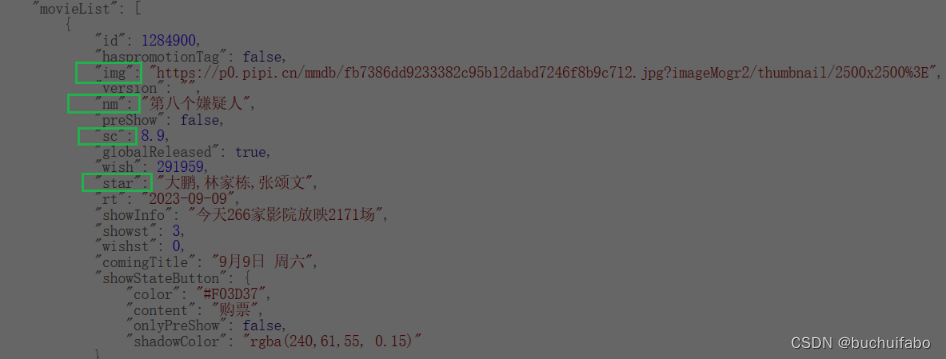
url: 'https://m.maoyan.com/ajax/movieOnInfoList', //仅为示例,并非真实的接口地址,可以打开不校验合法域名
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
var movieList=res.data.movieList;
that.setData({
list:movieList //将获取的数据给list数组
})
}
})
},
})
wxml部分:

<view class="item" wx:for="{{list}}">
<image class="cover" src="{{item.img}}"></image>
<view class="main">电影名字:{{item.nm}}</view>
<view class="info">播放情况:{{item.showInfo}}</view>
<view class="star">{{item.start}}</view>
<text class="score">评分:{{item.sc}}</text>
</view>
wxss部分:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.cover{
width: 150rpx;
height: 150rpx;
margin-left: 20rpx;
display:flex;
justify-content: center;
}
.middle{
margin-left: 200rpx;
padding-top: 2rpx;
}
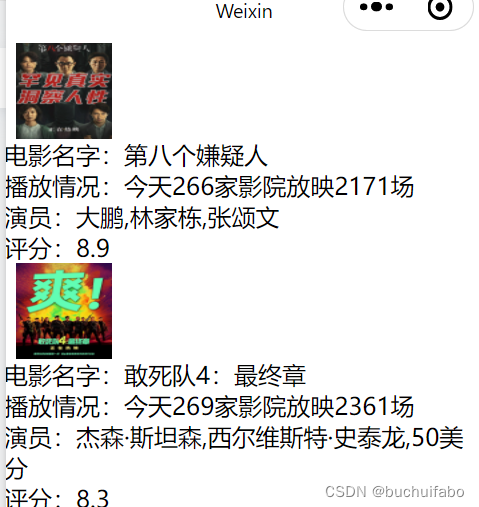
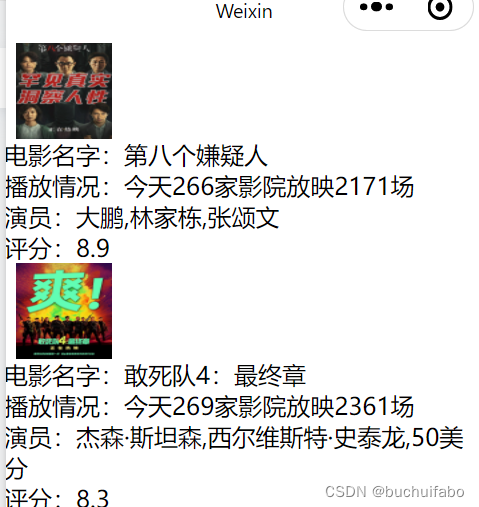
最终效果如下:

























 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








